HTML基礎 1、HTML的概念和作用 概念 HTML(Hyper Text Markup Language):超文本標記語言 超文本:不僅包含普通文本,還可以包含圖片、視頻、音頻、超鏈接、表格等內容 標記語言:由標簽構成的語言 HTML的作用 編寫網頁 2、W3C標準 網頁主要由三部分組成 HTM ...
HTML基礎
1、HTML的概念和作用
- 概念
- HTML(Hyper Text Markup Language):超文本標記語言
- 超文本:不僅包含普通文本,還可以包含圖片、視頻、音頻、超鏈接、表格等內容
- 標記語言:由標簽構成的語言
- HTML(Hyper Text Markup Language):超文本標記語言
- HTML的作用
- 編寫網頁
2、W3C標準
- 網頁主要由三部分組成
- HTML:用於製作網頁基礎內容和基本結構
- CSS:用於網頁樣式美化效果
- JavaScript:用來製作數據驗證、交互行為效果,可以動態 操作網頁的元素增刪改查
3、HTML的組成
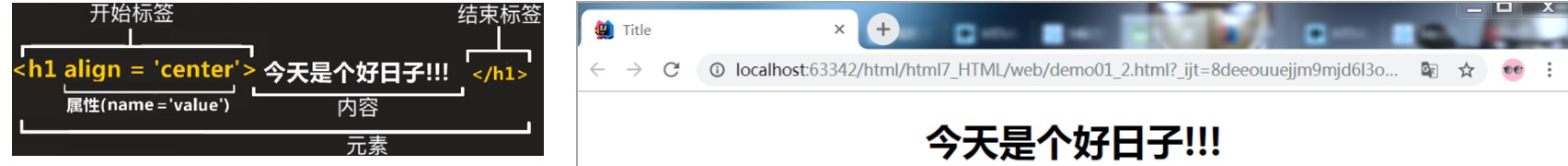
- 標簽
- 標簽可以用於設置文本樣式、圖片樣式、超鏈接樣式等等。用<>表示
- 例如:
<h1>標簽,代表一級標簽。我們可以使用開始標簽和結束標簽包圍文字,這些文字就以標題形式顯示
- 屬性
- 標簽中還可以擁有屬性,屬性可以位標簽提供更多的信息
- 屬性只能添加到開始標簽中。格式為:屬性名=屬性值
- 例如:
align屬性,表示對齊方式。我們可以在開始標簽中添加該屬性,就能讓內容顯示在不同位置 - eg
4、初始HTML頁面屬性說明
<!DOCTYPE.html>:HTML的文檔聲明<html lang="en">: 根標簽,一個文件中只能有一個根標簽,lang屬性表示網頁使用的語言,預設是en,可以修改成zh<head>:頭部標簽<meta charset="UTF-8">:設置字元集,建議使用UTF-8<title>:文檔標題,顯示在瀏覽器標簽上<body>:身體標簽,包含所有的文檔內容
5、HTML基礎語法
5.1、文本標簽
h1~h6- 用於文章標題,一共有6級
