(目錄) turtle庫的介紹 turtle庫也叫海龜庫,1969年誕生,是turtle繪圖體系的Python實現。turtle庫是Python語言的標準庫之一,是入門級的圖形繪製函數庫。 turtle庫的使用 方法一:import turtle 這種方法在之後每次引用turtle庫裡面的函數都需要 ...
目錄
turtle庫的介紹
turtle庫也叫海龜庫,1969年誕生,是turtle繪圖體系的Python實現。turtle庫是Python語言的標準庫之一,是入門級的圖形繪製函數庫。
turtle庫的使用
方法一:import turtle
這種方法在之後每次引用turtle庫裡面的函數都需要在函數之前添加“庫名.”
例如下麵代碼片段:
import turtle
turtle.setup(600,300,0,200)
turtle.penup()
方法二:使用from和import保留字共同完成
格式:from turtle improt * ( *表示添加turtle庫中所有方法)
這種方法在函數調用時不用寫 "庫名." ,但是如果有其他同名函數,會造成函數的多次定義
from turtle import*
setup(600,350,200,200)
penup()
方法三:使用import和as保留字共同完成
格式:import 庫名 as 庫別名
這種方法使用別名,可以減少調用函數時庫名過於冗長而造成的工作量,也可避免造成函數的多重定義
import turtle as t
t.setup(600,400,200,200)
t.penup()
turtle庫中相關的函數
窗體
setup()函數
作用:設置窗體大小及位置
turtle.setup(width,height,startx,starty)

setup()函數不是必須的
startx,starty不給定,預設在正中間
screensize()函數
作用:設置畫布的高、寬(單位為像素)、背景顏色
turtle.screensize(canvwidth,canvheight,bg)
eg:turtle.screensize(bg="green")預設畫布寬高,背景顏色設置為綠色

坐標
goto()函數
turtle.goto(x,y):小烏龜沿著絕對坐標前進,到達坐標(x,y)處
position()函數
別名:pos()
獲取小烏龜當前坐標位置
turtle.position():獲取小烏龜當前坐標
代碼:
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.goto(100,100)
print(turtle.pos())
turtle.done()
結果終端輸出:(100.00,100.00)

home()函數
此函數用於將海龜移動到原點,即坐標(0,0)。
代碼:
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.goto(100,100)
print(turtle.pos())
turtle.goto(-100,100)
print(turtle.pos())
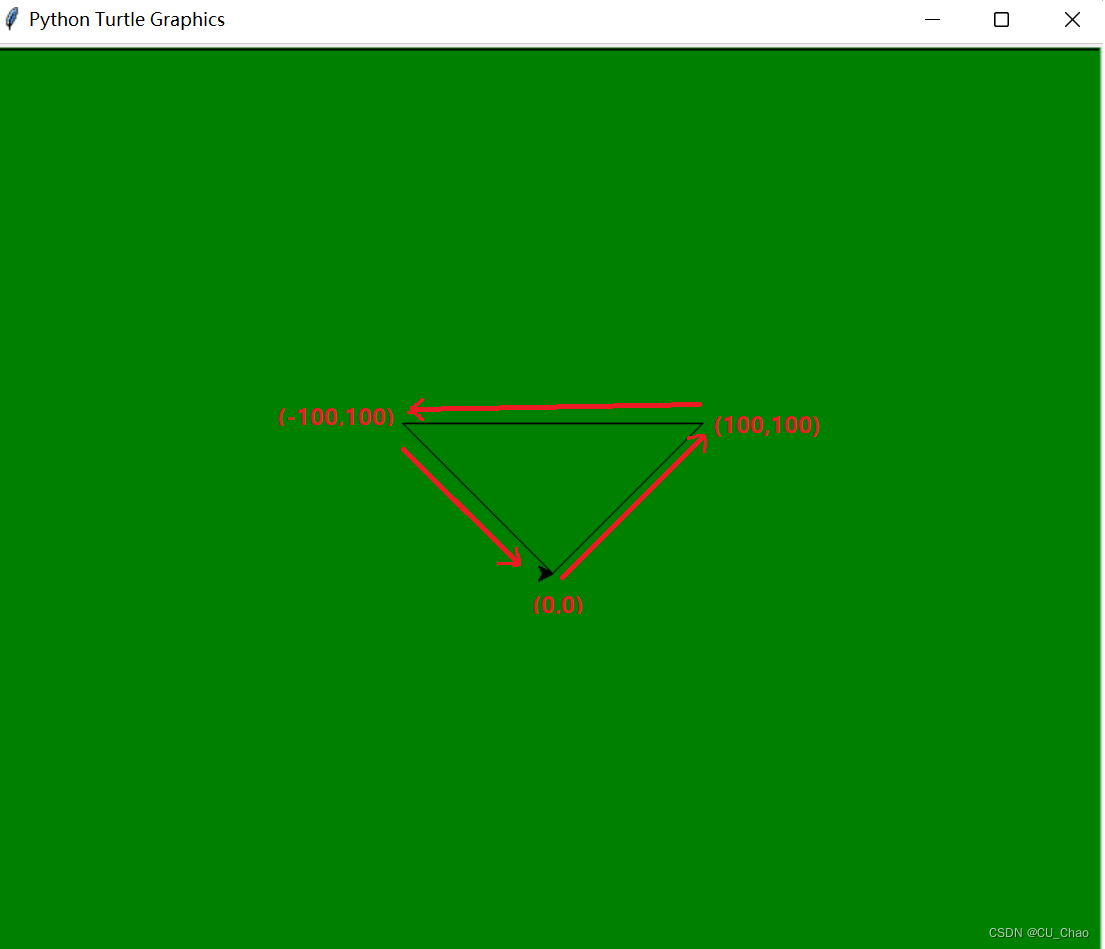
turtle.home()
print(turtle.position())
turtle.done()
終端輸出:

運行
forward()函數
別名:fd()
turtle.fd(d)表示向海龜正方向運行,d:前進距離
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.pendown()
turtle.fd(100)
turtle.done()
運行:

back()函數
別名:bk();
turtle.bk(d)表示向海龜反方向運行
circle()函數
—> trutle.circle(r,angle)表示以海龜當前位置左側的某一個點為圓心進行曲線運動
r :弧形半徑
當r值為正數時,圓心在當前位置/小海龜左側。
當r值為負數時,圓心在當前位置/小海龜右側。
angle :弧形角度,即弧度,360為整圓。當無該參數或參數為None時,繪製整個圓形
當angle值為正數時,順小海龜當前方向繪製。
當angle值為負數時,逆小海龜當前方向繪製。
代碼(當前位置左側距離40,弧度360 ->整圓):
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.pendown()
turtle.circle(40,360)
turtle.done()
運行:

方向
seth()函數
—> turtle.seth(angle):角度坐標體系,改變當前海龜的行進方向,只改變方向,不會運行
left()函數
—> turtle.left(angle):讓當前海龜或向右改變運行方向
right()函數
—> turtle.right(angle):讓當前海龜向右改變運行方向
畫筆
penup()函數
別名: turtle.pu(),turtle.up()
作用: 抬起畫筆,之後移動畫筆不繪製形狀
pendown()函數
別名: turtle.pd(),turtle.down())
作用:落下畫筆,之後移動畫筆將繪製形狀
pensize()函數
Turtle.pensize(width)
別名:turtle.width()
作用:設置畫筆寬度,當無參數輸入時返回當前畫筆寬度。
參數:width:設置的畫筆線條寬度,如為None或者為空,則函數返回當前畫筆寬度。
代碼(pensize的大小為20):
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.pendown()
turtle.pensize(20)
turtle.goto(100,100)
turtle.done()
運行:

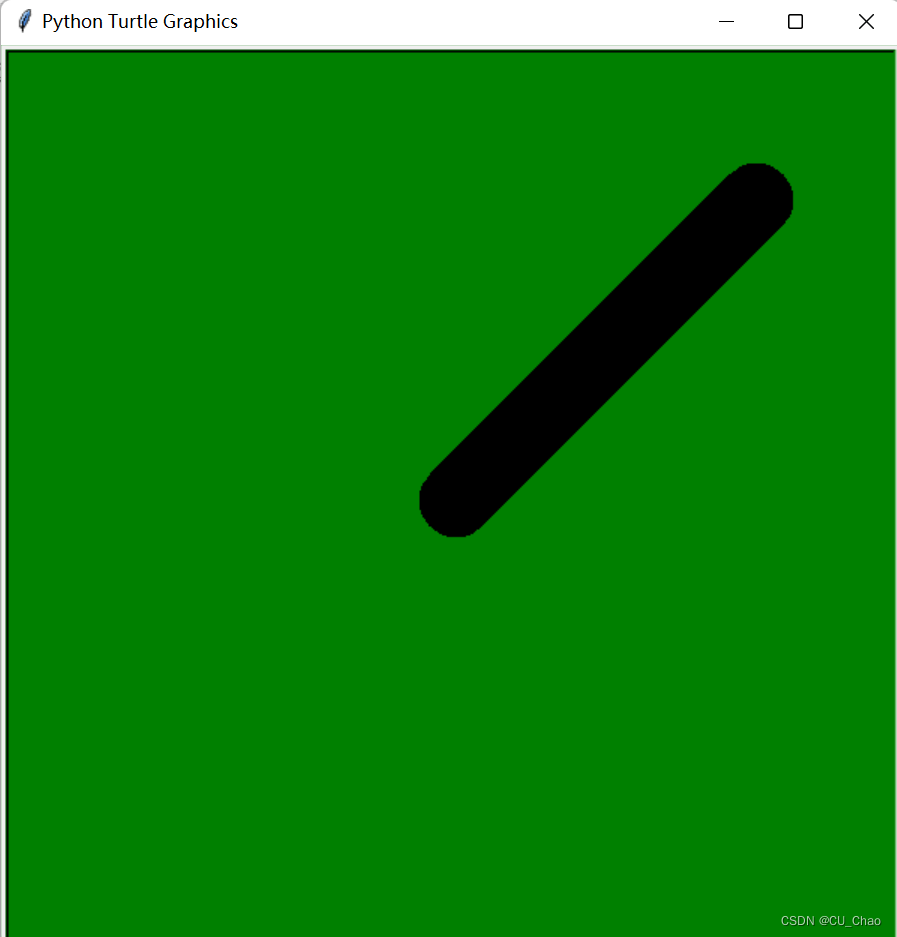
代碼:(pensize的大小為50)
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.setup(600,600)
turtle.pendown()
turtle.pensize(50)
turtle.goto(200,200)
turtle.done()
運行:

