引言 當今社會對軟體需求在相當長的時間里將保持旺盛,而軟體開發周期長、個性化難、順應需求變更不變,如何可以才能將軟體開發定製變得簡單方便快捷呢? 1. 軟體開發設計現狀 目前軟體的開發設計都是定向開發,即根據項目需求將相關的數據關係、業務邏輯、功能模塊及介面插件等揉合在一起並與人機交互整體開發(若涉 ...
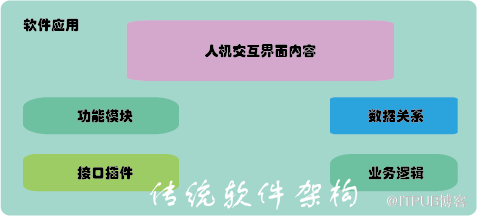
引言 當今社會對軟體需求在相當長的時間里將保持旺盛,而軟體開發周期長、個性化難、順應需求變更不變,如何可以才能將軟體開發定製變得簡單方便快捷呢? 1. 軟體開發設計現狀 目前軟體的開發設計都是定向開發,即根據項目需求將相關的數據關係、業務邏輯、功能模塊及介面插件等揉合在一起並與人機交互整體開發(若涉及人機交互),如下圖所示,當所涉及的任意部分需要改變或調整(即使是一丁點邏輯或參數調整)都需要去修改程式(大部分需重新編譯發佈)。 因此軟體開發人員做的最頻繁且繁瑣的事情就是改界面、調邏輯(業務)、理數據關係等,而這些不僅僅存在於軟體開發中,更多的是軟體維護中,因為大量的業務更改在業務實際應用中,同時bug的發現也發生於此,因此軟體後期就靠補丁、新版本來維繫。一方面軟體應用的開發難度大、周期長,後期維護不方便,同時用戶總是需要升級更新軟體。

添加圖片註釋,不超過 140 字(可選)
2. 創新與變更應從軟體架構開始
從上面的軟體架構分析很容易發現的問題就是:人機交互內容、數據關係、業務邏輯等無論是在軟體開發階段還是後期維護都屬於變動最多的內容,而軟體主體部分如內核、功能模塊等可能永久性不用修改。那麼我們就從易變與不變著手,將易變部分與不變部分各自設計,然後以某種方式關聯起來實現軟體需求;這樣一來,當數據關係改變、業務邏輯出錯或改變、業務需求等方發生變化時我們只需要修改調整易變的部分。
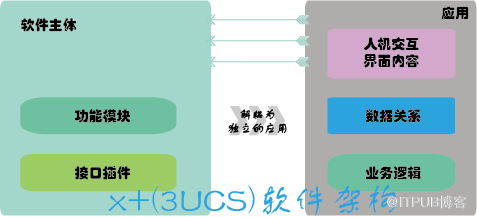
因此我們可以設計一種新的軟體架構,新的軟體架構的核心思想就是從軟體里解耦出應用界面(人機交換內容)、數據關係、業務邏輯,即應用界面、數據關係、業務邏輯獨立於軟體,組合為應用,在其外圍設計;軟體主體被定義為運行平臺,其動態載入應用,按照應用的旨意執行來實現項目需求,當項目需求發生調整僅需修改調整應用的內容,而軟體主體無需修改,如下圖所示。
添加圖片註釋,不超過 140 字(可選)
2. 創新與變更應從軟體架構開始
從上面的軟體架構分析很容易發現的問題就是:人機交互內容、數據關係、業務邏輯等無論是在軟體開發階段還是後期維護都屬於變動最多的內容,而軟體主體部分如內核、功能模塊等可能永久性不用修改。那麼我們就從易變與不變著手,將易變部分與不變部分各自設計,然後以某種方式關聯起來實現軟體需求;這樣一來,當數據關係改變、業務邏輯出錯或改變、業務需求等方發生變化時我們只需要修改調整易變的部分。
因此我們可以設計一種新的軟體架構,新的軟體架構的核心思想就是從軟體里解耦出應用界面(人機交換內容)、數據關係、業務邏輯,即應用界面、數據關係、業務邏輯獨立於軟體,組合為應用,在其外圍設計;軟體主體被定義為運行平臺,其動態載入應用,按照應用的旨意執行來實現項目需求,當項目需求發生調整僅需修改調整應用的內容,而軟體主體無需修改,如下圖所示。

添加圖片註釋,不超過 140 字(可選)
按照新的軟體架構,將參與軟體開發的人員進行分工:軟體開發人員、應用設計人員,軟體主體由專業軟體開發人員完成、應用部分由應用設計人員(專註於業務等,少量簡單代碼)。
應用部分(應用界面、數據關係、業務邏輯)是可以用簡單的腳本語言(如xml)進行描述,應用設計人員只需編寫簡單的腳本描述即可。
3. “x+” 如何實現軟體架構的創新與變格