- 1級最大,6級最小
- 這是塊級標簽,自帶換行的功能
- 常用屬性
- align:標簽對齊的方式
- center居中、right右對齊、left左對齊
hr- 水平線,即可在此畫一條水平線
<hr width="400" color="red" size="5">- 常用屬性
- width:設置水平線的寬度(長度)
- size:大小(粗細)
- color:線的顏色
font- 設置字體、顏色、字型大小等
- PS
- 在HTML5中已經不推薦使用
- 內聯標簽,沒有換行功能
- 常用屬性
- color:字體顏色
- size:字體大小
- face:字體,如:宋體
b- bold加粗,與strong功能一樣
i- italic斜體
br- 換行
p- 每個p標簽代表一個自然段
- paragraph,前後有一定間隔,首行沒有縮進
- 常用屬性
- title:用於滑鼠移上去顯示提示文字信息
5.2、有序列表和無序列表
ol-li(有序列表)- type屬性
- 1:數字列表,預設值
- a,A:字母列表,包含大小寫
- i,I:羅馬數字編號
- type屬性
ul-li(無序列表)- type屬性
- disc:黑心圓,預設樣式
- circle:空白圓
- square:黑色正方體
- type屬性
5.3、特殊字元
- 什麼是特殊字元
- 在HTML中,像<> “ ’ 空格 & 都是特殊字元,它們是語法本身的一部分。
- 常用特殊字元
- 特殊字元格式
- 以&開頭,以分號結尾,如
表示空格
- 以&開頭,以分號結尾,如
5.4、div和span
-
標簽 作用 特點 span 容器,可以包裹其他內容 是內聯標簽,不帶換行功能,用於小範圍的內容劃分 div 容器,可以包裹其他內容 是塊標簽,不帶換行功能,用於小範圍的內容的劃分,通常網頁佈局使用div將網頁分成不同塊
5.5、HTML案例-公司介紹
