這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 前端載入超大圖片時,一般可以採取以下措施實現加速: 圖片壓縮:將圖片進行壓縮可以大幅減小圖片的大小,從而縮短載入時間。壓縮圖片時需要註意保持圖片質量,以免影響圖片顯示效果。 圖片分割:將超大圖片分割成多個小圖塊進行載入,可以避免一次 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
前端載入超大圖片時,一般可以採取以下措施實現加速:
- 圖片壓縮:將圖片進行壓縮可以大幅減小圖片的大小,從而縮短載入時間。壓縮圖片時需要註意保持圖片質量,以免影響圖片顯示效果。
- 圖片分割:將超大圖片分割成多個小圖塊進行載入,可以避免一次性載入整個圖片,從而加快載入速度。這種方式需要在前端實現圖片拼接,需要確保拼接後的圖片無縫銜接。
- CDN 加速:使用 CDN(內容分髮網絡)可以將圖片緩存在離用戶更近的節點上,從而加速圖片載入速度。如果需要載入的圖片是靜態資源,可以將其存儲在 CDN 上,以便快速訪問。
- 懶載入:懶載入是一種圖片延遲載入的方式,即當用戶瀏覽到需要載入的圖片時才進行載入,可以有效避免一次性載入大量圖片而導致頁面載入速度緩慢。
- WebP 格式:使用 WebP 格式可以將圖片大小減小到 JPEG 和 PNG 的一半以下,從而加快圖片載入速度。
- HTTP/2:使用 HTTP/2 協議可以並行載入多個圖片,從而加快頁面載入速度。
- 預載入:預載入是在頁面載入完畢後,提前載入下一步所需要的資源。在圖片載入方面,可以在頁面載入完畢後提前載入下一個需要顯示的圖片,以便用戶快速瀏覽。
而對於幾百M或上G的大圖而言,不管對圖片進行怎麼優化或加速處理,要實現秒開也是不太可能的事情。而上面介紹的第二條“圖像分割切片”是最佳解決方案。下麵介紹下如何對大圖進行分割,在前端進行拼接實現秒開。
圖像切片原理介紹
圖像切片是指將一張大圖分割成若幹個小圖的過程,以便於存儲和處理。圖像切片常用於網路地圖、瓦片地圖、圖像拼接等應用中。
切片原理主要包括以下幾個步驟:
- 定義切片大小:首先需要定義每個小圖的大小,一般情況下是正方形或矩形。
- 計算切片數量:根據定義的切片大小,計算原始圖像需要被切成多少個小圖。計算公式為:切片數量 = 原始圖像寬度 / 切片寬度 × 原始圖像高度 / 切片高度。
- 切割圖像:按照計算出的切片數量,將原始圖像分割成相應數量的小圖。可以使用圖像處理庫或自己編寫代碼實現。
- 存儲切片:將切割後的小圖存儲到磁碟上,可以使用常見的圖片格式,如JPEG、PNG等。
- 載入切片:在需要顯示切片的地方,根據需要載入相應的小圖,組合成完整的圖像。
使用圖像切片可以降低處理大圖像的複雜度,同時也能夠提高圖像的載入速度,使得用戶可以更快地查看圖像的細節。圖像切片廣泛應用於需要處理大圖像的場景,能夠提高圖像處理和顯示效率,同時也能夠提高用戶的體驗。
實現
先上效果圖

上傳打開圖形
先上傳大圖,至後臺進行切片處理, 上傳相關代碼為:
async onChangeFile(file) {
try {
message.info('文件上傳中,請稍候...')
