封裝了一個基於vue的公用SvgIcon組件庫,只需要降svg文件放入指定文件夾,就可以通過文件名綁定到SvgIcon組件上使用該文件。 ...
前言
因為項目中有很多地方需要用到字體svg圖標,而項目中使用了很多不同來源的字體圖標導致維護很麻煩,每一次需要新添加字體圖標的時候就會有很麻煩的操作,因此想開發一個svg組件優化一下字體圖標的引入,只需要將要引入svg文件放入指定文件夾中,然後通過svg組件綁定文件名稱,就可以達到引用字體圖標的目的。
1.安裝loader
要處理svg文件,需要要svg-sprite-loader,解析svg,因為是只在開發時需要解析,因此加上尾碼 --save-dev或者-D。
npm install svg-sprite-loader --save-dev
2.使用svg-sprite-loader
在vue.config.js中去除舊的svg規則,然後添加新的svg規則
const path = require('path') //因為引入svg文件時需要獲取文件路徑,因此需要引入path
module.exports = {
chainWebpack: config => {
config.module
.rule('svg')
.exclude
.add(path.join(dirname, 'src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/.svg$/)
.include
.add(path.join(dirname, 'src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({ symbolId: 'icon-[name]' })
.end()
}
}
3.創建SvgIcon組件
這個組件將會是一個公用組件,可以在很多項目中使用,因此建議放在公用組件文件夾中
//此組件接收一個必傳的參數name:svg文件的名稱
<template>
<svg class="svg-icon" aria-hidden="true">
<use :xlink:href="`#icon-${name}`" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
name: { // svg文件名稱
type: String,
required: true
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
4.註冊SvgIcon組件
組件註冊可以全局註冊,也可以局部註冊,鑒於有很多組件和頁面都要使用它,因此這裡選擇全局註冊
// main.js 中 引入SvgIcon組件,全局註冊SvgIcon組件
import SvgIcon from '@/base-ui/svgIcon/SvgIcon.vue'
Vue.component('svg-icon', SvgIcon)
5.引入svg資源
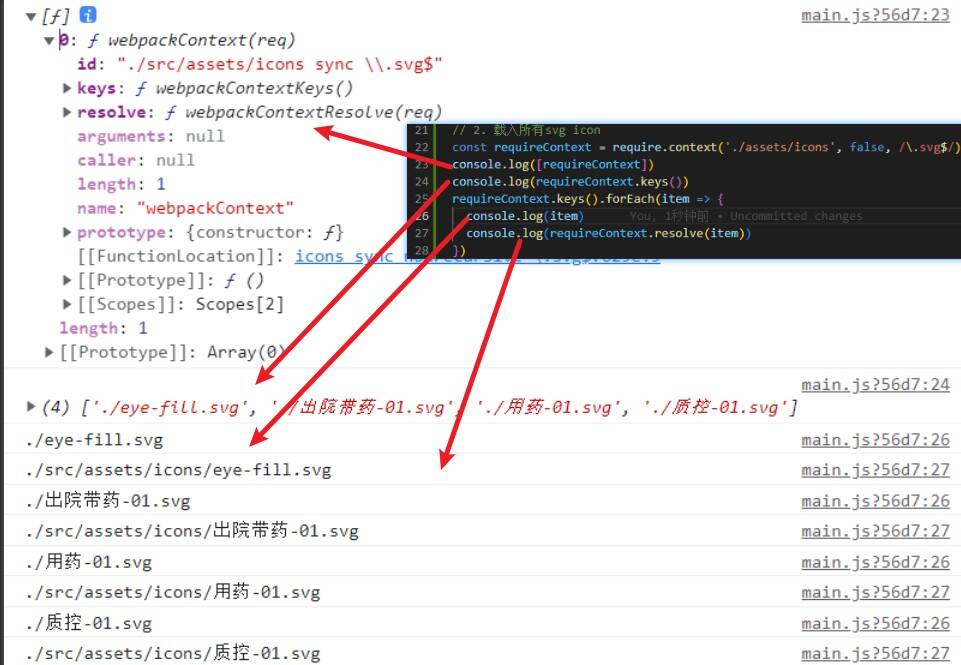
使用require.context(directory,useSubdirectories,regExp) 工具函數將文件夾所有尾碼是svg的資源文件引入。
// require.context(directory,useSubdirectories,regExp)
// 1.directory :檢索目錄
//2.useSubdirectories:是否檢索該目錄下的字文件夾,true:檢索,false:不檢索
//3.regExp:匹配文件的正則表達式,一般是文件名
require.context(directory,useSubdirectories,regExp)返回一個函數,它的原型上有1個id屬性2個方法:
- 1:id,
- 2:keys()這是已個函數,調用可以得到匹配到的文件名數組
- 3:resolve(req) 這是一個函數,接受一個參數,返迴文件資源的路徑

//main.js
// 1. 引入SvgIcon組件,全局註冊Svg
Icon組件
import SvgIcon from '@/base-ui/svgIcon/SvgIcon.vue'
Vue.component('svg-icon', SvgIcon)
// 2. 載入所有svg icon
const requireContext = require.context('./assets/icons', false, /\.svg$/)
requireContext.keys().forEach(requireContext)
6.使用效果
圖中svg來自阿裡巴巴矢量圖,註意在下載的時候記得去掉svg圖標的顏色,這樣才可以修改圖標的顏色。