Python小游戲——外星人入侵(保姆級教程) 第一章:武裝飛船 06:讓飛船移動 下麵來讓玩家能夠左右移動飛船。我們將編寫代碼,在用戶按左或右箭頭鍵時做出響應。我們將首先專註於向右移動,再使用同樣的原理來控制向左移動。通過這樣做,你將學會如何控制屏幕圖像的移動。 ...
系列文章目錄
第一章:武裝飛船
06:讓飛船移動
一、駕駛飛船
下麵來讓玩家能夠左右移動飛船。我們將編寫代碼,在用戶按左或右箭頭鍵時做出響應。我們將首先專註於向右移動,再使用同樣的原理來控制向左移動。通過這樣做,你將學會如何控制屏幕圖像的移動。
二、讓飛船移動
1.代碼及註釋(筆記)
(筆記在代碼的註釋中!!!)
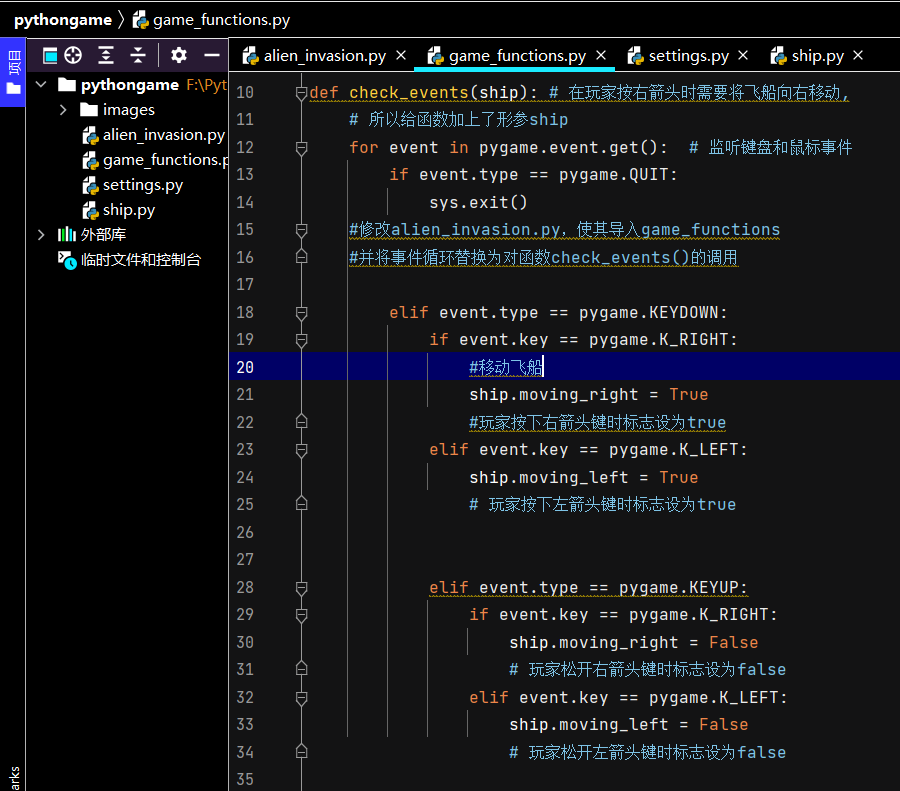
A:修改文件:game_functions.py
點擊查看代碼
#滲透小紅帽python的學習之路
#外星人入侵小游戲
#game_functions.py
#存儲讓游戲運行的函數
import sys
import pygame
def check_events(ship): # 在玩家按右箭頭時需要將飛船向右移動,
# 所以給函數加上了形參ship
for event in pygame.event.get(): # 監聽鍵盤和滑鼠事件
if event.type == pygame.QUIT:
sys.exit()
#修改alien_invasion.py,使其導入game_functions
#並將事件迴圈替換為對函數check_events()的調用
elif event.type == pygame.KEYDOWN:
if event.key == pygame.K_RIGHT:
