在頁面載入時,主動執行某些程式。 模擬場景:當頁面載入完成之後,像是後臺載入數據 new Vue()就是初始化一個Vue實例。 Vue實例額生命周期鉤子(函數):每個Vue實例在被創建時(new Vue)都要經過一系列的初始化過程 例如:created() 組件初始化完成 mouted() 模板已創 ...
在頁面載入時,主動執行某些程式。
模擬場景:當頁面載入完成之後,像是後臺載入數據
new Vue()就是初始化一個Vue實例。
Vue實例額生命周期鉤子(函數):每個Vue實例在被創建時(new Vue)都要經過一系列的初始化過程
例如:created() 組件初始化完成
mouted() 模板已創建
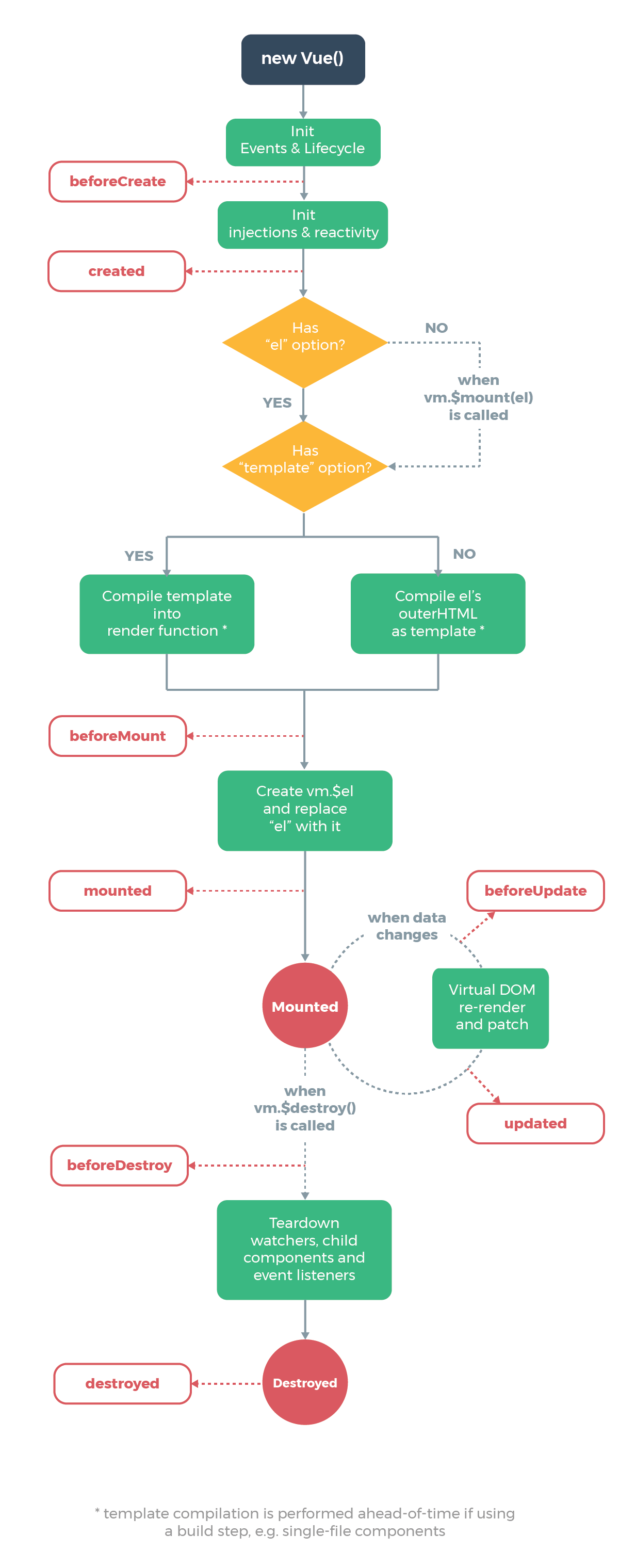
這是官方文檔給出的一個組件從被創建出來到最後被銷毀所要經歷的一系列過程,所以這個過程也叫做一個組件的生命周期圖。從圖中我們可以看到,一個組件從被創建到最後被銷毀,總共要經歷以下8個過程:
1、beforeCreate:組件創建之前
2、created:組件創建完畢
3、beforeMount:組件掛載之前
4、mounted:組件掛載完畢
5、beforeUpate:組件更新之前
6、upated:組件更新完畢
7、beforeDestoy:組件銷毀之前
8、destoyed:組件銷毀完畢

