前言 前端在開發過程中若是管理系統之類的業務系統,則大多都會涉及到表格的處理,其中最為常見的就是表格的導入導出。有很多辦法都可以實現,其中最簡單的還是使用插件xlsx。 實現目標 1、對錶格數據進行增加、刪除。 2、表格數據的導出、導入。 具體邏輯 增加、刪除功能比較簡單,直接利用vue數據的響應式 ...
前言
前端在開發過程中若是管理系統之類的業務系統,則大多都會涉及到表格的處理,其中最為常見的就是表格的導入導出。有很多辦法都可以實現,其中最簡單的還是使用插件xlsx。
實現目標
1、對錶格數據進行增加、刪除。
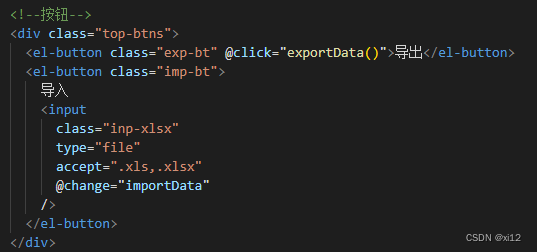
2、表格數據的導出、導入。
具體邏輯
增加、刪除功能比較簡單,直接利用vue數據的響應式即可完成。導入、導出相對麻煩一點,但利用插件xlsx也可方便的實現。
1、增加。先構造一些表格數據。

同時添加el-table綁定表格數據。

然後在表格下麵添加輸入框,v-model綁定輸入數據。

具體效果如下,輸入數據後,敲擊回車即可將數據添加到表格中(三個是之前有的數據,最後一個是添加的數據)。

2、刪除。同添加一樣,也是利用vue的響應式完成的。在dom中綁定事件傳入需要刪除的數據條目序號後,直接對錶格列表數據進行splice(第一個參數是截取的開始下標,第二個參數是截取的長度)操作即可。

3、導出。最關鍵的就是對二維數組的處理,二維數組的第一個元素為表頭數組,後面的依次為表格數據的數組元素。XLSX導出的步驟為:將二維數組添加到工作表、創建工作薄、將工作表添加到工作簿、寫入文件。值得註意的·是XLSX.writeFile可直接寫入文件數據,同時下載文件,第二個參數即為下載的文件名,無需使用file-saver之類的文件保存導出插件。

4、導入。導入的數據格式必須是事先約定好的。導入是在文件讀取完成之後進行的,所以必須先創建文件讀取器new FileReader(),讀取完成後使用XLSX.read讀取返回的結果,然後使用XLSX.utils.sheet_to_json將結果轉換為json,最後直接將json處理成自己想要的格式即可。需要註意的是,我這裡導入方法觸發的事件是使用的input的change,所以數據導入完成後必須將input的值置空,防止二次選取相同文件時方法不能觸發。


結語
在導入時,需要註意在new FileReader()的載入事件中不使用箭頭函數的話,this是不會生效的。



