今天在學習 React 文檔,列表渲染一節中提及到一個關於 key 綁定索引值(index)性能的問題: React 官方文檔原文:“如果列表項目的順序可能會變化,我們不建議使用索引來用作 key 值,因為這樣做會導致性能變差,還可能引起組件狀態的問題”。 查閱網上的博客,確實有對 Vue 列表渲染 ...
今天在學習 React 文檔,列表渲染一節中提及到一個關於 key 綁定索引值(index)性能的問題:
React 官方文檔原文:“如果列表項目的順序可能會變化,我們不建議使用索引來用作 key 值,因為這樣做會導致性能變差,還可能引起組件狀態的問題”。
查閱網上的博客,確實有對 Vue 列表渲染 key 綁定索引值問題的探討。Vue 官方文檔有說,但沒有 React 文檔說得大白話,所以有的人沒有註意到這個點,Vue 官方文檔原文:“提供一個唯一的 key attribute”。
通過兩個案例,可以直觀的感受到綁定 index 和綁定唯一標識符的區別。
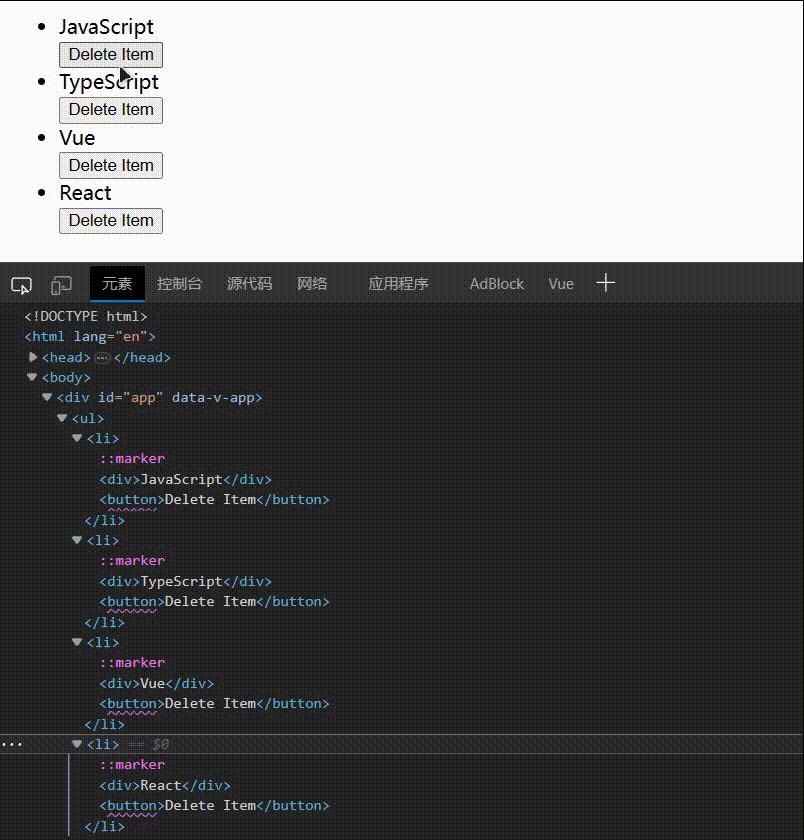