瞭解了組件生命周期各個過程後,我們放一波代碼,真正的看一看一個組件從生到死到底經歷了什麼。
<body>
<div id="app">
<h1>{{ message }}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message : "vue組件的生命周期瞭解一下?= ="
},
//組件創建之前
beforeCreate(){
console.group('beforeCreate 組件創建之前狀態===============》');
console.log("%c%s", "color:red" , "el : " + this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
},
//組件創建完畢
created(){
console.group('created 組件創建完畢狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件掛載之前
beforeMount(){
console.group('beforeMount 組件掛載之前狀態===============》');
console.log("%c%s", "color:red","el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件掛載完畢
mounted(){
console.group('mounted 組件掛載完畢狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件更新之前
beforeUpdate(){
console.group('beforeUpdate 組件更新之前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件更新完畢
updated(){
console.group('updated 組件更新完畢狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件銷毀之前
beforeDestroy(){
console.group('beforeDestroy 組件銷毀之前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
// 組件銷毀完畢
destroyed(){
console.group('destroyed 組件銷毀完畢狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
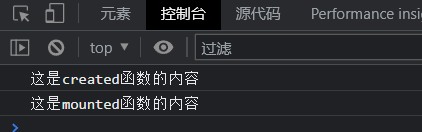
運行上面代碼,我們在控制臺中可以看到:

我們並沒有使用任何事件,就觸發了這個函數
created和mounted是有順序的,和寫的上下順序無關,都是先執行created在執行mouted
<template>
<div id="app">
</div>
</template>
<script>
export default {
mounted() {
console.log("這是mounted函數的內容")
},
created() {
console.log("這是created函數的內容")
}
}
</script>
<style>
</style>

有時候我們想操作html的時候,在created中寫是獲取不到元素的,在mouted可以,初始化數據的話在created裡面就可以
如果我們想非同步載入數據的話,就可以把獲取數據的方法寫在生命周期函數中
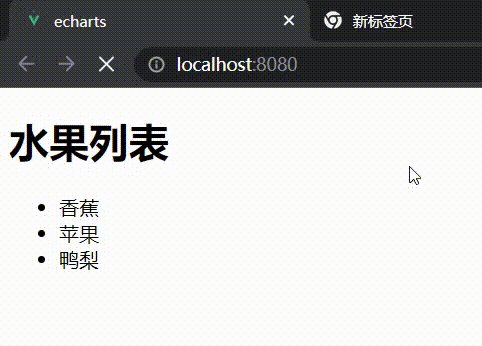
我們非同步來載入水果列表
通常頁面的數據我們是通過非同步和伺服器獲取的,而不是直接寫在data中的,而是應該寫在methods中的getData(),將數據放進data中,使用計數器來模擬Ajax的非同步獲取數據,在created中調用getData()方法
<template>
<div id="app">
<h1>水果列表</h1>
<ul>
<li v-for="(item,index) of fruitList" :key="index">
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
fruitList:[] //初始狀態下,這裡不放數據
}
},
methods: {
getData() {
//通過計數器,模擬一個ajax獲取數據的方法
setTimeout(()=> {
this.fruitList = ["香蕉","蘋果","鴨梨"]
},2000)
}
},
//使用created方法來調用getData獲取數據
created() {
this.getData()
}
}
</script>
<style>
</style>
``
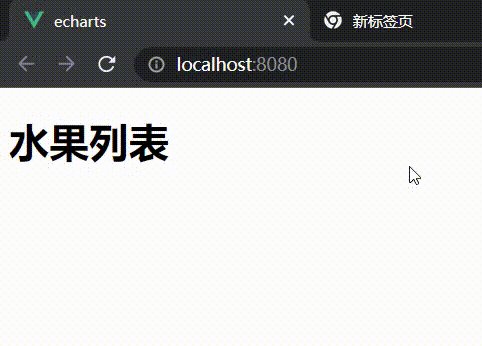
非同步載入演示

這個我們可以來做載入動畫,未載入完成顯示【loading...】
我們可以使用v-if來實現,通過一個值為loading的布爾變數,當組件創建完畢前,取loading為true,當獲取到數據後,去loading為false
<template>
<div id="app">
<h1>水果列表</h1>
//使用v-if,通過設定好的布爾值來判斷是否渲染DOM
<p v-if="loading">Loading...</p>
<ul v-if="!loading">
<li v-for="(item,index) of fruitList" :key="index">
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
fruitList:[],
loading:true,
}
},
methods: {
getData() {
//通過計數器,模擬一個ajax獲取數據的方法
setTimeout(()=> {
this.fruitList = ["香蕉","蘋果","鴨梨"]
this.loading = false //獲取數據後,使loading取值為false,即載入動畫消失
},2000)
}
},
created() {
this.getData()
}
}
</script>
<style>
</style>