這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 uniapp上如何實現安卓app微信登錄功能?下麵本篇文章給大家分享一下uniapp上實現安卓app微信登錄的許可權申請、開發的具體操作流程,希望對大家有所幫助! 微信開放平臺提供了微信的一些開放介面,比如微信登錄、分享支付等,為其他各平臺 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
uniapp上如何實現安卓app微信登錄功能?下麵本篇文章給大家分享一下uniapp上實現安卓app微信登錄的許可權申請、開發的具體操作流程,希望對大家有所幫助!

微信開放平臺提供了微信的一些開放介面,比如微信登錄、分享支付等,為其他各平臺應用提供支持服務。網上資料比較鬆散,加上一些陌生概念,使得簡單流程並沒有串連起來,本文總結了uniapp上實現安卓app微信登錄的許可權申請、開發的具體操作流程,希望對你有用。
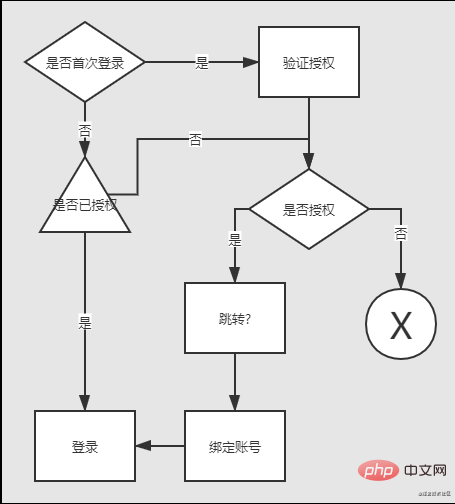
首先來看下開發微信登錄功能的整體流程,我梳理了一個總流程圖,幫助你在理解後面的內容時更有條理:

可以看出來,開發一個微信登錄還是有點麻煩的呀,下麵來讓我一步步地詳細介紹吧!
1、註冊一個微信開放平臺賬號
首先註冊一個微信開放平臺賬號,微信的平臺一共有4個,這個開放平臺就是開放微信的登錄分享支付等內容給app、網頁、小程式等使用。具體過程就不細說了,郵箱賬號要註意不要與微信其他地方用到的相衝突就行了。
2、開發者資質認證
賬號註冊成功後登錄,要開發微信登錄這些功能還要進行開發者資質認證。現在開放平臺的註冊對個人是開放的,但是開發者資質認證只對企事業單位開放,而且認證要交300塊錢。我用的企業認證,申請過程中要用到企業相關資質證書,資料齊全流程挺快的,兩三天左右可以搞定吧,發票申請挺慢的,要一個月左右。
3、在開放平臺申請移動應用
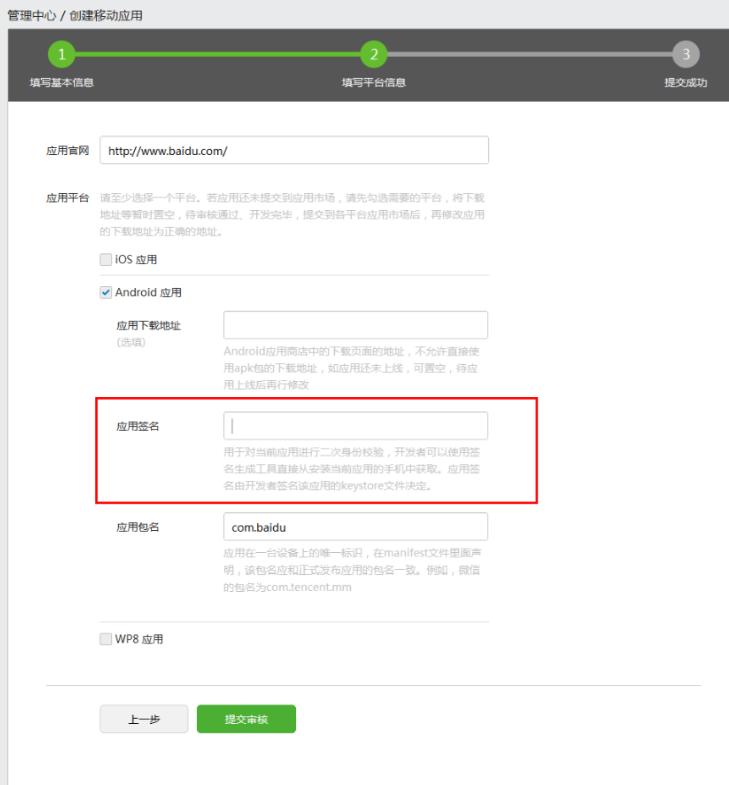
認證成功後,進入管理中心,選擇移動應用,創建移動應用,按步驟來就行了,可能唯一會讓你卡住的就是應用簽名了。我走到這一步時完全是懵逼狀態,不知道啥是應用簽名。