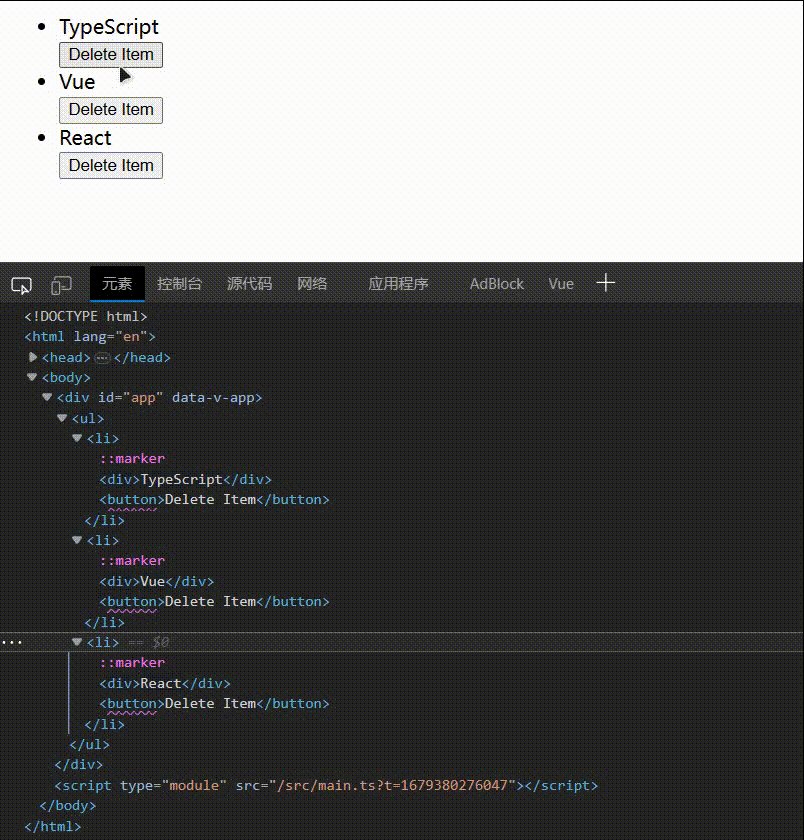
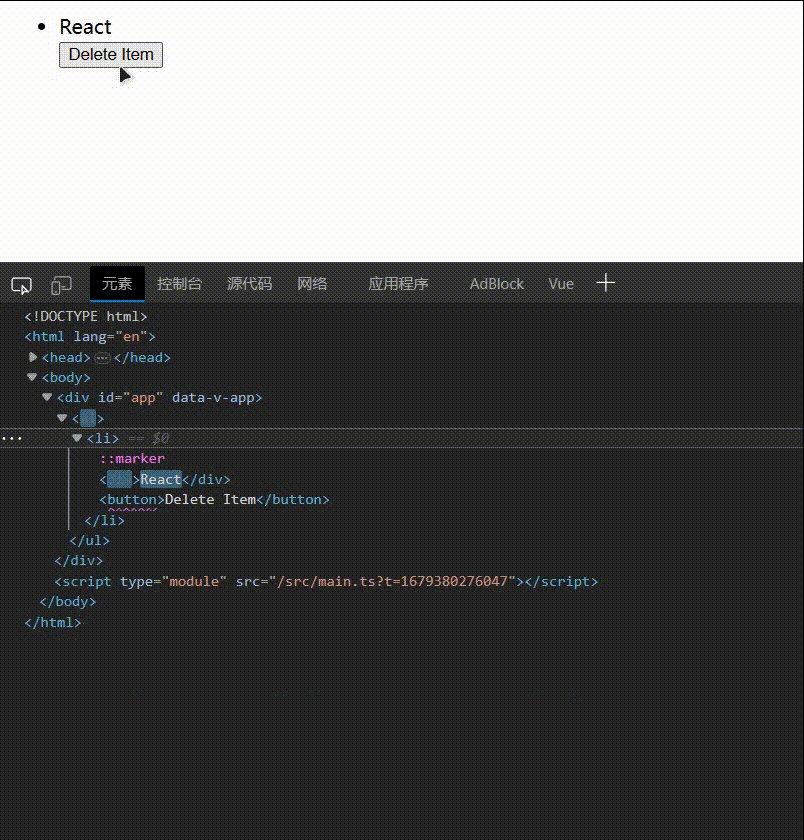
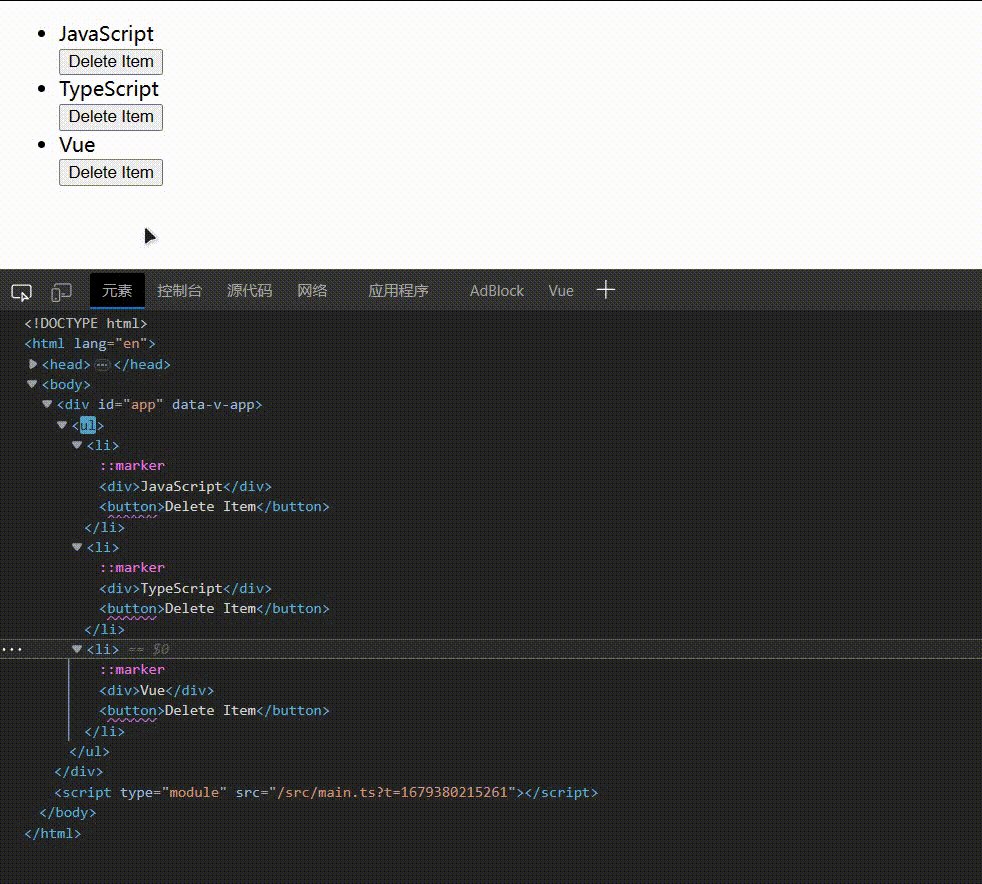
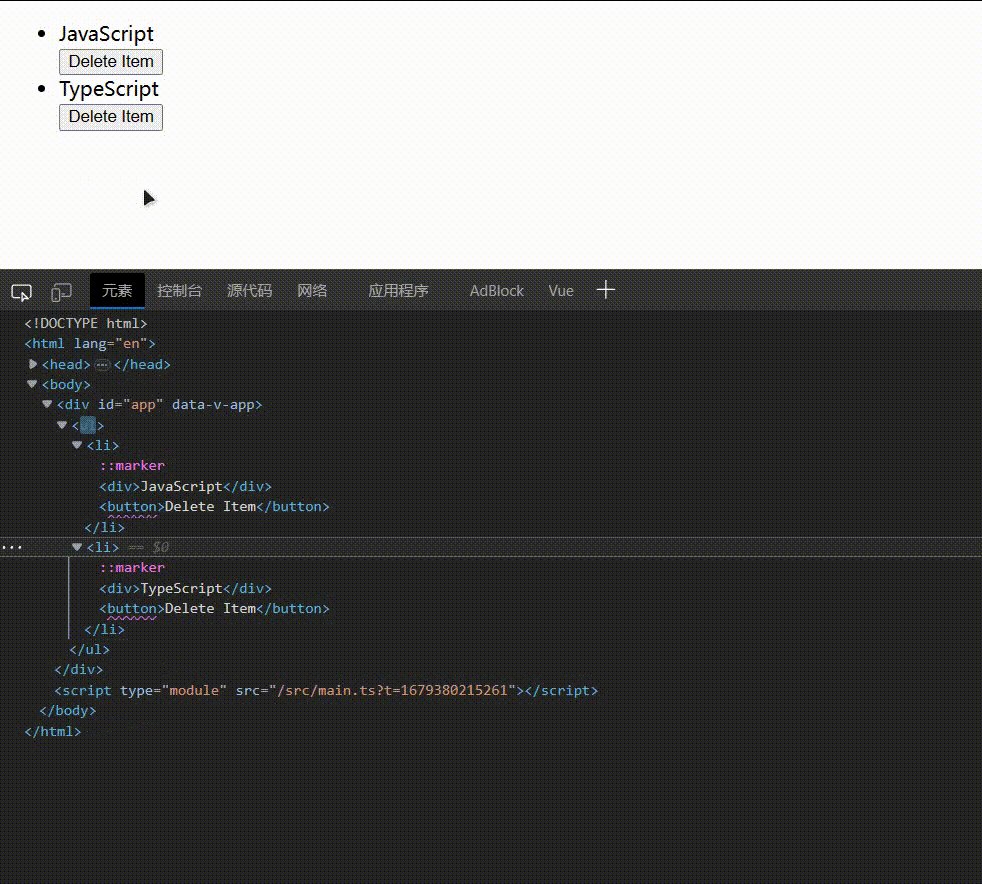
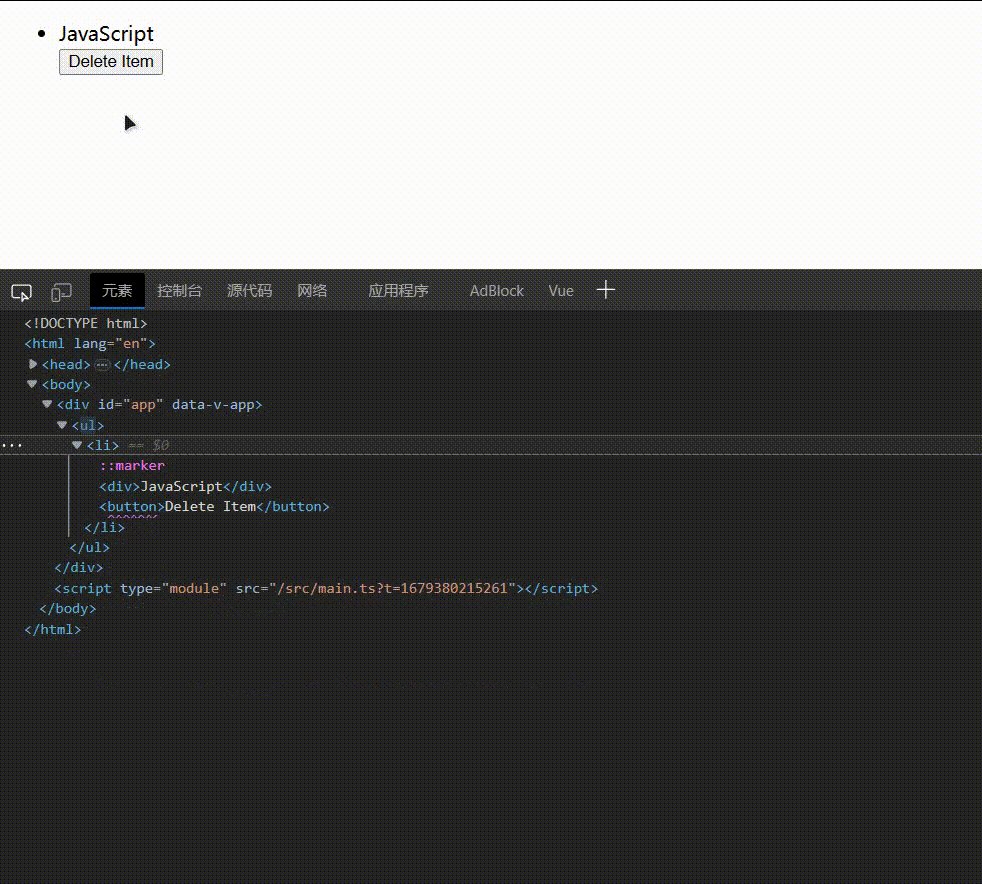
