在App開發過程中,如果想實現動畫效果,可以粗略分為兩種方式。一種是直接用代碼編寫,像平移、旋轉等簡單的動畫效果,都可以這麼乾,如果稍微複雜點,就會對開發工程師的數學功底、圖形圖像學功底有很高的要求。 ...
2015年,FaceBook首次開發併發布React Native框架,用於構建原始的移動應用程式。React Native的特點是使用JavaScript和React編寫應用程式代碼,而不是其他移動應用程式開發框架,同時利用iOS和Android平臺的原始組件和API,從而實現更快、更有效的開發流程。今天就來跟大家分享 React Native 中一些新的技術和工具。
一、工具推薦
1、Hermes 引擎
Hermes 是 Facebook 開發的一種 JavaScript 引擎,它專門針對移動設備進行優化,可以提高 React Native 應用的性能和啟動速度。在最新版的 0.70.0 中,Hermes 成為了預設的引擎,與 V8 引擎相比,Hermes 具有更快的啟動時間和更小的記憶體占用,可以顯著提高應用的性能表現。使用 Hermes 引擎需要對 React Native 進行一些配置,但相信這個小小的工作量會換來更加流暢的用戶體驗。

2、React Navigation
React Navigation 是一個用於 React Native 應用導航的庫,它提供了一個簡單易用的 API 來實現應用內的導航功能。近期,React Navigation 推出了最新的版本 React Navigation 6,相較於之前的版本,它帶來了更加豐富的 API 和更好的性能表現。其中最重要的變化是採用了新的導航器架構,使得導航器更加易於擴展和定製。開發者可以通過學習 React Navigation,更加便捷地構建應用導航,提高應用的用戶體驗。

3、React Native Code Push
React Native Code Push 是一個用於 React Native 應用熱更新的服務,它可以幫助開發者在不發佈新版本的情況下,快速地將應用程式的更新推送到用戶設備上。這樣一來,開發者可以更加方便地修複應用程式中的漏洞、添加新功能或者調整 UI 設計,而無需等待應用商店的審核。React Native Code Push 支持不同的平臺和環境,並提供了豐富的 API 和文檔,使得開發者可以更加靈活地配置和管理應用程式的熱更新。

4、Redux
Redux 是一個狀態管理工具,可以方便地將應用中的狀態(比如用戶信息、應用配置等)集中管理。通過 Redux,開發者可以更方便地進行數據共用和數據持久化,並且可以更好地控制應用的狀態變化。Redux 的核心概念包括 store、action 和 reducer,其中 store 用來存儲應用的狀態,action 用來描述狀態的變化,reducer 則負責根據 action 修改 store 中的狀態。Redux 為 React Native 應用提供了一種可靠的狀態管理方案,可以提高代碼的可維護性和可測試性。

5、React Native Debugger
React Native Debugger 是一個調試工具,可以讓開發者在 Chrome DevTools 中進行調試。與原生的調試工具相比,React Native Debugger 提供了更加完整的調試功能,可以方便地查看應用中的狀態和調用棧信息。另外,React Native Debugger 還提供了一個 RNDebugger Chrome 插件,可以讓開發者更方便地在 Chrome DevTools 中調試應用。使用 React Native Debugger 可以提高開發效率和代碼質量,推薦開發者在開發過程中使用。

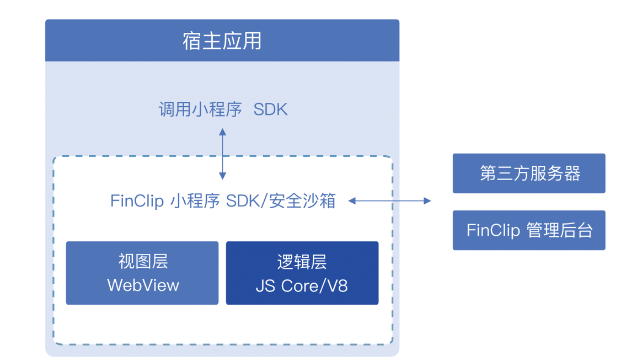
6、FinClip
FinClip 是小程式容器技術,主要是符合國內開發者的習慣,它可以在 React Native 應用中運行小程式。通過使集成 SDK 的形式,開發者可以在 React Native 應用快速運行微信小程式、支付寶小程式等,同時利用小程式的生態優勢,如豐富的 API 和龐大的用戶群體。另外通過這種方式,替代原有 H5 承載的業務,能夠實現更加優秀的用戶體驗和功能。

同時,小程式容器技術的優勢在於可以利用小程式的生態環境,例如小程式的底層服務、API、用戶群等等。還可以在開發和運維過程中降低成本,避免重覆的代碼編寫和維護。不過,使用小程式容器技術需要開發者具備一定的小程式開發經驗和技能,需要熟悉小程式生命周期、API 調用方式、組件等知識。他們的技術文檔是中文的,就直接放上來了,感興趣可以學習下。
7、Storybook
Storybook 是一個 UI 組件展示工具,可以讓開發者獨立展示和測試 UI 組件。通過 Storybook,開發者可以更方便地調試和設計 UI,可以將不同狀態的組件獨立展示出來,方便進行交互測試和樣式設計。Storybook 支持多種開發框架和平臺,包括 React、React Native、Vue、Angular 等。使用 Storybook 可以提高開發效率和代碼質量,推薦開發者在開發過程中使用。

8、React Native CLI
React Native CLI 是一個命令行工具集,可以方便地創建、打包和發佈 React Native 應用。通過 React Native CLI,開發者可以快速地創建一個基於 React Native 的應用,並且可以方便地進行調試和打包。另外,React Native CLI 還提供了一些常用的命令,比如 run-ios、run-android 等,可以方便地啟動應用併在模擬器或設備上運行。React Native CLI 是一個非常重要的工具,推薦開發者在開發過程中使用。

9、Expo
Expo 是一個開發平臺,提供了許多開箱即用的組件和 API,可以幫助開發者更快速地開發 React Native 應用。Expo 提供了許多方便的功能,比如熱更新、自動打包、調試工具等,可以大大提高開發效率。另外,Expo 還提供了一些常用的組件和 API,比如 Camera、Location、Push Notification 等,可以方便地進行開發。同時,Expo 還提供了一個線上開發工具 Expo Snack,可以方便地在瀏覽器中進行開發和調試。Expo 的使用非常簡單,只需要安裝 Expo CLI,就可以快速地創建和打包一個基於 Expo 的應用。Expo 適合那些不需要進行底層原生開發的 React Native 應用,可以大大提高開發效率和代碼質量。

二、最後
React Native 在持續的演進中,不斷涌現出新的技術和工具。這些新的技術和工具不僅可以提高 React Native 應用的性能和開發效率,還可以幫助開發者更好地應對不同的開發場景和需求,希望可以和大家一起更好地理解和使用 React Native 中的新技術和工具。



