這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 在javascript中使用Three.js設計並且實現3D場景是一個很有意思的事情,因為在瀏覽器中就能夠渲染出3D場景,非常簡單和輕便。接下來就總結以下我學習Three.js過程中的心得。 1 建立基本場景 在Three.js中有三要素 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
在javascript中使用Three.js設計並且實現3D場景是一個很有意思的事情,因為在瀏覽器中就能夠渲染出3D場景,非常簡單和輕便。接下來就總結以下我學習Three.js過程中的心得。
1 建立基本場景
在Three.js中有三要素:場景、攝像機和渲染器,只有以上三者結合才能渲染出可見的內容。當然在這之前你需要先下載Three.js文件,直接百度搜索Three.js到官網下載即可,下載完成之後新建一個html文件並且引入Three.js即可。一個最基本的使用Three.js的html文件應該是這樣子的:
<!DOCTYPE html>
<html>
<head>
<title>Wonanut 3D</title>
<style type="text/css">
body { margin: 0; }
canvas { width: 100%; height: 100%; }
</style>
</head>
<body>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript">
// 場景
var scene = new THREE.Scene();
// 攝像機
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 渲染器 end
// 物體
var geometry = new THREE.BoxGeometry(1, 1, 1);
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
// 物體 end
</script>
</body>
</html>
我們打開瀏覽器看一下:

哦天哪,發生了什麼,瀏覽器上黑乎乎一片什麼都沒有啊。
別急,這是因為我們只是設置了三要素,但並沒有渲染,只有使用渲染器scene和camera進行渲染之後才能看到內容,在scene.add( cube ); 後面添加一句:
renderer.render(scene, camera);
再試試效果如何:

快看,現在屏幕中出現了一個正方形,這正是我們所期待的!
但是,我們使用的Three.js不應該是三維場景嗎,為什麼現在只有平面效果?不急,接下來我們使用requestAnimationFrame讓畫面動起來!
2 讓畫面動起來
將上一步中最後一句代碼:
renderer.render(scene, camera);
替換為:
// 動畫
function animate() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
requestAnimationFrame( animate );
}
animate();
再到瀏覽器看看效果,如果沒有什麼問題的話,現在你所看到的畫面應該是一個旋轉的立方體:

不過我對這個效果還是不滿意,它看起來像是一個 正方體,但缺少了陰影燈光效果,接下來我們添加燈光效果。
3 添加光效
使用點光源THREE.SpotLight,代碼如下:
// 光源 var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); scene.add( spotLight ); // 光源 end
同時將cube的材質從MeshBasicMaterial換為MeshLamberMaterial,因為最基本的MeshBasicMaterial材質對光源不會有任何反應。
// 物體
var geometry = new THREE.BoxGeometry(1, 1, 1);
var material = new THREE.MeshLambertMaterial( { color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
// 物體 end

4 添加陰影效果
為了渲染陰影效果,需要對代碼做如下修改:
renderer.setClearColor(new THREE.Color(0x000000, 1.0)); renderer.shadowMap.enabled = true;
同時要給立方體設置投射陰影:
cube.castShadow = true;
設置地面接受陰影:
plane.receiveShadow = true;
設置spotLight投射陰影:
spotLight.castShadow = true;
為了添加陰影效果,我們需要設置一個平面來接受陰影,因此重新創建一個場景,源碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Wonanut 3D</title>
<style type="text/css">
body { margin: 0; }
canvas { width: 100%; height: 100%; }
</style>
</head>
<body>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/stats.js"></script>
<script type="text/javascript">
場景-----------------------
var scene = new THREE.Scene();
--------------------------
攝像機---------------------
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30
camera.lookAt(scene.position);
--------------------------
渲染器--------------------
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 設置渲染器渲染陰影效果
renderer.setClearColor(new THREE.Color(0x000000));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
渲染器 end----------------
坐標軸--------------------
var axes = new THREE.AxesHelper(20);
scene.add(axes);
-------------------------
平面---------------------
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xcccccc});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15
plane.position.y = 0
plane.position.z = 0
scene.add(plane);
// 設置投影
plane.receiveShadow = true;
--------------------------
物體----------------------
var geometry = new THREE.BoxGeometry(4, 4, 4);
var material = new THREE.MeshLambertMaterial( { color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
cube.position.x = 0;
cube.position.y = 2;
cube.position.z = 0;
// 設置投影
cube.castShadow = true;
scene.add( cube );
物體 end ------------------
光源-----------------------
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
scene.add( spotLight );
// 設置投影
spotLight.castShadow = true;
光源 end -------------------
狀態監視器-------------------
var stats = new Stats();
stats.showPanel( 0 );
document.body.appendChild( stats.dom );
狀態監視器 end --------------
renderer.render( scene, camera );
</script>
</body>
</html>
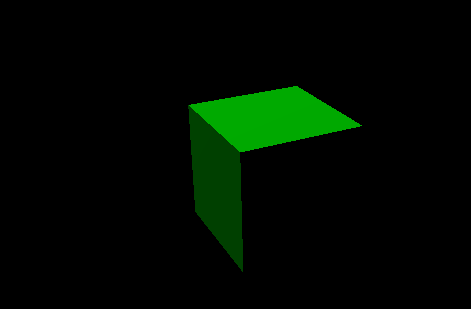
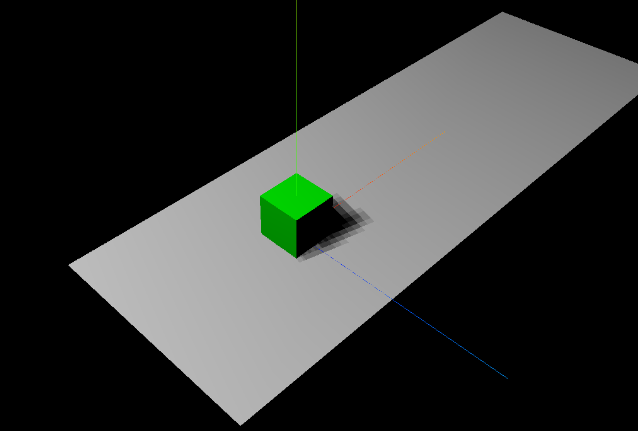
渲染結果如下圖:

陰影是有了,但總覺得陰影不太對勁,比較模糊。通過查閱資料,我找到了答案:
光源的位置一定要距離合適,否則容易引起陰影模糊粗糙的像打馬賽克一樣
所以嘛,這個東西還是要自己去調的(其實具體原因我也不清楚,反正我沒調好)