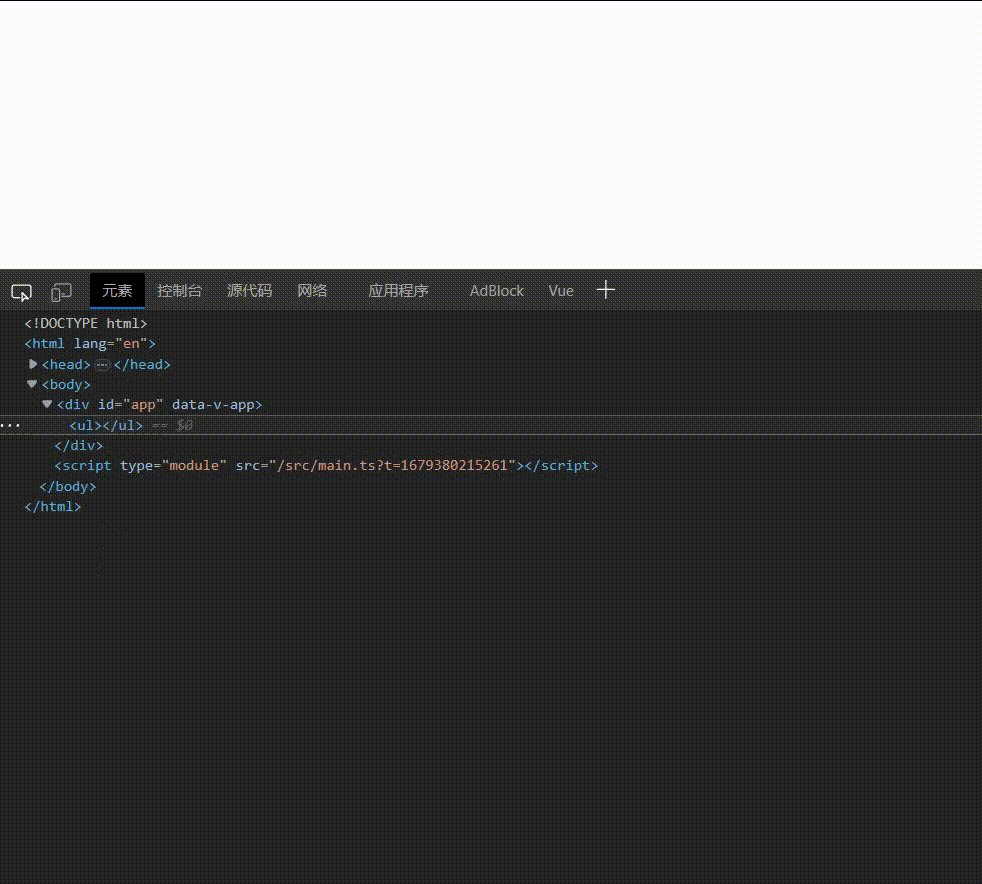
1️⃣ 綁定 index 的動態列表:
<ul>
<li v-for="(item, index) of state" :key="index">
<div>
{{ item.name }}
</div>
<button @click="state.splice(index, 1)">Delete Item</button>
</li>
</ul>

仔細觀察圖,每刪除一個 li,其餘的 li 都跟著閃爍,key 是幫助 React、Vue 識別哪些元素改變了,但由於數組刪除,其 index 要重新排序,所以每一個 li 綁定的 index 都變化了,這樣不合適,除非是靜態列表。
2️⃣ 綁定 number、string 等唯一的基礎類型,不是 index 因數組變化而重新排序的序號:

刪除一個 li,其餘的 li 沒有閃爍。這是因為 id 是唯一的,不會因為刪除而重新排序。這種小型的列表隨便綁定 key 都無所謂,一旦數據量大了,問題就出現了。