4、應用簽名生成
看上面的說明,應用簽名主要是用來進行身份驗證,之所以說是二次校驗,是相對於登錄用戶來說的。一般情況下,你登錄了開放平臺就可以申請了,現在多了這個簽名,你得再折騰一下,證明自己擁有這個應用的開發許可權。一般情況下,安卓的app發佈在小廠大都是用的公共測試證書,現在要生成應用簽名就得用自有證書了。有了自有證書,就可以生成微信開放平臺要的這個應用簽名了。那這個自有證書怎麼來呢?接下來,看看怎麼折騰出來這個自有證書和應用簽名吧。
生成自有證書
1)、安裝jre環境
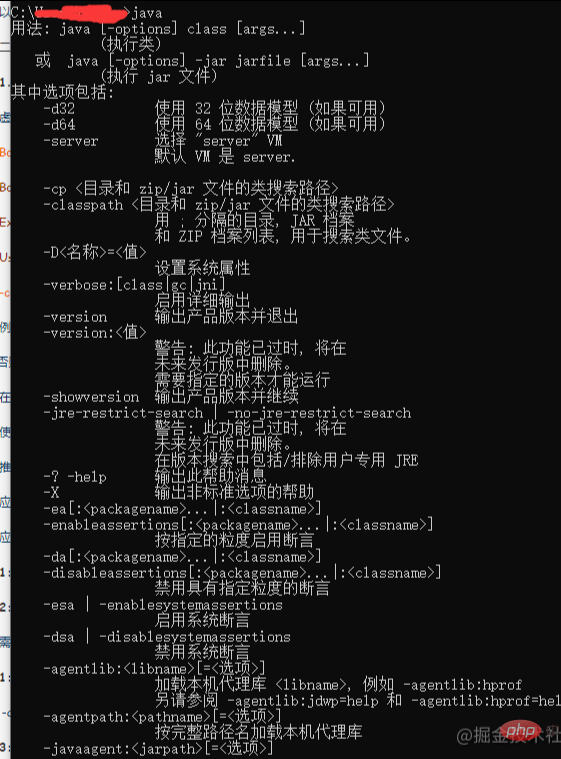
jre是java開發環境,可以用cmd命令視窗用java命令判斷下當前環境是否有jre,如果提示 'java' 不是內部或外部命令,也不是可運行的程式或批處理文件,那說明沒有安裝;如果像這樣輸出內容就是已經安裝過了:

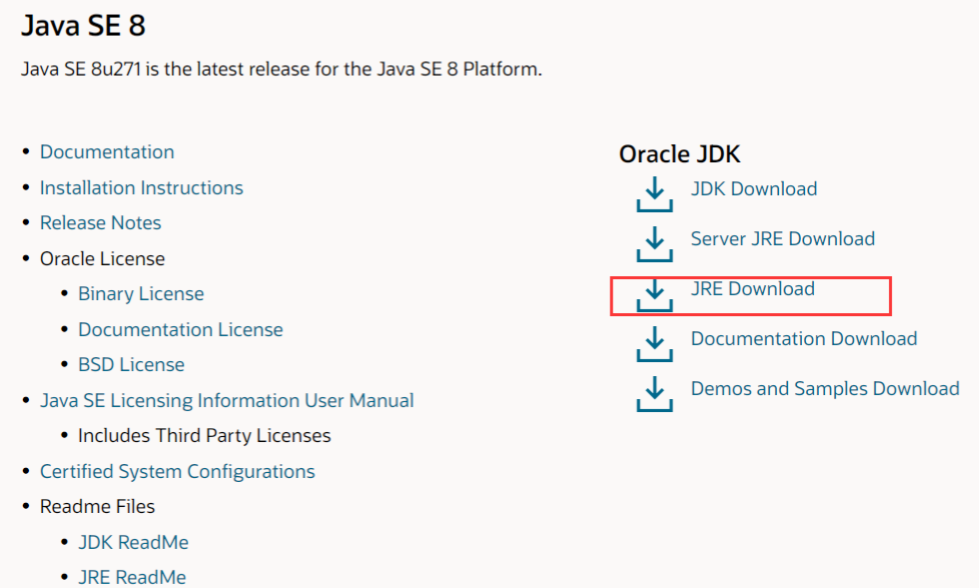
如果沒有安裝就要下載jre安裝包:www.oracle.com/java/techno…

安裝好之後,重新打開cmd,再次輸入java就可以看到正常輸出相關內容了。接下來,還要把jre安裝路徑添加到系統環境變數中:
d: set PATH=%PATH%;"C:\Program Files\Java\jre1.8.0_201\bin"
用cmd輸入以上命令,第一行意思是切換到d盤,這個目錄隨意,是用來存放接下來會生成的簽名證書的,你可以再建一個文件夾然後cd進去。回車後,在第二行意思是將jre命令添加到臨時環境變數中,後面的地址根據你的jre實際安裝地址來。這步之後,後面的操作生成的文件就會生成在當前文件夾中。
2)、生成簽名證書
上面步驟正常後,就可以輸入下麵的keytool -genkey命令就可以生成證書了。這裡要註意下,testalias 和 test.keystore中的'test'都是可以修改的,可以替換為自己項目中的名字。
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
回車後,輸入密碼,比如123456,密碼看不見的,不要輸錯了,後面的按提示填就可以了,一般輸入英文或拼音。最後提示是否正確時,不要回車了,輸入y確認正確,否則要再重來一次。
確認後,又提示密鑰口令,這個直接回車相同就行。

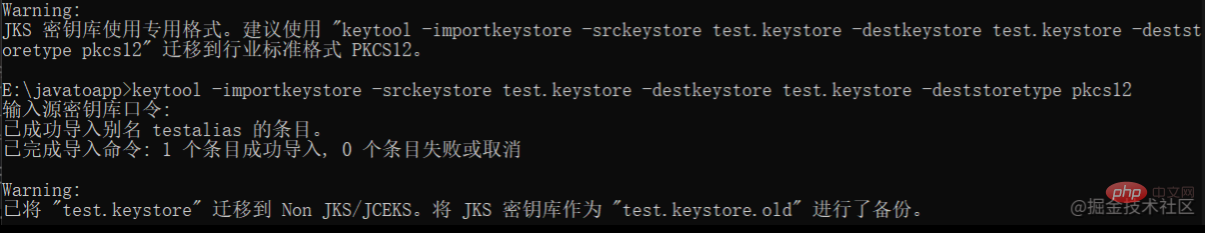
如果提示這個,就把這個指令複製了粘貼執行,輸入前面設置的口令123456就可以了。

最後在當前執行命令的文件夾里就能看到應用證書了。

生成簽名
前面是生成證書,這一步終於可以生成簽名了。
3)、使用自有證書打包
這一步很簡單,用hbuilderx進行app雲打包,在彈出框中選擇安卓的自有證書打包方式。這個自有證書就是我們剛纔生成的證書,興不興奮,我們也是有證書的人了!?下麵三欄,別名、密碼都是前面的操作步驟中寫過的,沒忘記就寫上吧,然後選擇證書文件,剩下的都是常規操作,最後打包就可以了。