3UCS 的“x+”平臺在開發之初就明確使用該架構,首先將人機交互所需的按鈕、輸入框等等元素組件化並可以動態關聯任何數據,而這些可以在軟體外圍使用xml代碼來描述,同時開發邏輯引擎可通過載入業務邏輯描述(xml)實現業務邏輯的解耦,並形成BizXML規範,成功將人機交互內容、數據關係、業務邏輯從軟體里解耦成應用;基於BizXML設計的應用都可以被“x+”平臺成功解析執行,用戶需要什麼的應用只需編製BizXML代碼即可,簡單快捷方便。
例如,假設我們需要計算會員的級別,
添加圖片註釋,不超過 140 字(可選)
按照新的軟體架構,將參與軟體開發的人員進行分工:軟體開發人員、應用設計人員,軟體主體由專業軟體開發人員完成、應用部分由應用設計人員(專註於業務等,少量簡單代碼)。
應用部分(應用界面、數據關係、業務邏輯)是可以用簡單的腳本語言(如xml)進行描述,應用設計人員只需編寫簡單的腳本描述即可。
3. “x+” 如何實現軟體架構的創新與變格
3UCS 的“x+”平臺在開發之初就明確使用該架構,首先將人機交互所需的按鈕、輸入框等等元素組件化並可以動態關聯任何數據,而這些可以在軟體外圍使用xml代碼來描述,同時開發邏輯引擎可通過載入業務邏輯描述(xml)實現業務邏輯的解耦,並形成BizXML規範,成功將人機交互內容、數據關係、業務邏輯從軟體里解耦成應用;基於BizXML設計的應用都可以被“x+”平臺成功解析執行,用戶需要什麼的應用只需編製BizXML代碼即可,簡單快捷方便。
例如,假設我們需要計算會員的級別,
|
會員 類別 |
界定標準 |
|
A 類 |
最近一年內內消費金額在2000元以上∕或年度消費頻次在4次及以上用戶 |
|
B 類 |
最近一年消費在1000-1999元以內∕或年度消費頻次在2次及以上用戶 |
|
C 類 |
最近一年消費在1-999金額∕或年度消費頻次在1次及以上用戶 |
|
D1 類 |
最近1-2年未消費 |
|
D2 類 |
最近2-3年未消費 |
|
D3 類 |
最近3年以上為消費 |

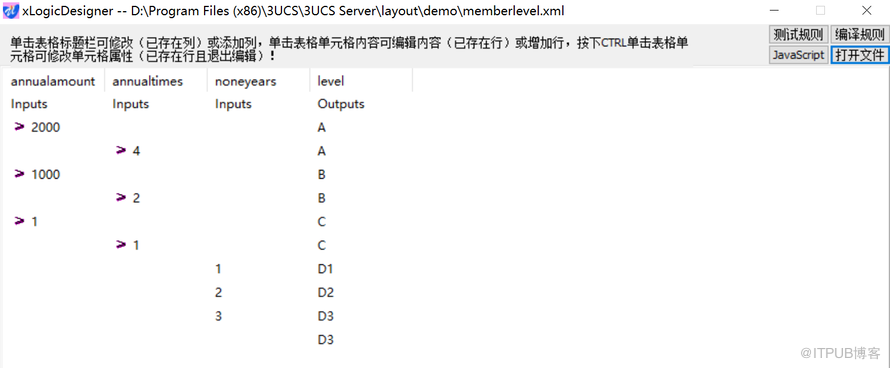
添加圖片註釋,不超過 140 字(可選)
使用xLogicDesigner我們按要求設計邏輯,測試好後就可以生成邏輯代碼(memberlevel.xml)
<?xml version="1.0" encoding="UTF-8"?>
<Tables>
<Table name="memberlevel">
<Inputs>
<Attr>annualamount</Attr>
<Value op="32" id="3">2000</Value>
<Value/>
<Value op="32" id="4">1000</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>annualtimes</Attr>
<Value/>
<Value op="32" id="6">4</Value>
<Value/>
<Value op="32" id="7">2</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>noneyears</Attr>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value op="1" id="5">1</Value>
<Value op="1" id="7">2</Value>
<Value op="1" id="8">3</Value>
<Value/>
<Value/>
<Value/>
</Inputs>
<Outputs>
<Attr>level</Attr>
<Value op="1" id="9">A</Value>
<Value op="1" id="9">A</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="12">D1</Value>
<Value op="1" id="13">D2</Value>
<Value op="1" id="14">D3</Value>
