JavaScript基礎 1、JavaScript概述 W3C標準:網頁主要由三部分組成 HTML:用來製作網頁基礎內容和基本結構 CSS:用來網頁樣式美化效果 JavaScript:用來製作數據驗證,和用戶交互 JavaScript概念 JavaScript是一門跨平臺、面向對象的腳本語言,運行在 ...
JavaScript基礎
1、JavaScript概述
- W3C標準:網頁主要由三部分組成
- HTML:用來製作網頁基礎內容和基本結構
- CSS:用來網頁樣式美化效果
- JavaScript:用來製作數據驗證,和用戶交互
- JavaScript概念
- JavaScript是一門跨平臺、面向對象的腳本語言,運行在瀏覽器端。
- JS在1995年由Brendan Eich發明,並於1997年成為一部ECMA標準
- JavaScript作用
- 表單數據校驗
- 頁面元素標簽動態增刪改查操作等
2、JavaScript編寫位置
2.1、內部位置
-
格式
-
<script> JS代碼 </script> -
作用
- 只能給當前頁面使用
-
示例
-
<script> JS代碼 </script>
-
-
type="text/javascript",設置內部代碼類型,這裡代表內部是文本JavaScript代碼,可以省略。
2.2、外部位置
-
格式
-
<script type="text/javascript" src="外部.js文件"> </script>
-
-
作用
- 可以給多個html頁面使用,復用性強
-
示例
-
創建外部.js文件
-
html頁面引用外部js文件
-
<script src="js/out.js" type="text/javascript"></script> <script type="text/javascript">代碼</script>
-
-
-
註意事項
- 引用外部js文件的script標簽體內不可以寫js代碼,否則無效。並且script標簽必須成對。
- 錯誤1
<script src="js/out.js" type="text/javascript">無效的js代碼編寫位置</script>
- 錯誤2
<script src="js/out.js" type="text/javascript/>"
3、JavaScript基本語法
3.1、輸出語句
-
使用
window.alert()寫入警告框 -
使用
document.write()寫入HTML輸出 -
使用
consle.log()寫入瀏覽器控制台 -
window.alter("hello JS"); // 彈出警告框 document.write("hello js"); // 寫入HTML consle.log("hello Js"); // 寫入控制台
3.2、定義變數
- ES5定義變數
var 變數名 = 變數值;
- ES6定義變數
let 變數名 = 變數值;const 變數名 = 常量值;
- 區別
- ES5方式語法不嚴謹,使用範圍不受代碼塊限制,代碼塊外依然可以使用,造成記憶體浪費
- ES6新增了
let關鍵字來定義變數,它的用法類似於var,但是所有聲明的變數,只在let關鍵字所在的代碼塊內有效,且不允許重覆聲明 - ES6新增了
const關鍵字,用來聲明一個只讀的常量。一旦聲明,常量的值就不能被改變。
4、JavaScript五種基本數據類型
-
類型 說明 numbr 數值型:包含整數、小數 boolean 布爾型:包含true/false string 字元串:包含字元和字元串 object 對象類型:包含系統內置對象和用戶自定義的對象,NULL也是對象 undefined 未定義類型:未知的類型,沒有使用=號賦值 查詢變數名所屬類型函數
typeof 變數名typeof(變數名)
5、JavaScript常用算術符
5.1、算術運算符
-
算術運算符用於執行兩個變數或值的算術運算,例如:let a=5, b=10;
-
運算符 說明 表達式 值 + 加法 a + b 15 - 減法 a - b -5 * 乘法 a * b 50 / 除法 a / b 0.5 % 餘數(取模) a % b 5 ++ 自增 a++ 6 -- 自減 a-- 4 註意事項
- JavaScript中除法是可以除得盡,如果除不盡會保留16位小數
5.2、賦值運算符
-
賦值運算符用於給JavaScript變數賦值,例如 let a = 5, b = 10;
運算符 說明 表達式 值 = 等於 a = b 10 += 加等於 a += b 15 -= 減等於 a -= b -5 *= 乘等於 a *= b 50 /= 除等於 a /= b 0.5 %= 餘等於 a %= b 5 -