#移動飛船
ship.moving_right = True
#玩家按下右箭頭鍵時標誌設為true
elif event.key == pygame.K_LEFT:
ship.moving_left = True
# 玩家按下左箭頭鍵時標誌設為true
elif event.type == pygame.KEYUP:
if event.key == pygame.K_RIGHT:
ship.moving_right = False
# 玩家鬆開右箭頭鍵時標誌設為false
elif event.key == pygame.K_LEFT:
ship.moving_left = False
# 玩家鬆開左箭頭鍵時標誌設為false
def update_screen(ai_settings,screen,ship):
# 將更新屏幕的代碼移到此處
screen.fill(ai_settings.bg_color) # 每次迴圈都會重繪屏幕
ship.blitme() # 每次迴圈時重新繪製飛船
pygame.display.flip() # 讓最近繪製的屏幕可見
# 然後修改alien_invasion.py

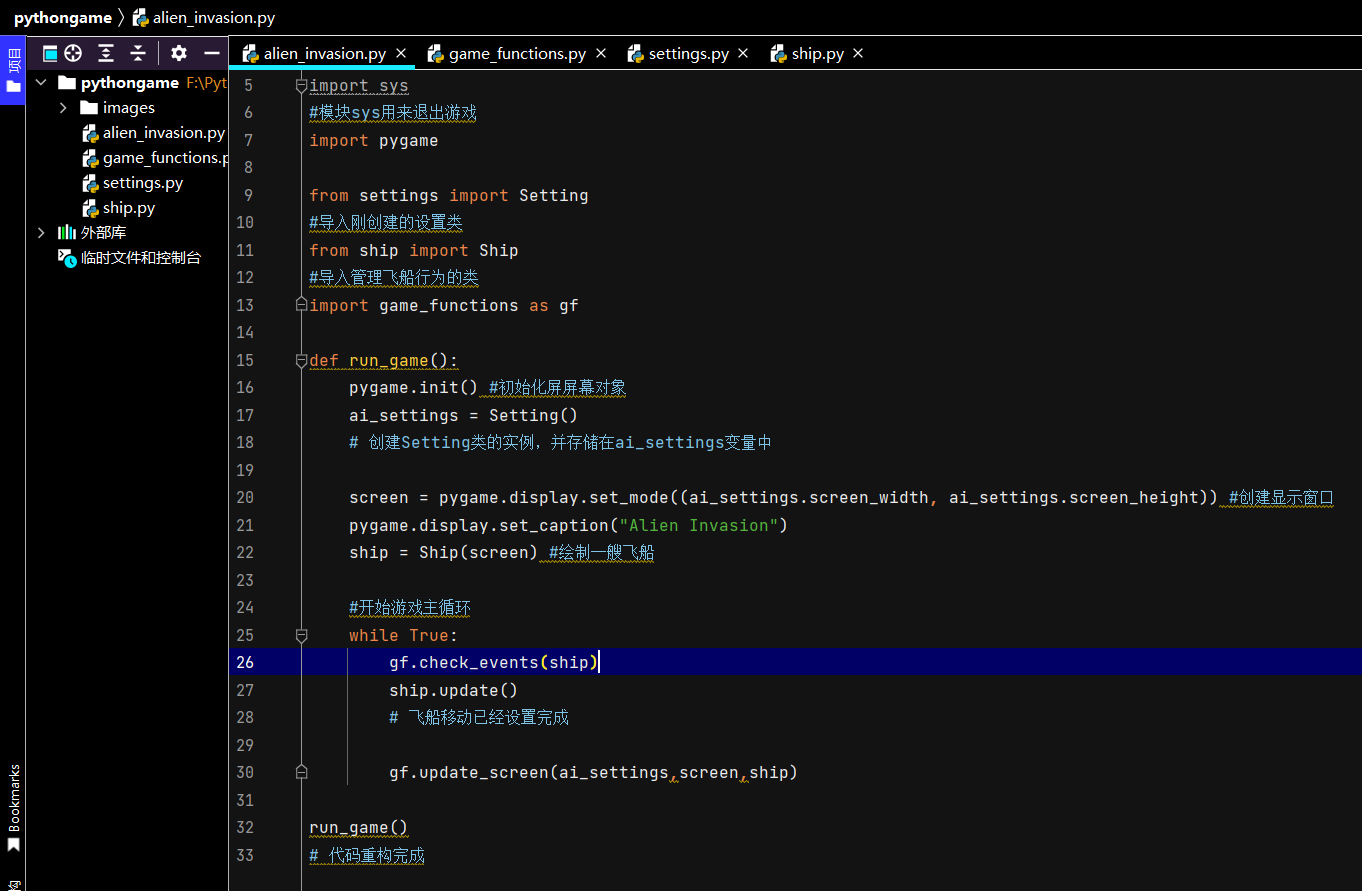
B:修改文件:alien_invasion.py
點擊查看代碼
#滲透小紅帽python的學習之路
#外星人入侵小游戲
#創建pygame視窗以及響應用戶輸入
import sys
#模塊sys用來退出游戲
import pygame
from settings import Setting
#導入剛創建的設置類
from ship import Ship
