第三方組件element-ui 組件間的傳值 組件可以由內部的Data提供數據,也可以由父組件通過prop的方式傳值。 兄弟組件之間可以通過Vuex等統一數據源提供數據共用。 由data提供數據: <template> <div> <h1>{{title}}</h1> <h2>{{score}}</ ...
第三方組件element-ui
組件間的傳值
- 組件可以由內部的Data提供數據,也可以由父組件通過prop的方式傳值。
- 兄弟組件之間可以通過Vuex等統一數據源提供數據共用。
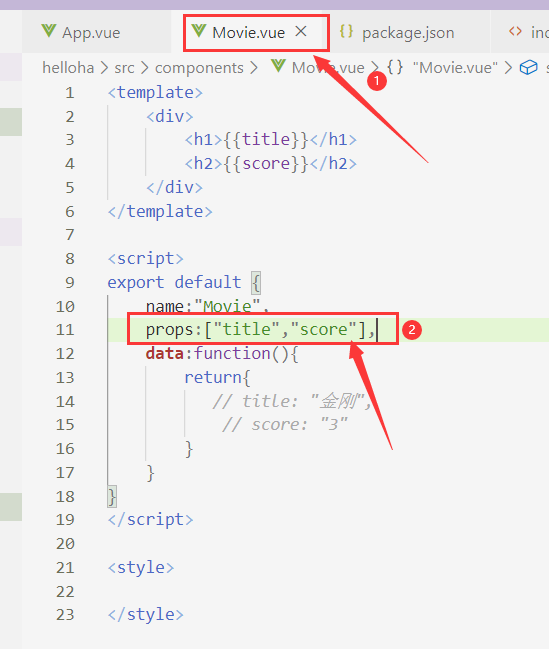
- 由data提供數據:
<template>
<div>
<h1>{{title}}</h1>
<h2>{{score}}</h2>
</div>
</template>
<script>
export default {
name:"Movie",
data:function(){
return{
title: "金剛",
score: "3"
}
}
}
</script>
<style>
</style>
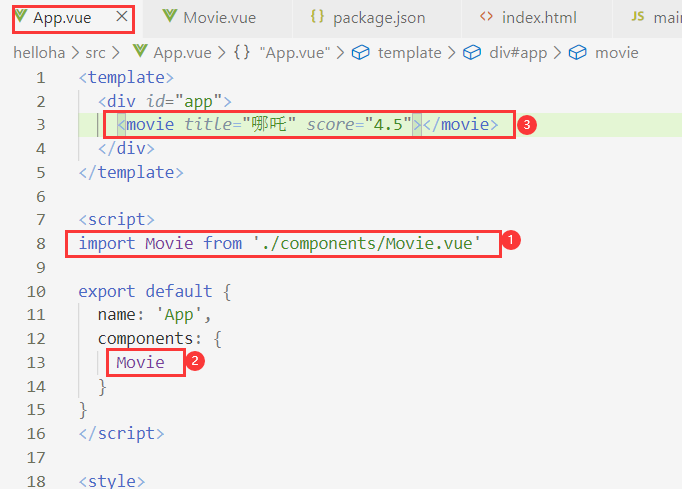
- 通過props傳值,props聲明的是自定義的屬性,其對應一個列表,可以任意定義屬性的名稱,然後其他組件就可以使用這個屬性並且賦值了,並且這個值會被傳遞會父組件,而且這個屬性可以被渲染到模板裡面(template)去。



- 多組數據的情況,使用v-for指令
<template>
<div id="app">
<!--一定要有key屬性,而且是唯一性地,其他屬性都從movies中獲取-->
<movie v-for="movie in movies" :key="movie.id" :title="movie.title" :score="movie.score"></movie>
</div>
</template>
<script>
import Movie from './components/Movie.vue'
export default {
name: 'App',
data:function(){
return {
movies:[
{id:1, title:"哪吒1", score:9.1},
{id:2, title:"哪吒2", score:9.2},
{id:3, title:"哪吒3", score:9.3}
]
}
},
components: {
Movie
}
}
</script>
element-ui介紹
-
Element是國內餓了麽公司提供的一套開源前端框架,簡潔優雅,提供了Vue、React、Angular等多個版本。
-
文檔地址:組件 | Element
-
引入Element:

第三方圖標庫:Font Awesome
- 由於Element UI提供的字體圖標比較少,一般會採用其他圖標庫,如Font Awesome
- Font Awesome提供了675個可縮放的矢量圖標,可以使用CSS所提供的所有特性對它們進行更改,包括大小、顏色、陰影或者其他任何支持的效果。
- 文檔地址:http://fontawesome.dashgame.com/
- 安裝:npm install font-awesome
- 使用:import 'font-awesome/css/font-awesome.min.css' //在main.js中導入
<i class="fa fa-pencil" style="color: blue"></i>