比較運算符用於邏輯語句的判斷,從而確定給定的兩個值或變數是否相等,例如 let a = 5, b = 10;
運算符 說明 表達式 值 == 等於(比較值,不比較類型) a=5,b="5" true === 恆等於(比較值和類型) a=5,b="5" false > 大於 a > b false < 小於 a < b true >= 大於或等於 a >= b false <= 小於或等於 a <= b true != 不等於 a != b true !== 恆不等於 a !== b true -
字元串於數字進行比較的時候會先把字元串轉換成數字然後再進行比較
5.3、邏輯運算符
-
邏輯運算符用來確定變數或值之間的邏輯關係,支持短路運算,例如,let a = true, b = false;
運算符 說明 表達式 值 && 與 a && b false || 或 a || b true ! 非 !a false -
註意事項
- 邏輯運算符不建議單與&、單或|,會變成數字
6、JavaScript中的流程式控制制語句
-
if 語句
-
if (條件表達式){ // 代碼塊; }
-
-
if...else語句
-
if (條件表達式) { // 代碼塊; } else { // 代碼塊; }
-
-
if...else if ...else語句
-
if (條件表達式) { // 代碼塊; } else if (條件表達式) { // 代碼塊; } else { // 代碼塊; }
-
-
if語句表達式
-
if語句表達式除了支持
boolean類型表達式,還支持非boolean類型表達式數據類型 為真 為假 number 非0 0 string 非空字元串 空字元串 undefined 假 NaN(Not a Number) 假 object 對象不為null null
-
-
switch語句
-
switch (變數名) { case 常量值: break; case 常量值: break; default: break; }
-
7、JavaScript中的迴圈語句
7.1、while/do-while迴圈語句
-
while迴圈語句語法(條件為true時迴圈)
-
while (條件表達式) { 需要執行的代碼; }
-
-
do-while 迴圈語法(最少執行1次迴圈)
-
do { 需要執行的代碼; } while (條件表達式);
-
-
break和continue
- break:結束整個迴圈
- continue:跳過本次迴圈,執行下一次迴圈
7.2、for迴圈語句
-
ES6普通次數for迴圈語法
-
for (let i=0; i<length; i++) { 迴圈體需要執行的代碼; }
-
-
ES6增強for迴圈語法
-
for (let 變數 of 數組) { 迴圈體需要執行的代碼; }
-
8、JavaScript中的函數
-
函數介紹
- 相當於Java中方法,是被設計為執行特定任務的代碼塊,可以實現代碼塊的重用。
-
函數分類
-
命名函數:有名字的函數
-
function 函數名(形參列表) { // 要執行的代碼塊 } -
function add(a, b) { return a + b; } let sum = add(1, 2);
-
-
匿名函數:沒有名字的函數
-
// 定義匿名函數 let 函數名 = function(形參列表) { // 要執行的代碼塊 } // 調用匿名參數 -
let add = function (a, b) { return a + b; } let sum = add(2, 3);
-
-
9、JavaScript常用對象
9.1、Array數組
-
JavaScript Array對象用於定義數組
-
格式
-
let 變數名 = new Array(元素列表); // 方式一 let 變數名 = [元素列表]; // 方式二
-
-
demo
-
let arr = new Array(1,2,3); let arr = [1,2,3];
-
-
訪問方式
-
arr[索引] = 新的值; arr[0] = 1;
-
-
-
註意事項
- JS數組類似於Java集合,長度,類型都可以變
-
Array對象屬性
-
屬性 描述 constructor 返回對創建此對象的數組函數的引用 length 設置或返回數組中元素的數目 prototype 使您有能力向對象添加屬性和方法 Array對象方法