4)、用簽名生成工具生成簽名
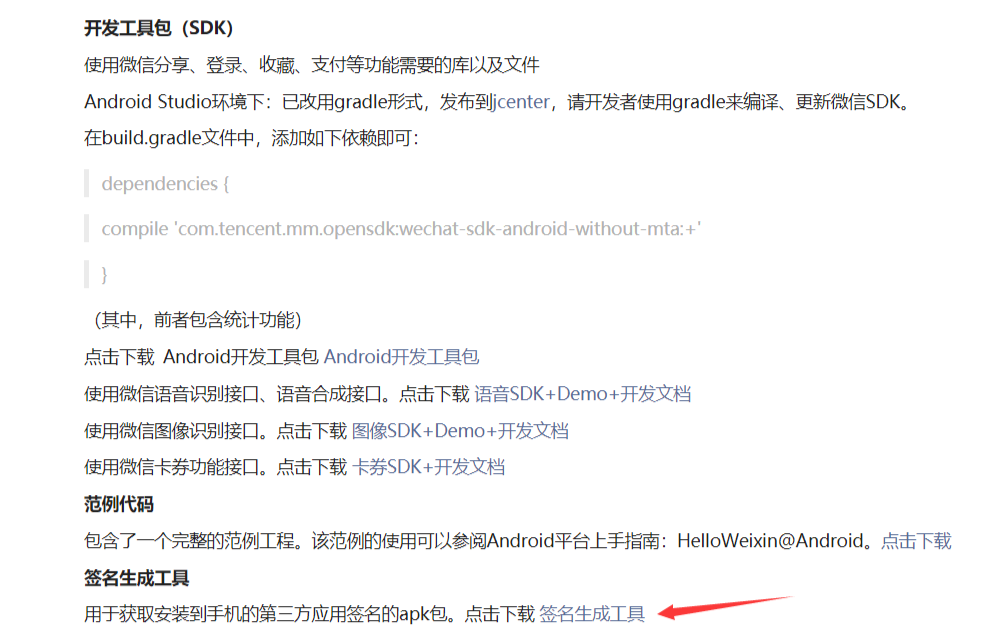
先到微信開放平臺下載簽名生成工具,下載好之後,在手機端安裝,輸入安卓包名。

這裡有坑,要註意下,uniapp的mainfest.json文件配置中,appid必須是'_UNI_'開頭,所以你的配置文件中得是'_UNI_'開頭的,但是打包時的包名跟那個配置又是兩個體系,互不影響,你可以在這裡把名字改下,把uni這個頭去掉。因為這個包名後面要跟ios版本一起用,你得跟ios一樣,相信打過包的人應該能明白我在說啥。
輸入正確的包名(去掉了'UNI'開頭),點擊下麵的按鈕就生成了一串id,這個就是——應用簽名!真是費勁!