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>公司簡介</title> </head> <body> <!-- 需求分析: - 1.將文本素材內容放入其中 - 2.使用<h1>標簽設置標題,修飾“公司介紹” - 3.使用<hr>標簽加入水平線 - 4.使用4個<p>標簽加入水平線 - 5.使用 設置第一個段落首行文本縮進6個空格 - 6.使用<font>標簽,設置第一段“黑馬程式員”字體顏色為紅色 - 7.使用<i> <b>標簽,設置第一段“傳智教育“斜體與加粗 - 8.使用<span>標簽,設置其他段”黑馬程式員“字體顏色為紅色 - 9.價格部分使用無序列表:ul-li - 10.使用<br>標簽實現換行,在最後一段公司與版權中間實現 - 11.設置最後一段樣式:文本居中,字體大小14px,顏色gray - 12.使用版權特殊字元實現©顯示 --> <div> <h1>公司介紹</h1> <hr color="red" size="5"/> <p> <font color="red">黑馬程式員</font> 是<i><b>傳智教育旗</b></i> 下的高端IT教育品牌,現已開設JavaEE、產品經理、HTML&JS+前端、C/C++、 新媒體+短視頻直播運營、Python+人工智慧、大數據、UI/UE設計、軟體測試、Linux雲計算+運維開發、 拍攝剪輯+短視頻製作、智能機器人軟體開發、電商視覺運營設計等培訓學科,直營分校遍佈北京、 上海、廣州、深圳、武漢、鄭州、西安、長沙、濟南、重慶、南京、杭州、成都、石家莊、合肥、 太原、廈門、沈陽、天津等城市。 </p> <p> <span style="color: red">黑馬程式員</span> 是傳智教育旗下高端IT教育品牌,致力於服務各大軟體企業,解決當前軟體開發技術飛速發展,而企業招不到優秀人才的困擾。我們的價值觀: <ul> <li>責任,對教學質量精益求精全心全意教授好每一位學生。</li> <li>務實,誠信待人,高效做事,不弄虛作假腳踏實地做好本職工作。</li> <li>創新,勇於創新,在工作中不斷突破,為學生提供更優質的教學資源與服務。</li> <li>育人,在傳授學生知識和技能的同時,言傳身教,正面引導學生實現人生應有的價值追求。