this.isSelectFile = false;
this.uploadMapResult = await svc.uploadMap(file.raw);
if (this.uploadMapResult.error) {
message.error('上傳圖形失敗!' + this.uploadMapResult.error)
return
}
this.form.mapid = this.uploadMapResult.mapid;
this.form.uploadname = this.uploadMapResult.uploadname;
this.maptype = this.uploadMapResult.maptype || '';
this.dialogVisible = true;
} catch (error) {
console.error(error);
message.error('上傳圖形失敗!', error)
}
}
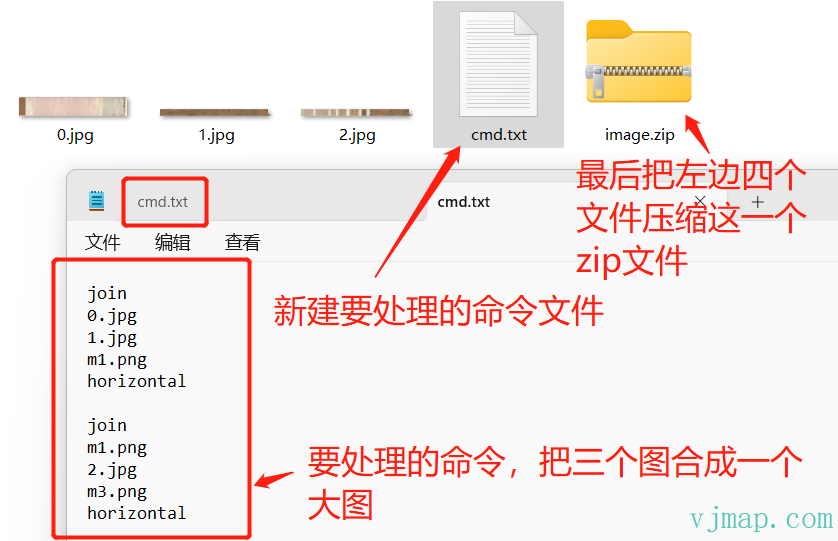
如果需要上傳後對圖像進行處理,可以新建一個cmd.txt文件,把處理的命令寫進文件中,然後和圖像一起打包成zip上傳。
如需要把1.jpg,2.jpg拼接成一個新的圖片m1.png再打開,cmd.txt的寫法如下:
join 1.jpg 2.jpg m1.png horizontal
再把1.jpg,2.jpg,cmd.txt三個文件打包成zip文件上傳即可
打開圖像相關代碼
async onOpenMap() {
try {
let mapid = this.form.mapid;
let param = {
...this.uploadMapResult,
// 圖名稱
mapid: this.form.mapid,
// 上傳完返回的fileid
fileid: this.uploadMapResult.fileid,
// 上傳完返回的文件名
uploadname: this.form.uploadname,
// 地圖打開方式
