博客園作為一個老牌技術博客網站,有著非常濃郁的游戲開發、引擎開發以及圖形學氛圍。並且沒有像其他網站有難以接受的廣告。 雖說網站主站看著比較老,但還在接受的範圍。並且可以根據自己的喜好來自定義主題。 尋找主題 以下是找的幾個常見的主題,因為是技術博客閱讀體驗是最重要的,所以最終還是選中了silence ...
博客園作為一個老牌技術博客網站,有著非常濃郁的游戲開發、引擎開發以及圖形學氛圍。並且沒有像其他網站有難以接受的廣告。
雖說網站主站看著比較老,但還在接受的範圍。並且可以根據自己的喜好來自定義主題。
尋找主題
以下是找的幾個常見的主題,因為是技術博客閱讀體驗是最重要的,所以最終還是選中了silence主題。
AwesCnb
主題地址:https://github.com/cnbloglabs/awescnb
它是一堆主題的合集,可以通過它快速切換熱門主題查看效果。
所有主題介紹:https://www.yuque.com/awescnb/user/kyi19z

SimpleMemory主題
主題地址:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/

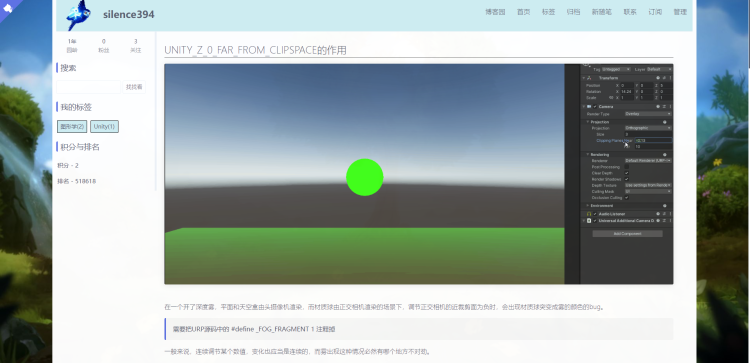
Silence主題
主題地址:https://github.com/esofar/cnblogs-theme-silence

修改silence主題
但是silence主題看著不太和諧。
- body部分也有,兩邊有很大的空白,很不協調
- 沒有背景,整體都是白色,不好看
給cnBlog配置主題這部分就不贅述了,在silence主題配置寫的很詳細。
下麵記錄下二次開發的過程。
開發環境配置
克隆silence主題
// 克隆代碼
git clone https://github.com/esofar/cnblogs-theme-silence.git
// 進入目錄
cd cnblogs-theme-silence
後面要用npm安裝依賴,需要安裝node.js。
安裝nodejs
nodejs官網,安裝LTS版本,我同時勾選了安裝chocolatey。

安裝完成後執行npm install,之後npm start時會報錯
PS E:\Github\cnblogs-theme-silence> npm start
> [email protected] start
> webpack-dev-server --config webpack.config.dev.js
10% building 1/1 modules 0 active(node:1876) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated.
(Use `node --trace-deprecation ...` to show where the warning was created)
i 「wds」: Project is running at http://localhost:3050/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from E:\Github\cnblogs-theme-silence
10% building 1/2 modules 1 active E:\Github\cnblogs-theme-silence\src\index.jsnode:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (E:\Github\cnblogs-theme-silence\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (E:\Github\cnblogs-theme-silence\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (E:\Github\cnblogs-theme-silence\node_modules\webpack\lib\NormalModule.js:471:10)
at E:\Github\cnblogs-theme-silence\node_modules\webpack\lib\NormalModule.js:503:5
at E:\Github\cnblogs-theme-silence\node_modules\webpack\lib\NormalModule.js:358:12
at E:\Github\cnblogs-theme-silence\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (E:\Github\cnblogs-theme-silence\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at Array.<anonymous> (E:\Github\cnblogs-theme-silence\node_modules\loader-runner\lib\LoaderRunner.js:205:4) {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v18.16.0
這個Issue提到node版本太新,降版本就好了。
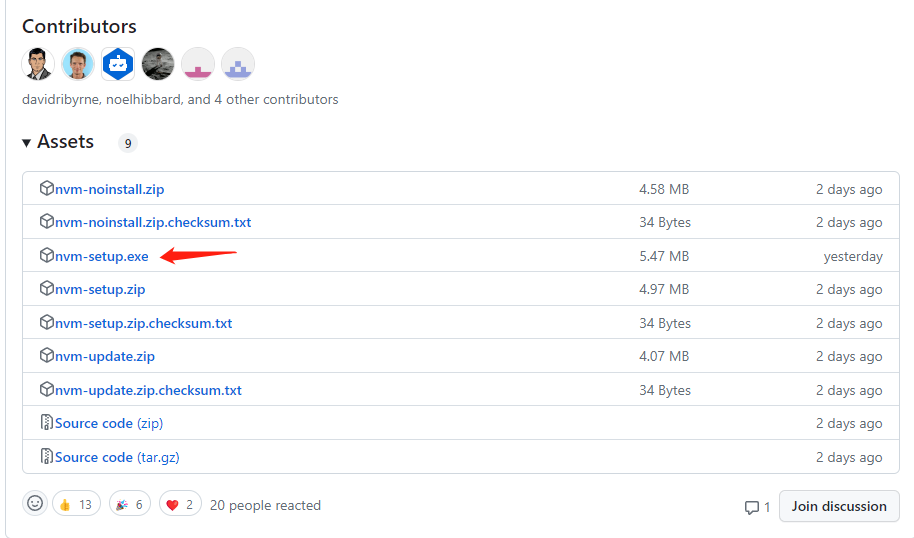
安裝nvm
再裝個nvm對node.js進行版本控制。