</li> </ul> </p> <p><span style="color: red">黑馬程式員</span> 不僅著重培養學員的基礎理論知識,更註重培養項目實施管理能力,並密切關註技術革新,不斷引入先進的技術,研發更新技術課程, 確保學員進入企業後不僅能獨立從事開發工作,更能給企業帶來新的技術體系和理念。 </p> <hr/> <center><font size="2" color="gray">江蘇傳智播客教育科技股份有限公司版權所有Copyright©2006-至今, All Rights Reserved 蘇ICP備16007882 </font></center> </div> </body> </html>
5.6、圖像標簽
-
img標簽的作用
- 在網頁中顯示圖片
-
img標簽格式
<img src="圖片文件路徑"/>
-
常用屬性
-
img標簽顯示圖片 作用 src 圖片地址 width 寬度,如果只指定寬度,高度會按等比例縮放 height 高度 alt 如果圖片丟失,出現的替代文字 -
PS:
src不能寫絕對路徑 -
audio:定義音頻。(MP3、WAV、OGG)src:規定音頻的URLcontrols:顯示播放控制項
-
video:定義音頻格式:如MP4、WebM、OGGsrc:規定視頻的URLcontrols:顯示播放控制項
-
5.7、鏈接標簽
-
鏈接標簽的作用
- 跳轉到其他頁面
-
鏈接標簽的格式
<a href="跳轉的目的地">內容</a>
-
標簽名 作用 備註 a 超鏈接跳轉頁面功能 1.href屬性,表示超鏈接跳轉指向的url地址;2.target屬性,頁面打開方式, _self表示當前頁,_blank表示新標簽頁 -
小結
- 超鏈接標簽跳轉頁面的功能
<a href="跳轉頁面地址">...</a>
- 超鏈接屬性target的含義
- 表示設置跳轉頁面的打開方式
target="_self"表示在當前頁面跳轉target="_blank"表示在新建標簽頁跳轉
- 超鏈接標簽跳轉頁面的功能
5.8、表格標簽
-
表格標簽的作用
- 用來顯示多條數據
- 用於一些頁面的佈局,後期會使用div佈局
-
表格佈局其他標簽與屬性
-