#導入管理飛船行為的類
import game_functions as gf
def run_game():
pygame.init() #初始化屏屏幕對象
ai_settings = Setting()
# 創建Setting類的實例,並存儲在ai_settings變數中
screen = pygame.display.set_mode((ai_settings.screen_width, ai_settings.screen_height)) #創建顯示視窗
pygame.display.set_caption("Alien Invasion")
ship = Ship(screen) #繪製一艘飛船
#開始游戲主迴圈
while True:
gf.check_events(ship)
ship.update()
# 飛船移動已經設置完成
gf.update_screen(ai_settings,screen,ship)
run_game()
# 代碼重構完成

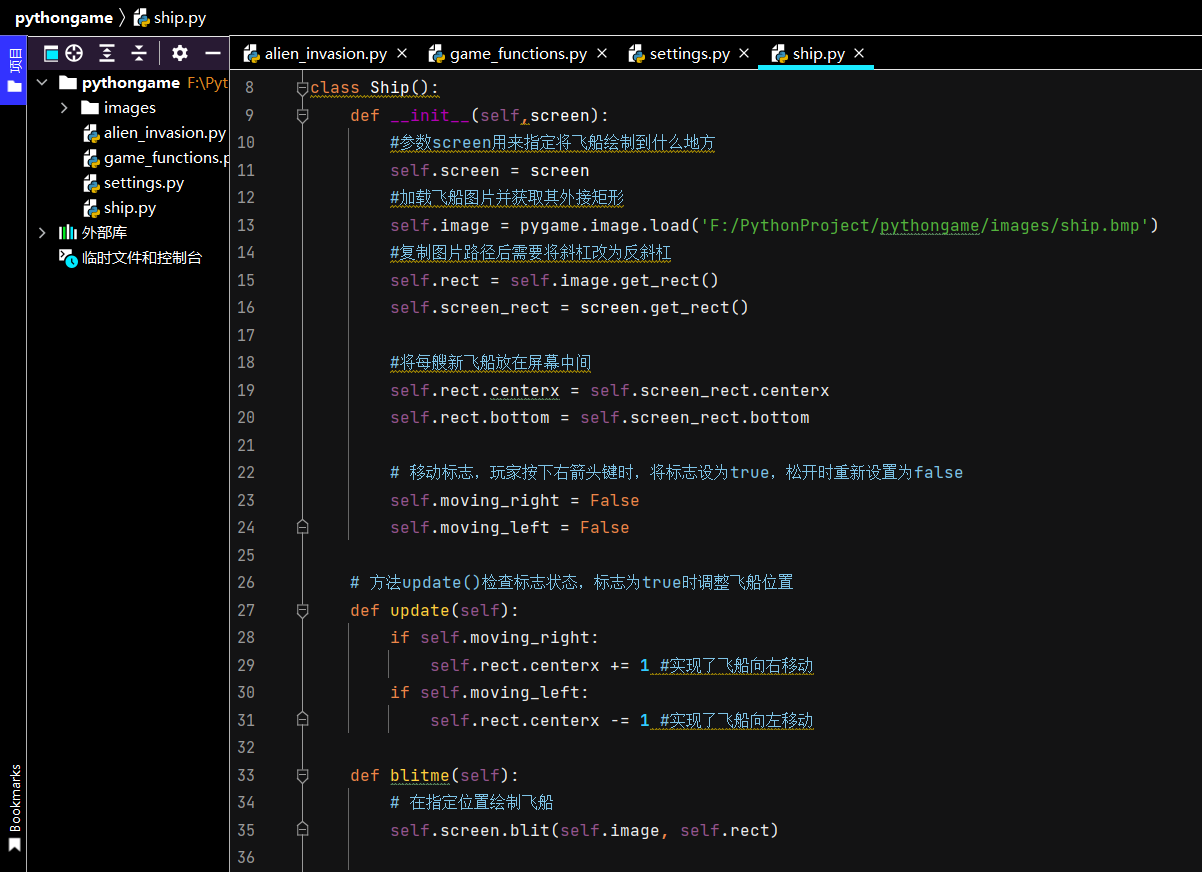
C:修改文件:ship.py
點擊查看代碼
#滲透小紅帽python的學習之路
#外星人入侵小游戲
#ship.py
#管理飛船行為的類
import pygame
class Ship():
def __init__(self,screen):
#參數screen用來指定將飛船繪製到什麼地方
self.screen = screen
#載入飛船圖片並獲取其外接矩形
self.image = pygame.image.load('F:/PythonProject/pythongame/images/ship.bmp')
