一個工作薄中快速新建多個數據表 一、建立數據源數表 將所有數據統一錄入到本數據源表中,併進行統一排列數據。 註意:這裡的序號很重要,是對應後面工作表格獲取數據的來源,具體見公式設置。 二、建立一個表格模板 ① 將自己需要的表格進行製作及調整格式。 註意:做好表格列印格式調整。 ② 表格做好讀取表格名 ...
一個工作薄中快速新建多個數據表
一、建立數據源數表
將所有數據統一錄入到本數據源表中,併進行統一排列數據。

註意:這裡的序號很重要,是對應後面工作表格獲取數據的來源,具體見公式設置。
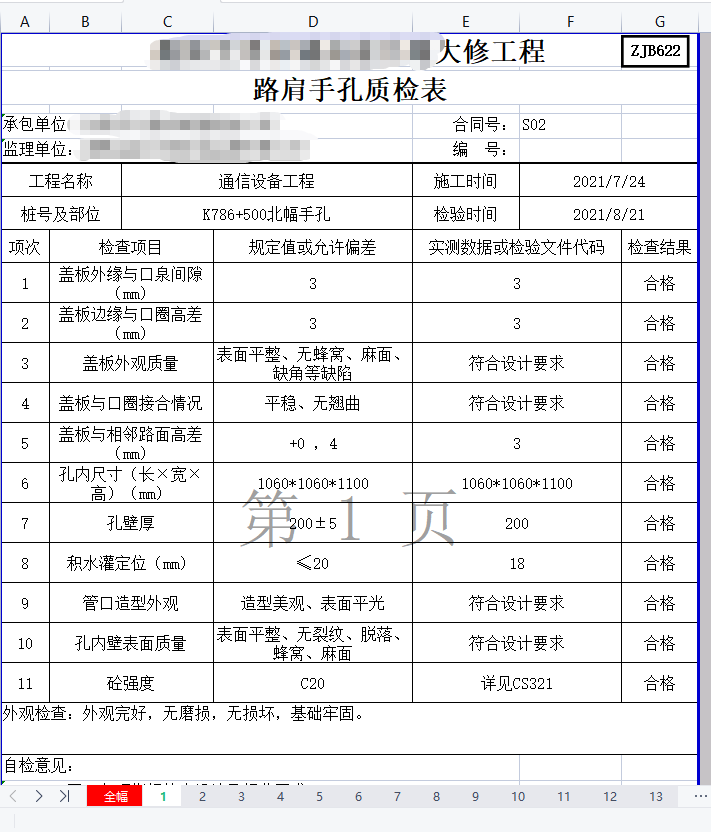
二、建立一個表格模板
① 將自己需要的表格進行製作及調整格式。
註意:做好表格列印格式調整。

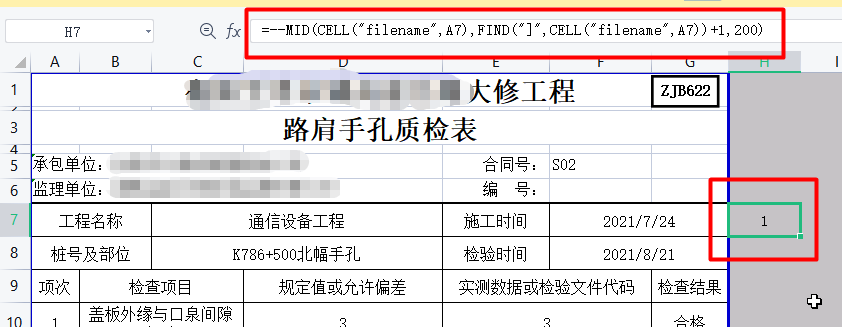
② 表格做好讀取表格名稱公式

註意:數據在列印區域之外。 公式:=--MID(CELL("filename",A7),FIND("]",CELL("filename",A7))+1,200)
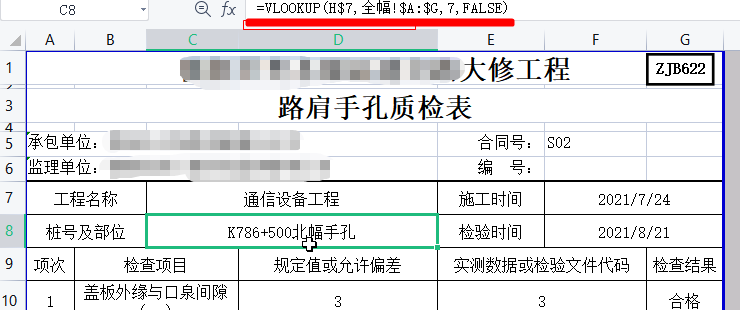
③ 將表格內的單元格數據進行鏈接至數據源表

註意:所有數據都需要做好公式進行鏈接。
公式=VLOOKUP(H$7,全幅!$A:$G,7,FALSE)
註意:這裡面的表格模板只允許做一個,不允許多個,因為無意義。
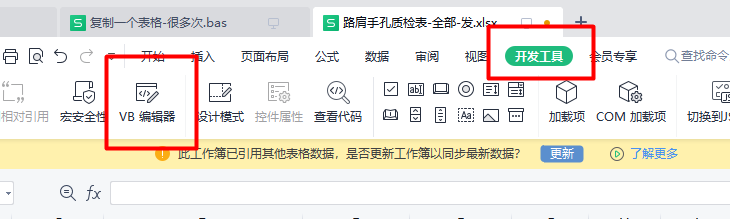
三、如何進入VCB代碼
① 點擊開發工具

