1. 表格標簽 1.1主要作用 顯示和展示數據美觀、良好。 1.2基本語法 <table> <tr> <td>單元格內的文字</td> ... </tr> ... </table> <table></table>用來定義表格的標簽 <tr></tr>標簽用於定義表格中的行,必須鑲嵌在<table>< ...
1. 表格標簽
1.1主要作用
顯示和展示數據美觀、良好。
1.2基本語法
<table>
<tr>
<td>單元格內的文字</td>
...
</tr>
...
</table>
<table></table>用來定義表格的標簽<tr></tr>標簽用於定義表格中的行,必須鑲嵌在<table></table>標簽中<td></td>定義表格中的單元格,必須鑲嵌在<tr></tr>標簽中,可這標簽裡面寫入的內容
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
<tr><td>姓名</td> <td>性別</td> <td> 年齡 </td></tr>
<tr><td>小黃</td> <td>男</td> <td> 18 </td></tr>
</table>
</body>
</html>

1.3表頭單元格標簽
<th>標簽作為單元格標簽的一種,可以在表格的第一列或第一行的單元格中設置加粗居中的文字內容。
<table>
<tr>
<th>表頭內容</th>
...
</tr>
<tr>
<td>表格內容</td>
</tr>
...
</table>
例子:

1.4表格屬性
一般用CSS,用html的預設表格標簽還是太難看了,這個就瞭解一下。
<table align="center" border="1" cellpadding="20" cellspacing="0" width="100" height="100">
</table>
| 屬性名 | 屬性值 | 描述 |
|---|---|---|
| align | left、center、right | 規定表格相對周圍元素出於什麼對齊方式 |
| border | 1或 "" |
規定表格單元是否擁有邊框,預設為"",即沒有邊框 |
| cellpadding | 像素值 | 規定單元格邊框與其內容之間的距離,預設為1像素 |
| cellspacing | 像素值 | 規定單元格之間的距離,預設2像素 |
| width | 像素值或百分比 | 規定表格的寬度 |
| height | 像素值或百分比 | 規定表格的高度 |
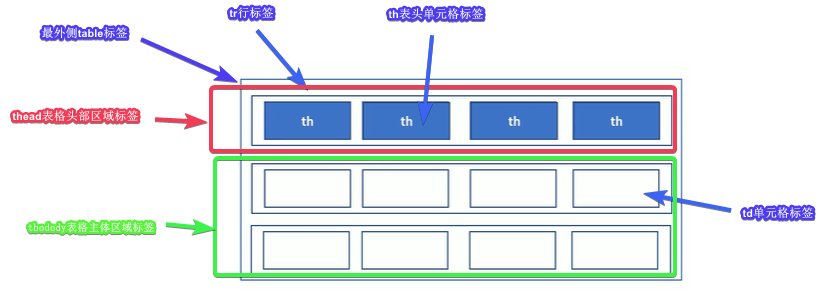
1.5 表格結構標簽
為了更好的分清表格結構,就把表格分割成用<thead>標簽表示的表格的頭部區域,用<tbody>標簽表示表格的主體區域。
<table>
<thead>
<tr>
<th>排名</th>
...
</tr>
</thead>
<tbody>
<tr>
<td>XXXX</td>
...
</tr>
<tr>
<td>XXXX</td>
...
</tr>
...
</tbody>
</table>
<thead></thead>:用於定義表格的頭部。該標簽的內部必須要有<tr>標簽,一般位於第一行。<tbody></tbody>:用於定義表格的主體,用於放數據內容的- 這兩個標簽都放在
<table></table>標簽中

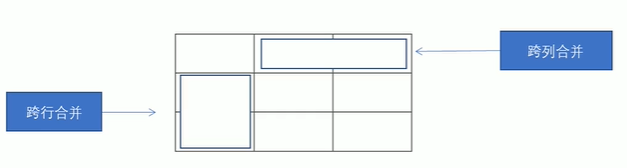
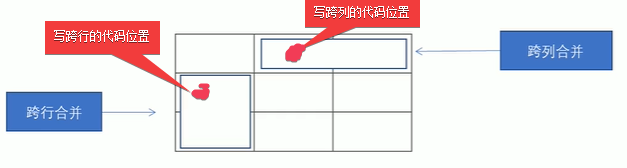
1.6 合併單元格
把多個小單元格合併成一個大單元格。
合併方式
- 跨行合併:rowspan="合併單元格的個數"
- 跨列合併:colspan="合併單元格的個數"