<Value op="1" id="14">D3</Value>
<Value/>
<Value/>
</Outputs>
</Table>
</Tables>
然後,我們通過簡單的代碼將該邏輯嵌入到應用中去
<WndTap Name="logicdemo" Text=" 表格邏輯 ">
<var name="MemberLevelTbl"><xi:include href="memberlevel.xml"/></var>
<Ctrls>
<GroupBox Name="GroupBoxLogicM" Text=" 會員邏輯演示 "><Ctrls>
<Label Name="lb_input1" Text=" 輸入 1:" Size="50,20"/><ComboBox Name="annualamount" Size="100,100" Items="100|1000|2000" SelectedIndex="0"/>
<BR/><Label Name="lb_input2" Text=" 輸入 2:" Size="50,20"/><ComboBox Name="annualtimes" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_input3" Text=" 輸入 3:" Size="50,20"/><ComboBox Name="noneyears" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_output" Text=" 輸出 :" Size="50,20"/><TextBox Name="EvalTblTest1" Size="50,20" ToolTip="EvalTableTest"></TextBox>
<Button Name="cal" Size="50,20" Text=" 計算 ">
<OnClick>
<EvalTbl rules="%{MemberLevelTbl}" table="memberlevel">
<inputs annualamount="%{annualamount}" annualtimes="%{annualtimes}" noneyears="%{noneyears}"/><outputs level="EvalTblTest1"/></EvalTbl>
</OnClick>
</Button>
</Ctrls></GroupBox>
</Ctrls>
</WndTap>
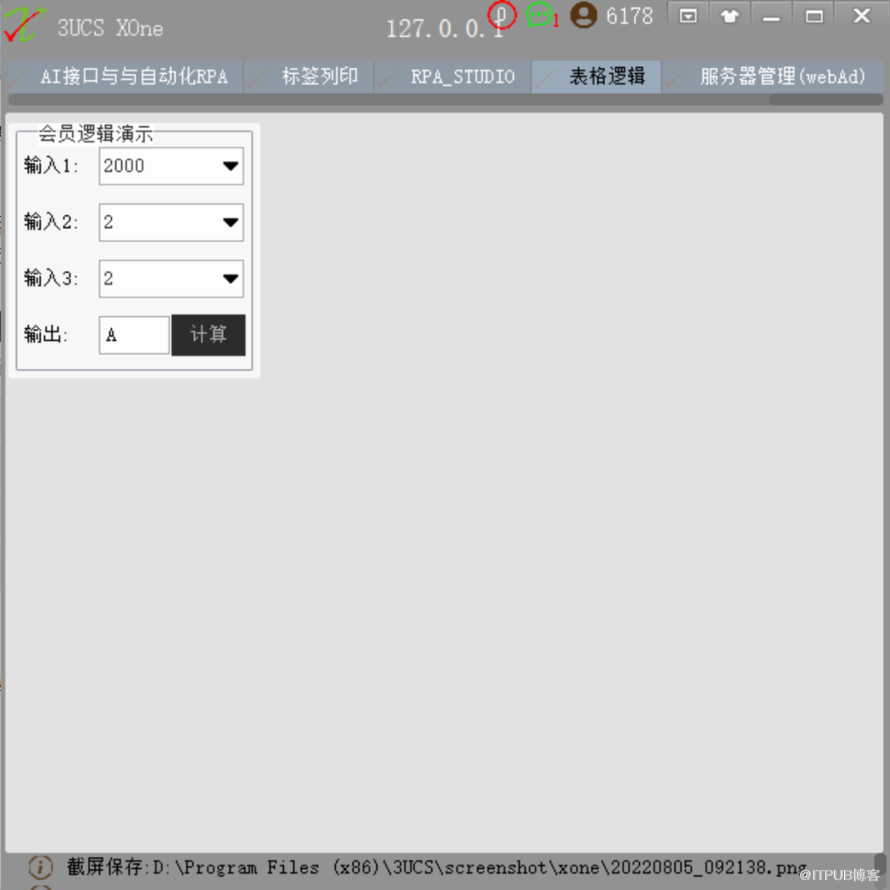
使用“ x+ ”手機客戶端、電腦客戶端應用就展示出來了,完全符合我們的業務需求。不難看出要定製軟體應用無論是對人員電腦水平的要求低還是定製方便快捷。
添加圖片註釋,不超過 140 字(可選)
使用xLogicDesigner我們按要求設計邏輯,測試好後就可以生成邏輯代碼(memberlevel.xml)
<?xml version="1.0" encoding="UTF-8"?>
<Tables>
<Table name="memberlevel">
<Inputs>
<Attr>annualamount</Attr>
<Value op="32" id="3">2000</Value>
<Value/>
<Value op="32" id="4">1000</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>annualtimes</Attr>
<Value/>
<Value op="32" id="6">4</Value>
<Value/>
<Value op="32" id="7">2</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>noneyears</Attr>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value op="1" id="5">1</Value>