執行下麵的代碼將nvm切換到對應的版本。
nvm install 15
nvm use 15.14.0
如果報錯路徑不能帶空格,需要新建個nvm的目錄,用root命令修改nvm的根目錄位置
nvm root D:\Programs\nvm
安裝webpack
silence主題是用webpack構建的,用下麵的命令配置webpack的環境
npm init -y
npm install webpack webpack-cli --save-dev
修改頁面
我對改頁面的需求大致有兩個:
- 修改頁面寬度
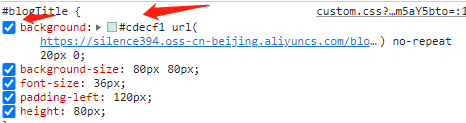
- 修改背景圖/顏色
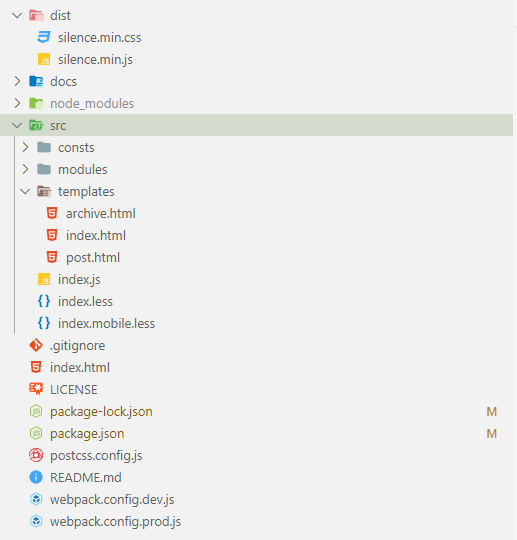
前端的文件結構和作用
對前端的瞭解可以近似於0,先分析一下silence主題下的文件的作用。

- dist目錄,它們是使用webpack構建工具生成的,像C++build之後的可執行文件
- silence.min.css 用於控制頁面的樣式和佈局,主要包括字體、顏色、背景、邊框、間距等方面的設計,讓頁面更加美觀和易於閱讀
- silence.min.js 用於實現頁面的交互和動態效果,主要包括響應用戶操作、修改頁面內容、驗證用戶輸入、與後端交互等功能,讓頁面具有更好的用戶體驗和功能性
- src是實現主題的源碼
- index.js是入口文件
- index.less 和 index.mobile.less 一種CSS預處理器的文件格式,它可以被編譯成標準的CSS文件。.less文件提供了許多在CSS中不可用的功能,如變數、嵌套規則、運算、混合和函數等。在這裡面可以很方便地修改佈局樣式
- templates目錄下是靜態頁面
- archive.html歸檔頁面
- index.htlm主頁面
- post.html文章頁面
做了一些常識之後,明白了只要修改index.less里的一些樣式就可以生成自己想要的效果。
修改過程
最好能找到參考的網頁,這樣在不熟悉前端開發的情況可以更快速的完成。
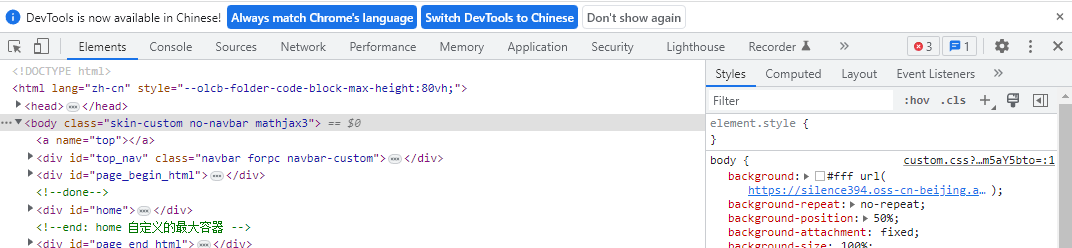
- 打開想要修改的網頁,按F12呼出開發者工具

- 點擊最左側的箭頭或者按Ctrl + Shift + C,打開選取網頁上元素的功能
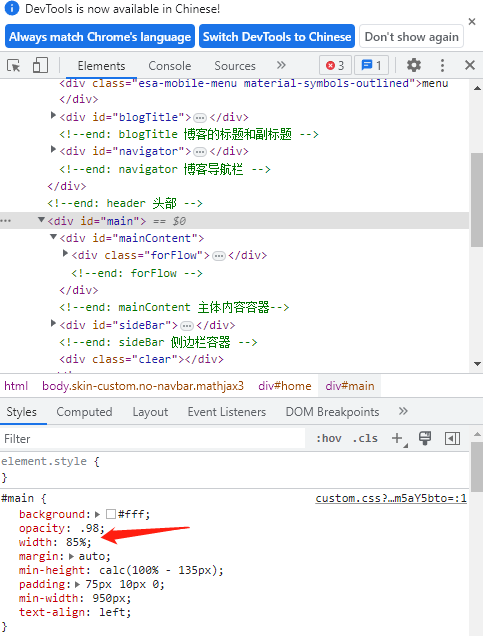
- 選中網頁上的元素,想要調節閱讀寬度,就選取到“main”,併在頁面上修改width到合適的值

- 在index.less中找到main,並把width加進去
#main {
background: #fff;
opacity: .98;
width: 85%;
margin: auto auto;
min-height: calc(100% - 135px);
padding: 75px 10px 0 10px;
min-width: 950px;
text-align: left;
}
如果有個參考網頁,可以通過開發者工具開關或修改參數來快速確認是否是自己想要的功能。

方法就是這樣,後面就是體力活了。
結束
修改完後的效果是這樣的,還是比較滿意的。