虛擬dom中key的作用 當狀態中的數據發生改變時,react會根據新數據生成新的虛擬dom,隨後react進行新虛擬dom與舊虛擬dom的diff演算法比較,比較規則如下: 1.舊虛擬dom找到了與新虛擬dom相同的key a.若虛擬dom中的內容沒變,則使用之前的真實dom b.若虛擬dom中的內 ...
-
虛擬dom中key的作用
當狀態中的數據發生改變時,react會根據新數據生成新的虛擬dom,隨後react進行新虛擬dom與舊虛擬dom的diff演算法比較,比較規則如下:
1.舊虛擬dom找到了與新虛擬dom相同的key
a.若虛擬dom中的內容沒變,則使用之前的真實dom
b.若虛擬dom中的內容發生了改變,則生成新的真實dom,隨後替換掉頁面之前的真實dom
2.舊虛擬dom沒有找到與新虛擬dom相同的key
根據數據創建新的真實dom,渲染到頁面
-
用index作為key可能引發的問題
1.若對數據進行逆序添加刪除等破壞順序操作,會產生沒必要的真實dom更新,代碼效率低
2.如果結構中包含輸入類的dom,會產生錯誤dom更新,界面有問題
-
開發中如何選擇key
1.最好使用數據的每條標識作為key,比如id、手機號、身份證號、學號等
2.如果只是簡單的數據展示,使用index也是可以的
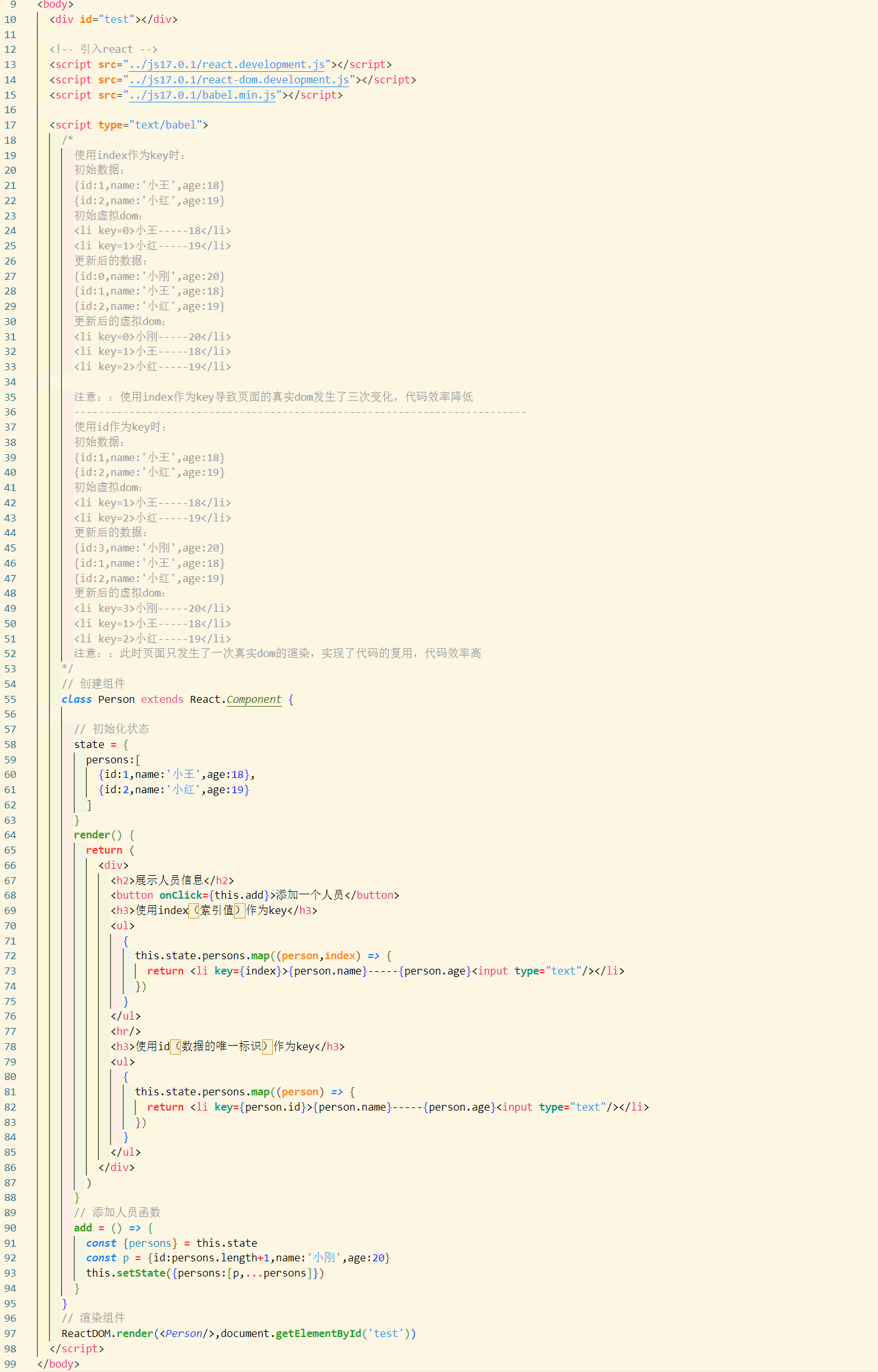
- ---------------------------------代碼演示---------------------

--------------------------------------運行結果------------------------------------------------

可以明顯的看到如果使用index作為key時,dom結構中出現了input輸入框的節點,diff演算法在進行新舊dom的比對時會出現錯亂的問題