<Value op="1" id="7">2</Value>
<Value op="1" id="8">3</Value>
<Value/>
<Value/>
<Value/>
</Inputs>
<Outputs>
<Attr>level</Attr>
<Value op="1" id="9">A</Value>
<Value op="1" id="9">A</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="12">D1</Value>
<Value op="1" id="13">D2</Value>
<Value op="1" id="14">D3</Value>
<Value op="1" id="14">D3</Value>
<Value/>
<Value/>
</Outputs>
</Table>
</Tables>
然後,我們通過簡單的代碼將該邏輯嵌入到應用中去
<WndTap Name="logicdemo" Text=" 表格邏輯 ">
<var name="MemberLevelTbl"><xi:include href="memberlevel.xml"/></var>
<Ctrls>
<GroupBox Name="GroupBoxLogicM" Text=" 會員邏輯演示 "><Ctrls>
<Label Name="lb_input1" Text=" 輸入 1:" Size="50,20"/><ComboBox Name="annualamount" Size="100,100" Items="100|1000|2000" SelectedIndex="0"/>
<BR/><Label Name="lb_input2" Text=" 輸入 2:" Size="50,20"/><ComboBox Name="annualtimes" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_input3" Text=" 輸入 3:" Size="50,20"/><ComboBox Name="noneyears" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_output" Text=" 輸出 :" Size="50,20"/><TextBox Name="EvalTblTest1" Size="50,20" ToolTip="EvalTableTest"></TextBox>
<Button Name="cal" Size="50,20" Text=" 計算 ">
<OnClick>
<EvalTbl rules="%{MemberLevelTbl}" table="memberlevel">
<inputs annualamount="%{annualamount}" annualtimes="%{annualtimes}" noneyears="%{noneyears}"/><outputs level="EvalTblTest1"/></EvalTbl>
</OnClick>
</Button>
</Ctrls></GroupBox>
</Ctrls>
</WndTap>
使用“ x+ ”手機客戶端、電腦客戶端應用就展示出來了,完全符合我們的業務需求。不難看出要定製軟體應用無論是對人員電腦水平的要求低還是定製方便快捷。

添加圖片註釋,不超過 140 字(可選)
4. 結語
軟體框架的創新與變革,合理使用解耦思想,軟體應用的開發與定製將越來越容易,軟體的維護也將更將簡單便捷。
添加圖片註釋,不超過 140 字(可選)
4. 結語
軟體框架的創新與變革,合理使用解耦思想,軟體應用的開發與定製將越來越容易,軟體的維護也將更將簡單便捷。