② 點擊VB編輯器
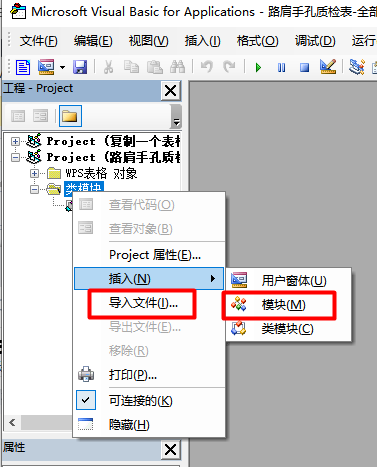
③ 點開所在工作簿目錄下的類模塊

④ 如果有模塊就可以選著導入,沒有就選著插入模塊

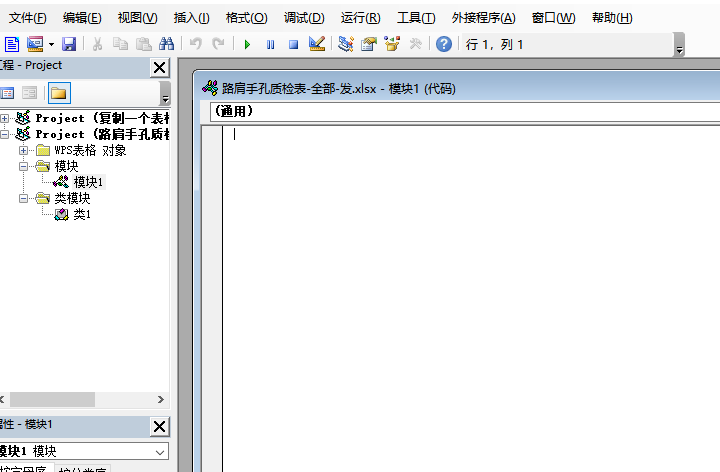
⑤ 這裡我選著插入新建模塊

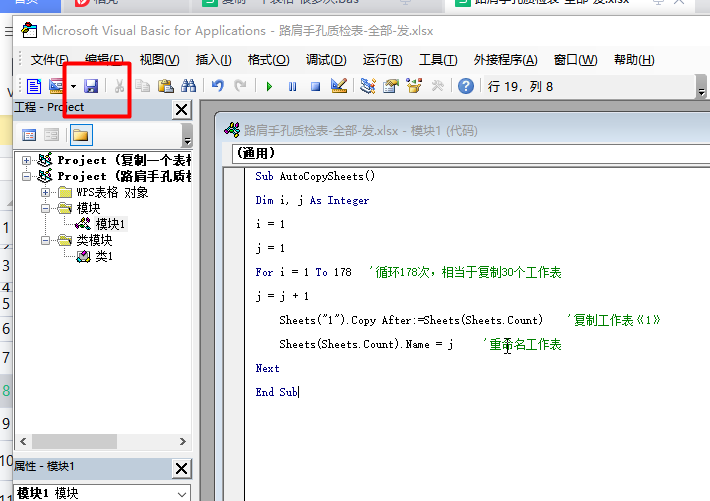
⑥ 輸入新建模塊代碼
代碼如下:
Sub AutoCopySheets()
Dim i, j As Integer
i = 1
j = 1
For i = 1 To 178 '迴圈178次,相當於複製30個工作表
j = j + 1
Sheets("1").Copy After:=Sheets(Sheets.Count) '複製工作表《1》
Sheets(Sheets.Count).Name = j '重命名工作表
Next
End Sub
註意:需要多少個工作表就是就設置迴圈數值為多少次減一就行。 因為1是原有的一個模板表格。
⑦ 點擊保存

四、執行VCB代碼
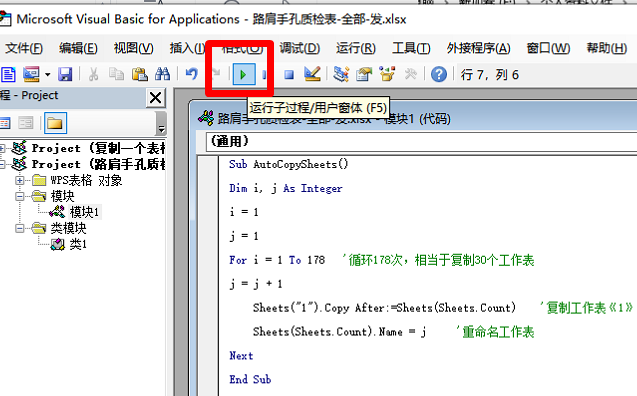
① 執行VCB代碼,進行多個表進行複製並對工作表命名
這裡直接點擊運行子過程/用戶窗體

② 最終工作簿不停的增加新的數據表格,直到最後一個工作表格完成。

五、保存數據
最後核實數據,保存退出,所有新增數據工作薄就完成了。