pencolor()函數
—> turtle.pencolor(colorstring)或turtle.pencolor((r,g,b))
作用:設置畫筆顏色,當無參數輸入時返回當前畫筆顏色。
參數:colorstring:表示顏色的字元串,如,“red”,“yellow”
(r,g,b):顏色對應的RGB數值,例如,(160,32,240)
很多RGB顏色都有固定的英文名字,這些英文名字可以作為colorstring輸入到turtle.pencolor()函數中,
也可以採用(r,g,b)形式直接輸入顏色值。
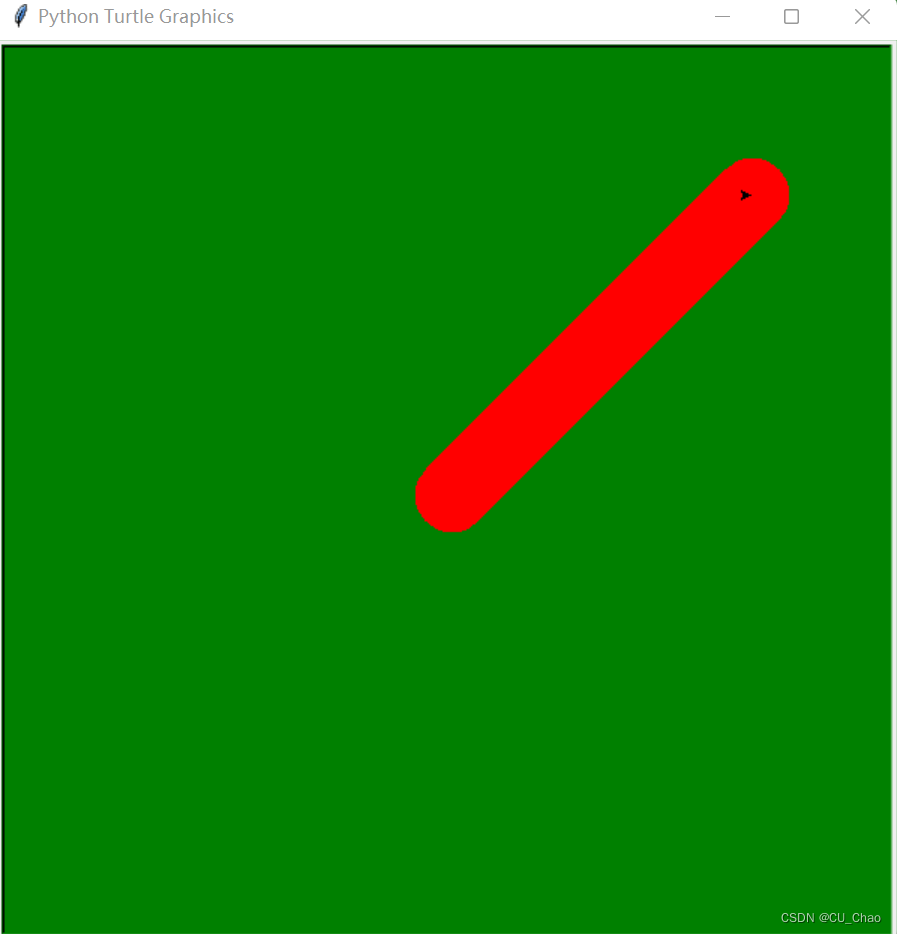
代碼(將畫筆的顏色調為紅色):
import turtle
turtle.screensize(bg="green")#設置背景顏色
turtle.setup(600,600)
turtle.pendown()
turtle.pencolor("red")
turtle.pensize(50)
turtle.goto(200,200)
turtle.done()
運行:

colormode()函數
—>turtle.colormode(mode)改變turtle色彩的模式,預設為小數值,可以切換為整數值
turtle.colormode(1.0):RGB小數值模式
turtle.colormode(255):RGB整數值模式
文章原文