5、按開放平臺流程申請應用
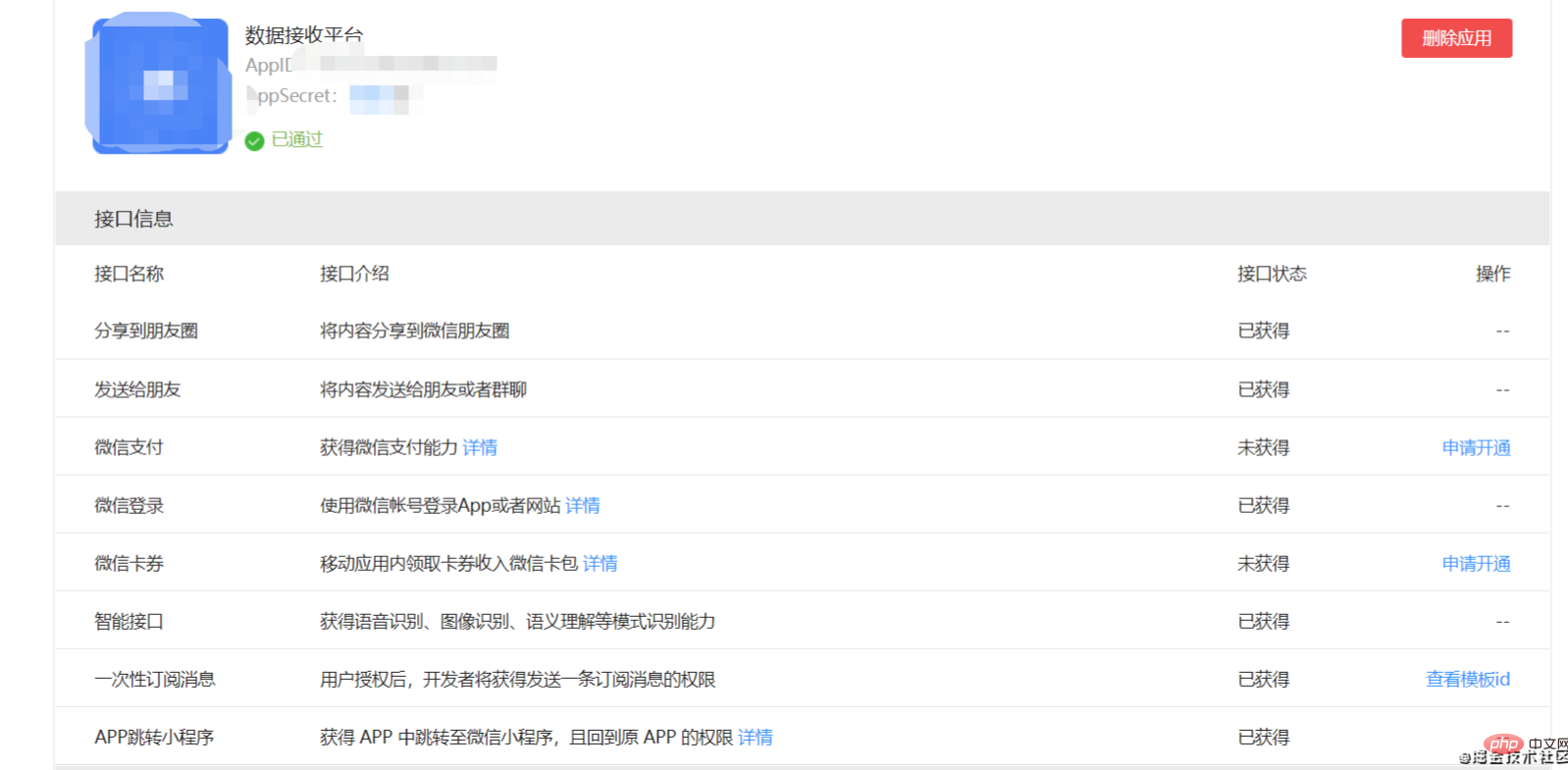
有了簽名,你就可以按照微信開放平臺的流程申請移動應用了,就是本文的第二張圖,輸入簽名,一步步走就行。

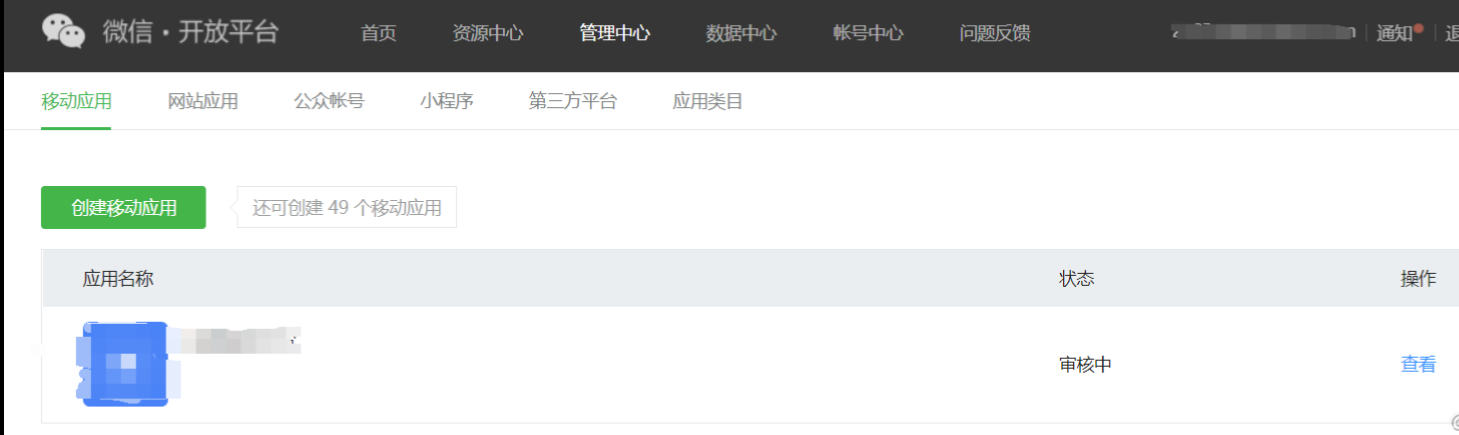
最後就是下麵這樣子了,代表你提交成功,可以耐心的等了(三天了,沒變化,最後過了七八天才通過,中間按要求修改了兩次):