目標單元格
- 跨行:寫在最上側單元格
<td rowspan="合併單元格的個數"></td>代碼位置,作為目標單元格 - 跨列:卸載最左側單元格
<td colspan="合併單元格的個數"></td>代碼位置,作為目標單元格

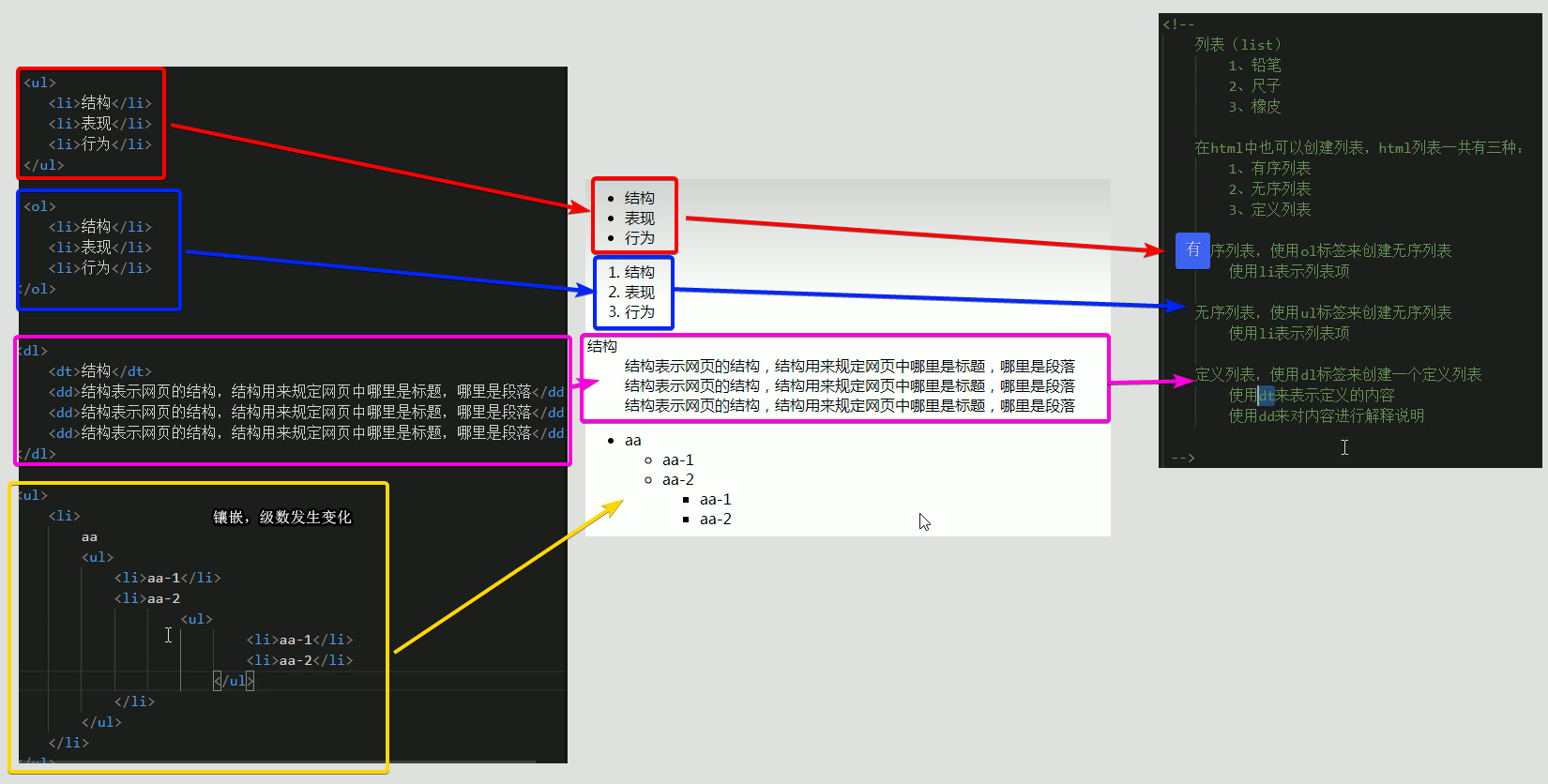
2.列表
用來佈局用的

參考
視頻鏈接:
黑馬程式員pink老師前端入門教程,零基礎必看的h5(html5)+css3+移動端前端視頻教程_嗶哩嗶哩_bilibili
尚矽谷Web前端零基礎入門HTML5+CSS3基礎教程丨初學者從入門到精通