標簽名 作用 table 表格容器,包含其他元素 tr 表示一行, table row th 列標題,加粗,居中,table head td 普通單元格 caption 表格的標題 thead 在邏輯上將表格層分為三個部分:表格頭部 tbody 在邏輯上將表格層分為三個部分:表格的主題(PS:如果沒有寫tbody,瀏覽器運行時會自動加上tbody) tfoot 在邏輯上將表格層分為三個部分:表格尾部 -
屬性名 作用 width 表格寬度 border 外邊框的粗細 align 對齊方式:用在table標簽上是表示整個表格在父容器標簽中居中;用在tr標簽上表示表格這一行內容居中;用在td標簽上表示這個單元格內容居中 rowspan 跨幾行(將某幾行融合為一行) colspan 跨幾列(將某幾列融合為一列) cellspacing 單元格之間的間距 cellpadding 單元格邊框與內容之間的間距
-
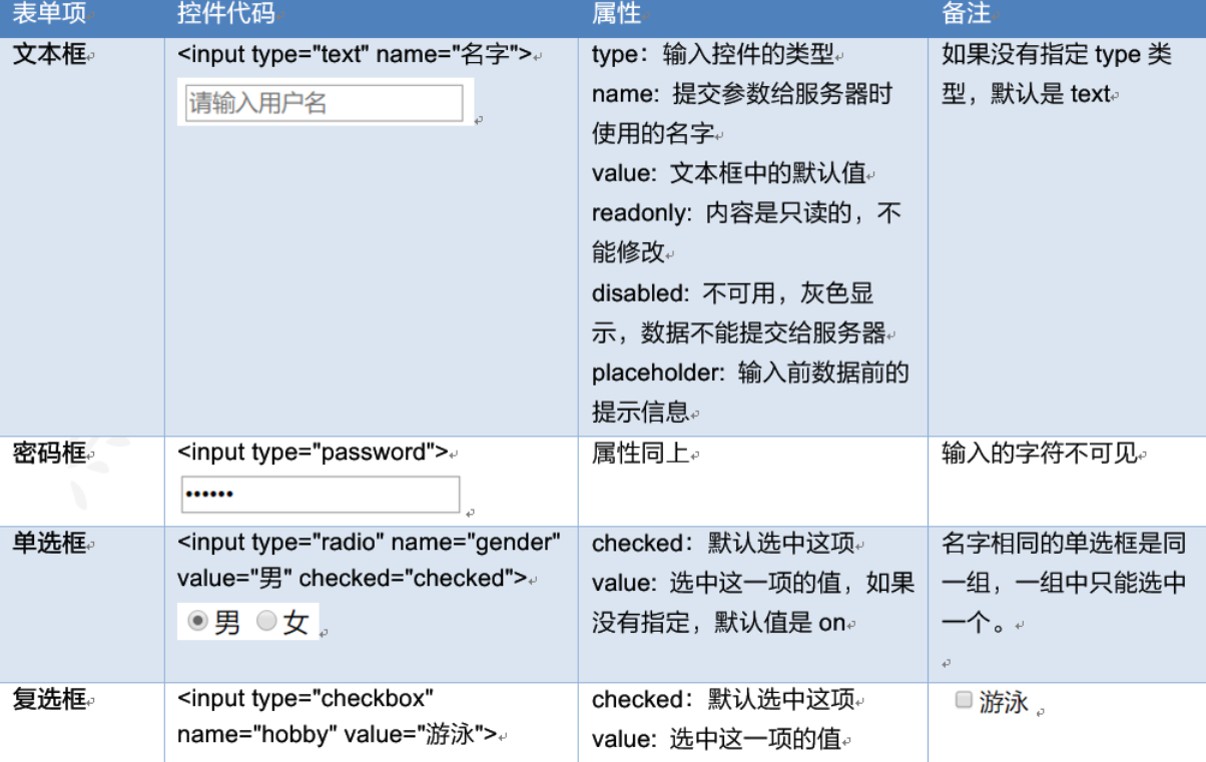
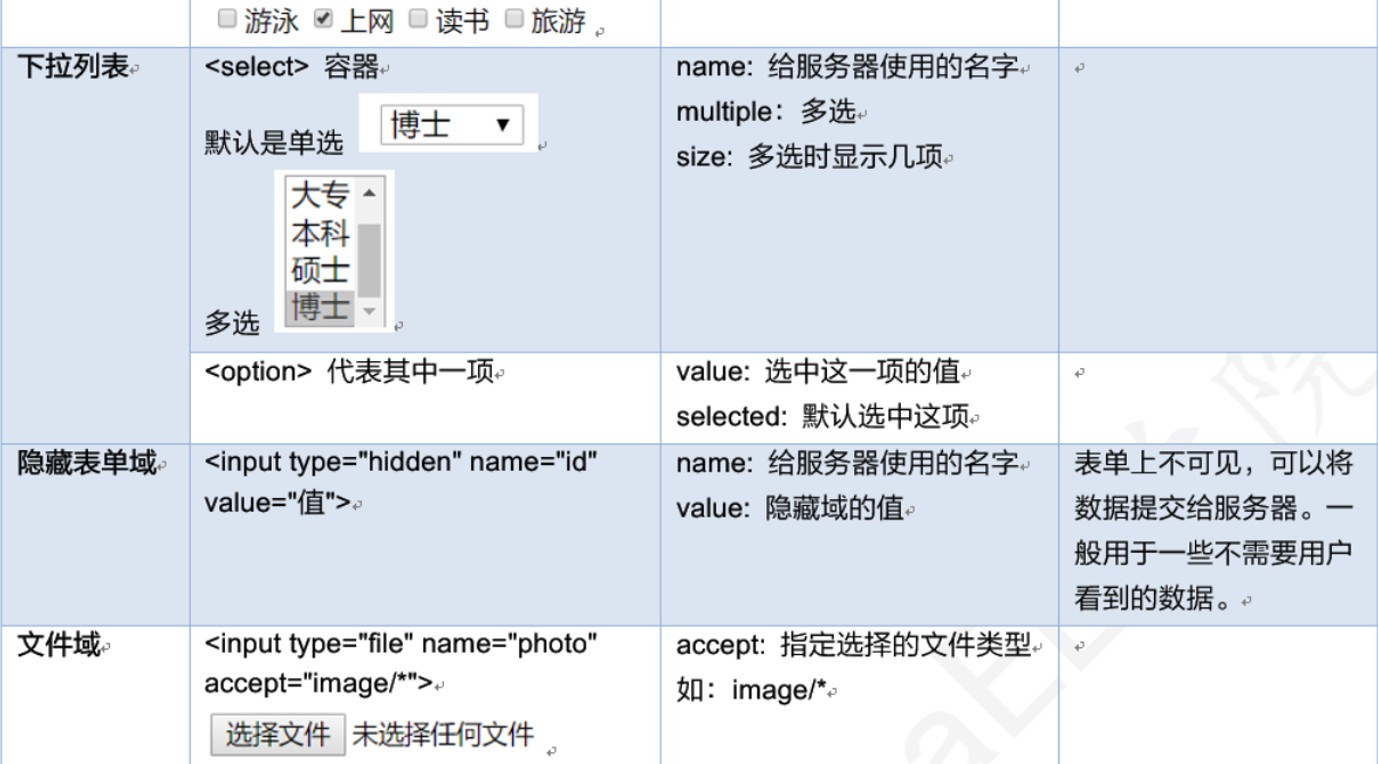
5.9、表單標簽
-
表單的作用
- 接收用戶輸入數據,並提交數據給伺服器
-
form表單格式-
<form method="提交數據的方式" action="數據提交的目的地"> 手機數據標簽 </form>
-
-
常用屬性
-
form常用屬性 作用 action 提交給伺服器的地址 method 提交的方式
-
-
提交方法
-
提交方法 特點 GET 預設值,參數在地址欄顯示 POST 參數不會顯示,更加安全
-
-
註意事項
action- 規定當提交表單的時候向何處發送表單數據, URL
method:規定用於發送表單數據的方式- GET:瀏覽器會將數據直接附在表單的action URL 之後。大小有限制
- POST:瀏覽器會將數據放到http請求消息體中,大小沒有限制。
- 表單數據要想提交必須滿足兩個要求
- 1.必須使用form標簽將表單項標簽包起來
- 2.表單項標簽必須要有name屬性
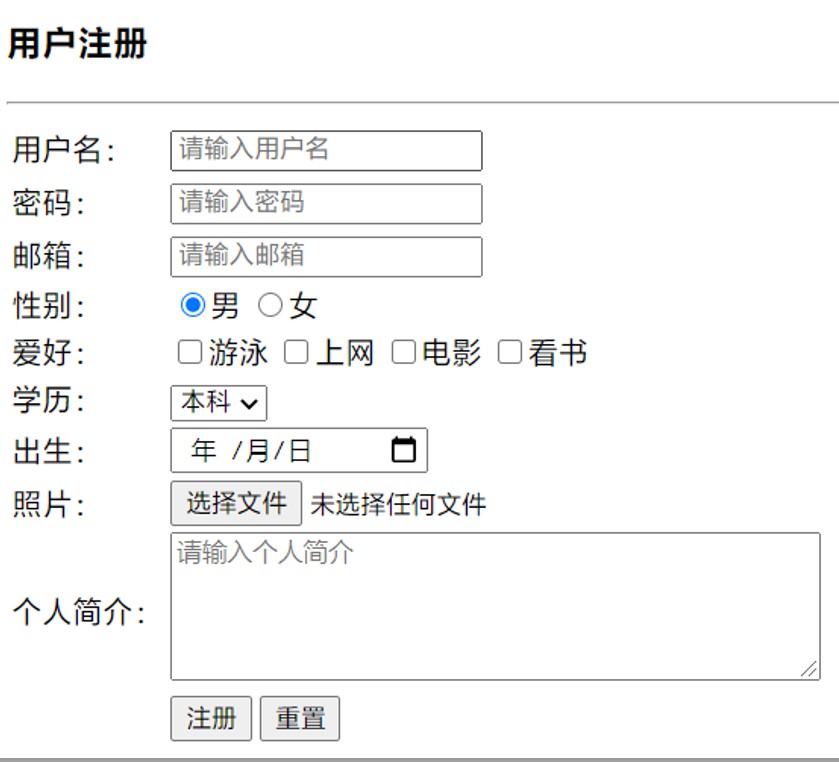
6、用戶註冊案例
- 用戶註冊案例顯示效果
- 實現細節