等審核通過,就可以申請微信登錄等功能了。

最後要說的一點就是,app或者你資料中提交的相關功能變數名稱網站不要給登錄界面,否則可能會審核不通過,因為他們進不去,看不了當然無法審核。
6、獲取appid和appsecret
移動應用的審核通過後,微信登錄功能就會自動開放了,同時開放的還有分享、發送朋友等功能。

同時,你也可以獲取到獲取appid和appsecret,這個我自己保存越來,後面開發會用到的。
7、微信登錄業務流程梳理
uniapp提供了微信登錄api,不過我們首先要清楚微信登錄的流程,因為微信登錄要配合我們系統自身的業務。我在這裡梳理了一張流程圖,這張圖就是上面總流程圖的一部分,你可以對照參考,輔助你開發相關功能。

8、微信登錄服務api調用
如果你按照前面的步驟拿到AppId和AppSecret信息,接下來就是按照這個流程來開發微信登錄功能。在uniapp上開發app版本的微信登錄功能需要調用uni的api還有h5+的api。 這裡就直接給一個示例代碼:
onLoad() {
plus.oauth.getServices((services) => {
this.weixinAuthService = services.find((service) => {
return service.id === 'weixin'
})
});
},
methods: {
appWxLogin() {
var self = this;
this.weixinAuthService.authorize(function(res) {
//支持微信、qq和微博等
uni.login({
provider: 'weixin',
success: function(loginRes) {
// 微信用戶信息存入本地,後期備用
var auth = null;
plus.oauth.getServices(function(services) {
auth = services.find((service) => {
return service.id === 'weixin'
});
try {
uni.setStorageSync('auth_service', auth)
} catch {
}
}, function(e) {
console.log(e);
});
if (loginRes.authResult) {
let access_token = loginRes.authResult.access_token;
let openid = loginRes.authResult.openid;
uni.request({
method: 'POST',
url: 'https://*********/wx-login/appwxlogin',
data: {
openid: openid
},
success: (res) => {
console.log(res);
//將openid存入本地緩存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登錄,跳轉到一個綁定賬號的頁面
uni.navigateTo({
url: 'wxlogin'
});
}
},
fail: (error) => {
console.log(error);
},
complete: (e) => {
console.log(e);
}
})
} else {
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}, function(error) {
console.log(error)
}, {
scope: 'snsapi_userinfo'
})
}
}
註意幾點:
1、首先取到微信服務對象this.weixinAuthService。
2、其次調用授權api——authorize,然後再調用uni.login這個api。
3、uni.login成功後,如果想取得用戶信息可以調用uni.getUserInfo,也可以調用plus.oauth.getServices,後者是h5+的api,前者也是基於後者的封裝。
4、代碼中這個介面(/wx-login/appwxlogin)是一個本地服務,具體的業務就是把openid帶到用戶表中去查找,如果能找到,說明此用戶綁定過微信,後端返回用戶信息直接登錄;如果沒找到,就返回提示需要輸入用戶名密碼登錄,而且這個登錄過程要帶上openid,最終插入資料庫。