mapopenway: this.form.openway === "直接打開圖形" ? vjmap.MapOpenWay.Memory : vjmap.MapOpenWay.GeomRender,
// 如果要密碼訪問的話,設置秘鑰值
secretKey: this.form.isPasswordProtection ? svc.pwdToSecretKey(this.form.password) : undefined,
style: vjmap.openMapDarkStyle(),// div為深色背景顏色時,這裡也傳深色背景樣式
// 圖像類型設置地圖左上角坐標和解析度
imageLeft: this.form.imageLeft ? +this.form.imageLeft : undefined,
imageTop: this.form.imageTop ? +this.form.imageTop : undefined,
imageResolution: this.form.imageResolution ? +this.form.imageResolution : undefined,
}
let isVectorStyle = this.form.openway === "存儲後渲染矢量";
await openMap(param, isVectorStyle);
} catch (error) {
console.error(error);
message.error('打開圖形失敗!', error)
}
}
應用案例
應用一 對圖像進行拼接前端查看
原始圖片為


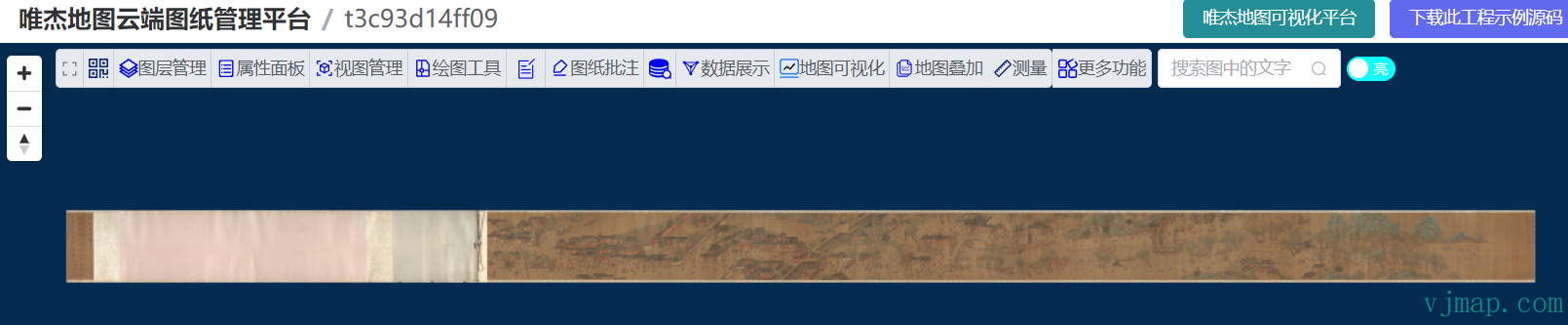
最終效果為:

體驗地址: vjmap.com/app/cloud/#…
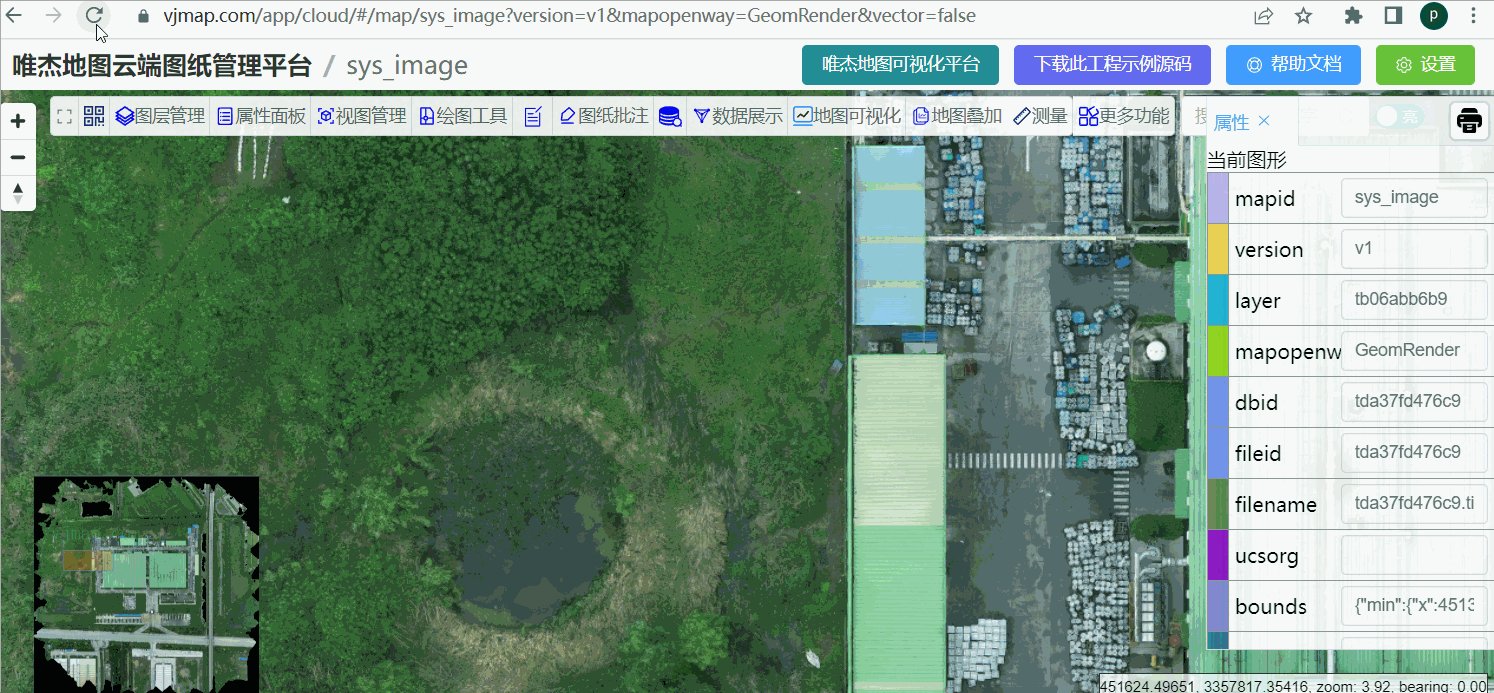
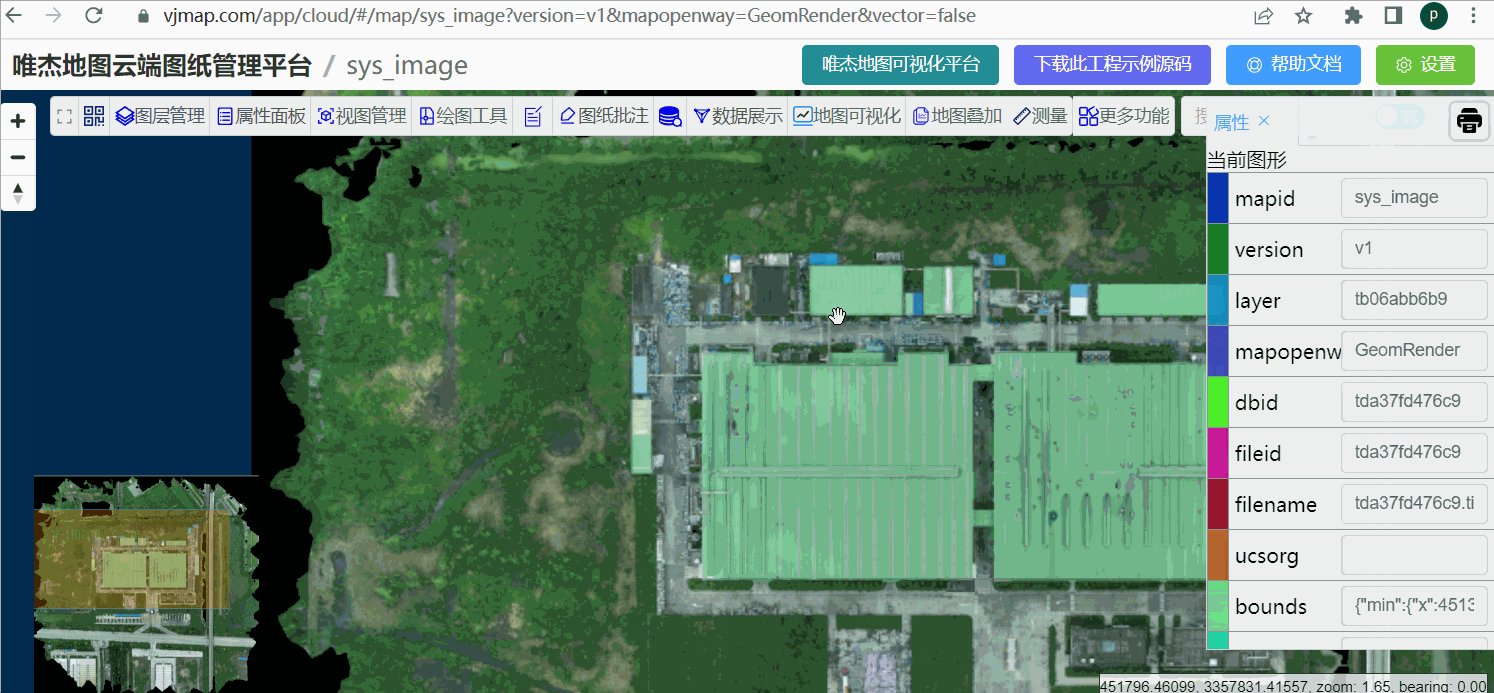
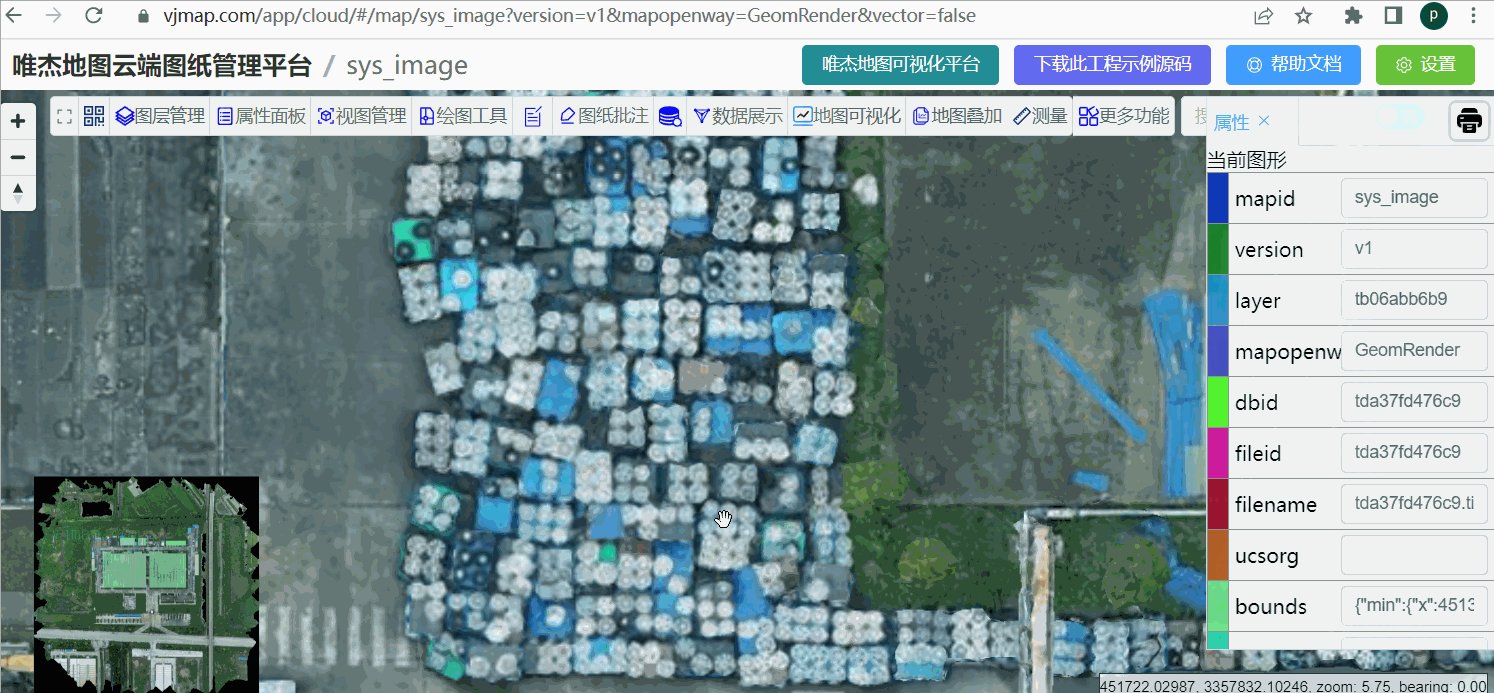