#複製圖片路徑後需要將斜杠改為反斜杠
self.rect = self.image.get_rect()
self.screen_rect = screen.get_rect()
#將每艘新飛船放在屏幕中間
self.rect.centerx = self.screen_rect.centerx
self.rect.bottom = self.screen_rect.bottom
# 移動標誌,玩家按下右箭頭鍵時,將標誌設為true,鬆開時重新設置為false
self.moving_right = False
self.moving_left = False
# 方法update()檢查標誌狀態,標誌為true時調整飛船位置
def update(self):
if self.moving_right:
self.rect.centerx += 1 #實現了飛船向右移動
if self.moving_left:
self.rect.centerx -= 1 #實現了飛船向左移動
def blitme(self):
# 在指定位置繪製飛船
self.screen.blit(self.image, self.rect)

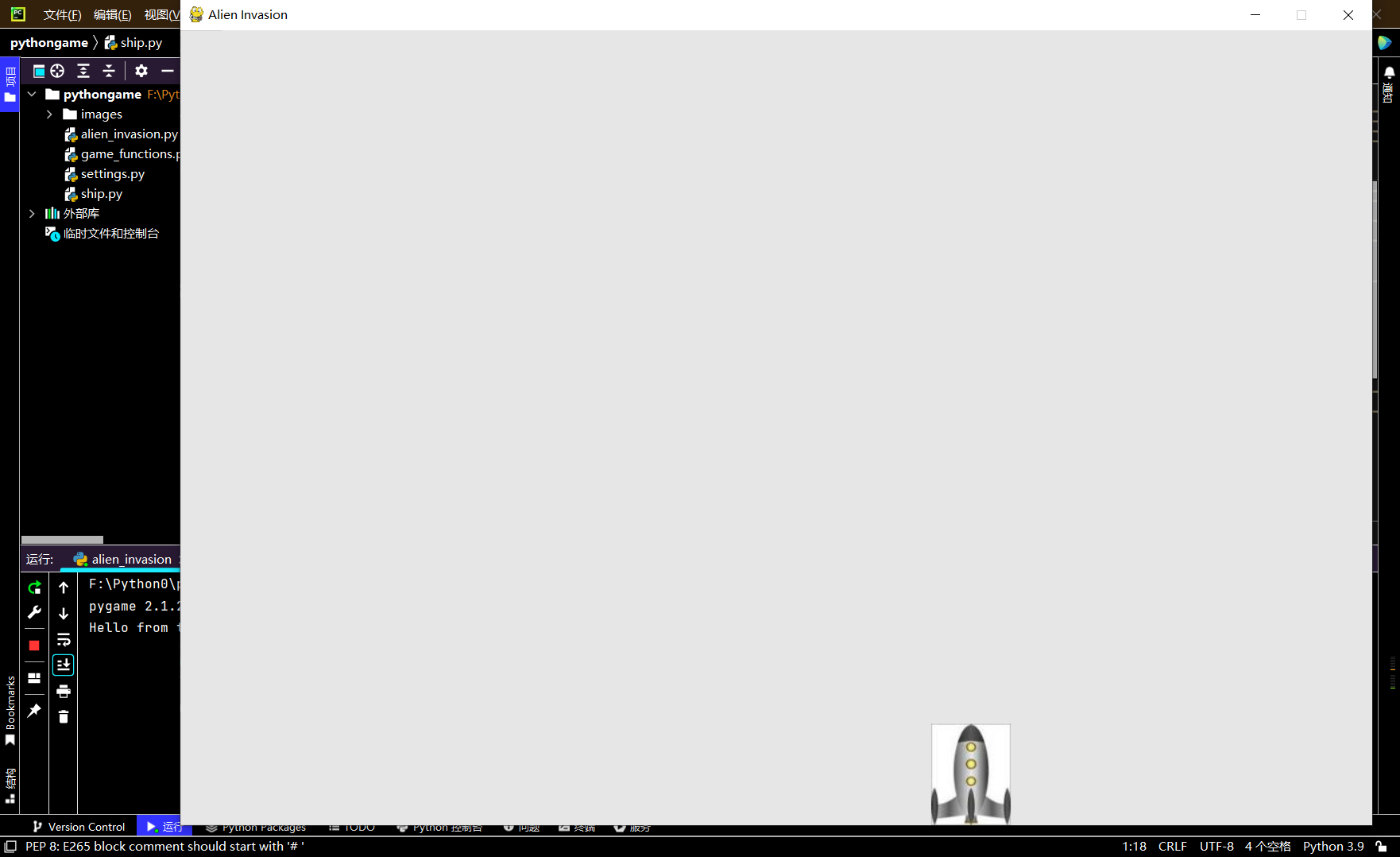
2.運行效果
A.按下右箭頭鍵後向右移動,再按下左箭頭鍵時停止

B.按下左箭頭鍵後向右移動,再按下右箭頭鍵時停止

有什麼不懂的地方在評論區留言哦!希望我的文章能對你有所幫助,如果喜歡我的文章,請點贊收藏並關註!你的認可是對我創作最大的鼓勵!
2022-08-22 20:59:23 星期一


