計算屬性(computed) date屬性和computed屬性定義的值都可以直接綁定在表達式中,如果某些值需要通過計算才能得到,那使用計算屬性就再合適不過了 如果頁面中需要顯示的值是兩個表達式計算才能得到,並且還有一些比較複雜的邏輯關係,我們寫在頁面上就不太合適了 如果我們直接在頁面上是這樣的: ...
計算屬性(computed)
date屬性和computed屬性定義的值都可以直接綁定在表達式中,如果某些值需要通過計算才能得到,那使用計算屬性就再合適不過了
如果頁面中需要顯示的值是兩個表達式計算才能得到,並且還有一些比較複雜的邏輯關係,我們寫在頁面上就不太合適了
如果我們直接在頁面上是這樣的:
<template>
<div id="app">
<p>{{ firstName + lastName }}</p>
</div>
</template>
<script>
export default {
data() {
return{
firstName:"小",
lastName:"曹"
}
}
}
</script>
<style>
</style>
如果使用計算屬性來實現的話
直接在computed中寫函數即可,然後在表達式中寫computed中定義的函數名即可
<template>
<div id="app">
<p>{{ name }}</p>
</div>
</template>
<script>
export default {
data() {
return{
firstName:"小",
lastName:"曹"
}
},
computed: {
name() {
return this.firstName+this.lastName
}
}
}
</script>
<style>
</style>
最後都能實現如下效果:

以上示例都還不是太清楚,我們再舉一個例子
購物清單
總價=單價 * 數量 * 打折
計算屬性會將所給值的變化,自動地給出計算結果
<template>
<div id="app">
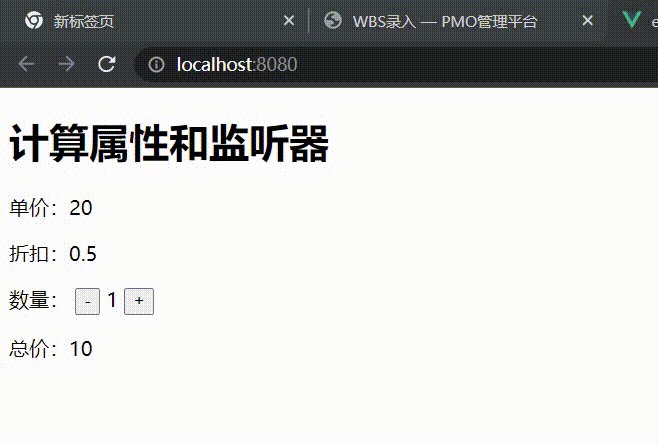
<h1>計算屬性和監聽器</h1>
<p>單價:{{price}}</p>
<p>折扣:{{discount}}</p>
<p>數量:
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</p>
<p>總價:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data() {
return{
price:20,
quantity:0,
discount:0.5
}
},
computed: {
totalPrice() {
return this.price * this.quantity * this.discount
}
},
methods: {
add() {
this.quantity++
},
sub() {
if(this.quantity>0)
this.quantity--
}
}
}
</script>
<style>
</style>

偵聽器(監聽一個屬性的變化)
格式:
quntity(val)就等於監聽的quntity這個變數,val是監聽到的變化後的值
watch: {
quantity(val) {
this.totalPrice = this.price * val * this.discount
}
},
我們把剛纔的計數器改成使用偵聽器來實現
<template>
<div id="app">
<h1>計算屬性和監聽器</h1>
<p>單價:{{price}}</p>
<p>折扣:{{discount}}</p>
<p>數量:
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</p>
<p>總價:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data() {
return{
price:20,
quantity:0,
discount:0.5,
totalPrice:0
}
},
watch: {
quantity(val) {
this.totalPrice = this.price * val * this.discount
}
},
methods: {
add() {
this.quantity++
},
sub() {
if(this.quantity>0)
this.quantity--
}
}
}
</script>
<style>
</style>
以上的例子,偵聽器也能做,計算屬性也能做,那我們什麼時候應該用哪個?
計算屬性與偵聽器的對比
一個值的改變,會影響多個值(或處理多件事),使用偵聽器(性能消耗更高)。
監測路由的時候只能使用監聽器來實現
(為了觀察一個值)多個值的改變,為了得到一個結果,使用計算屬性。(為了得到一個值)
實際開發中,大部分問題都可以用computed解決。