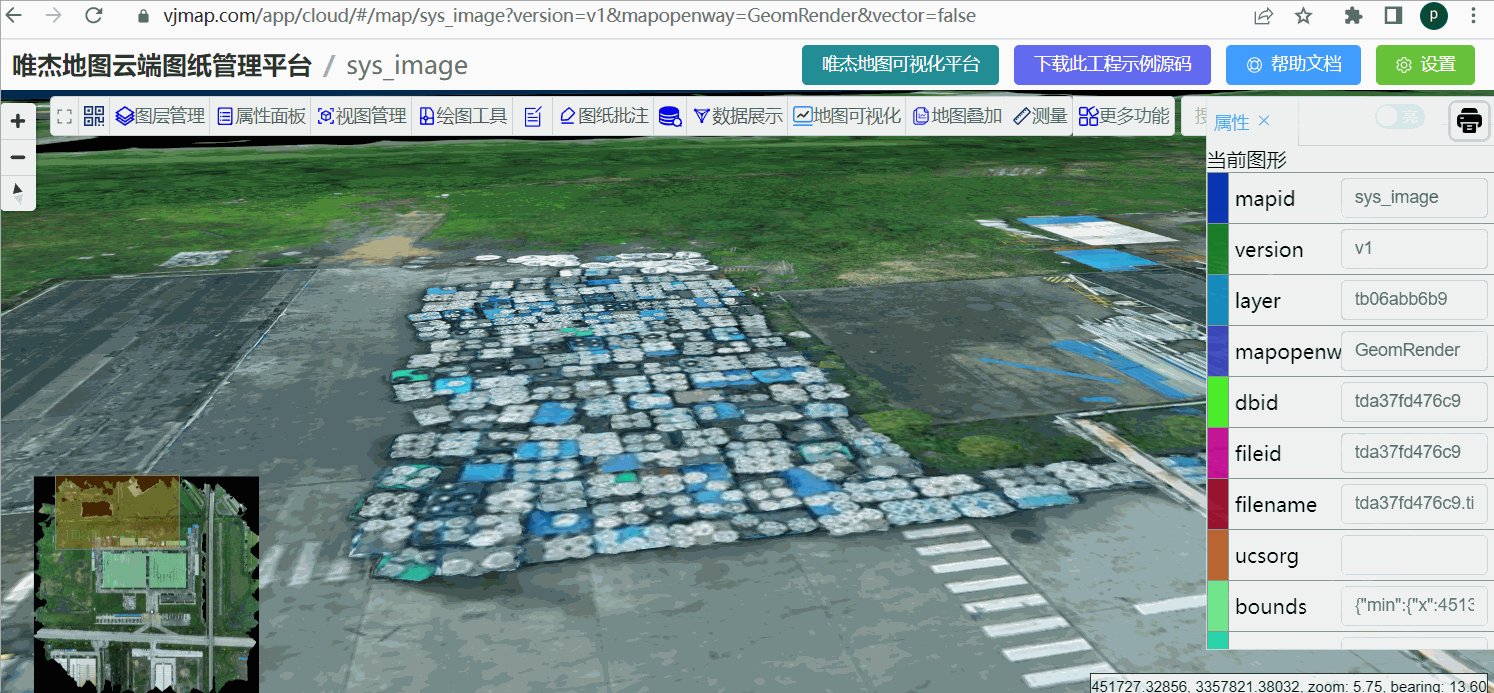
應用二 對tiff影像進行切片並與CAD圖疊加校準
對tiff影像上傳時可設置地理坐標範圍。
tiff/tfw, jpg/jpgw坐標文件的格式(6個參數) 0.030000 0.0000000000 0.0000000000 -0.030000 451510.875000 3358045.000000
以上每行對應的含義:
1 地圖單元中的一個象素在X方向上的X解析度尺度。 2 平移量。 3 旋轉量。 4 地圖單元中的一個象素在Y方向上的Y解析度尺度的負值。 5 象素1,1(左上方)的X地坐標。 6 象素1,1(左上方)的Y地坐標。
在上傳圖時需要根據文件中的第一個,第五個和第六個值設置地圖範圍

或者上傳完後,操作菜單中點擊設置地圖範圍進行設置

影像地圖切片完成後,可與CAD圖進行疊加校準。效果如下

體驗地址: vjmap.com/demo/#/demo…