方法 描述 concat() 連接兩個或更多的數組,並返回結果 join() 把數組的所有元素放入一個字元串,元素通過指定的分隔符進分隔 pop() 刪除並返回數組的最有一個元素 push() 向數組的末尾添加一個或更多元素,並返回新的長度 reverse() 顛倒數組中元素的順序 shift() 刪除並返回數組的第一個元素 slice() 從某個已有的數組返回選定的元素 sort() 對數組的元素進行排序 splice() 刪除元素,並向數組添加新元素 toSource() 返回該對象的源代碼 toString() 把數組轉換為字元串,並返回結果 toLocaleString() 把數組轉換為本地數組,並返回結果 unshift() 向數組的開頭添加一個或更多元素,並返回新的長度 valueOf() 返回數組對象的原始值
9.2、String字元串
- 定義格式
let 變數名 = new String(s);//方式一let str = new String("hello");
let 變數名 = s; // 方式二let str = "hello";let str = 'hello';
- 屬性
- length:字元串的長度
- 方法
- trim():移除字元串首尾空白
- 更多方法:w3school
9.3、自定義對象
-
格式
-
let 對象名稱 = { 屬性名稱1: 屬性值1, 屬性名稱2: 屬性值2, ... 函數名稱: function (形參列表) {} ... }; -
let person = { name: "zhangsan", age: 23, eat: function () { alert("乾飯~"); } };
-
10、BOM
10.1、BOM的概念
- BOM是瀏覽器對象模型
- 其提供了獨立於內容而與瀏覽器視窗進行交互的對象;
- 由於BOM主要用於管理視窗與視窗之間的通訊,因此其核心對象是window;
- BOM由一系列相關的對象構成,並且每個對象都提供了很多方法與屬性;
- BOM缺乏標準,JavaScript語法的標準化組織是ECMA,DOM的標準化組織是W3C,BOM最初是Netscape瀏覽器標準的一部分
10.2、BOM的作用
-
使用BOM,開發者可以操控瀏覽器顯示頁面之外的部分。
-
彈出新瀏覽器視窗的能力
-
移動、縮放和關閉瀏覽器視窗的詳盡信息
-
navigator對象,提供關於瀏覽器的詳盡信息
-
location對象,提供瀏覽器載入頁面的詳盡信息
-
screen對象,提供關於用戶屏幕解析度的相近信息
-
performance對象,提供瀏覽器記憶體占用、導航行為和時間統計的相近信息。
-
對cookie的支持
10.3、BOM的常用對象
-
window:表示瀏覽器視窗對象
-
window中與對話框有關的方法 作用 alert("提示信息") 彈出一個信息框,只有一個確定按鈕 string prompt("提示信息", "預設值") 彈出一個輸入框,可以輸入預設值 boolean confirm 彈出一個確認框,有確定和取消兩個按鈕,點確認返回true,點取消返回false -
window中的方法 作用 setTimeout(函數名,間隔毫秒數) 過一段時間調用一次指定的函數,只調用一次,方法的返回值就是計時器 setInterval(函數名,建個號描述) 每隔一段時間調用一次指定的函數,方法的返回值就是計時器
-
-
location:表示地址欄對象
-
屬性 功能 href 獲取:返回完整的URL;設置:跳轉到一個新的頁面
-
-
-
history:表示瀏覽器歷史記錄對象
-
方法 作用 forward() 相當於瀏覽器上前進按鈕,如果瀏覽器上按鈕不可用,這個方法就不起作用 back() 相當於瀏覽器上的後退按鈕 -
註意事項
- 瀏覽器上的前進和後退按鈕可以點的時候,這個代碼才起作用
- 讀取的是瀏覽器緩存中的數據,如果要訪問伺服器的數據,需要刷新
-
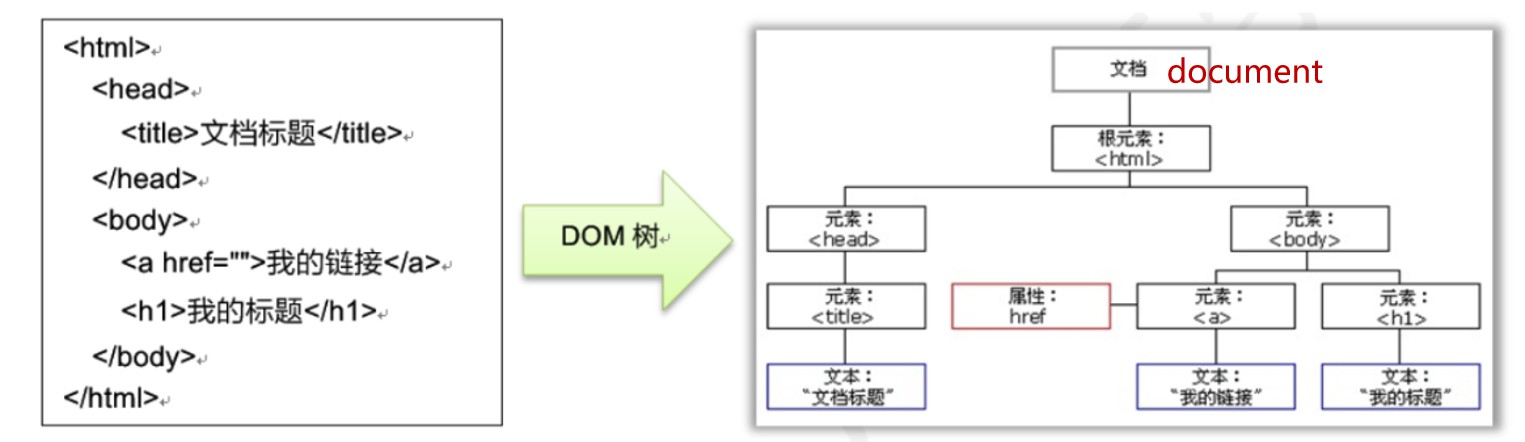
11、DOM
11.1、DOM的概念
- Document Object Model:文檔對象模型(瀏覽器顯示的內容),DOM用來操作網頁中各種元素(標簽)
- document代表了整個DOM樹對象,查找節點都找document去獲取。

11.2、DOM查找元素的常用方法
-
獲取元素的方法 作用 document. getElementById("id") 通過id獲取一個元素 document.getElementsByTagName("標簽名") 通過標簽名獲取一組元素 document.getElementsByName("Name") 通過name屬性獲取一組元素 document.getElementsByClassName("類名") 通過樣式類名獲取一組元素
12、事件監聽
12.1、事件監聽的概念
- 用戶可以對網頁的元素有各種不同的操作如:單機,雙擊,滑鼠移動等這些操作就成為事件。事件通常與函數配合使用,這樣就可以通過發生的事件來驅動JavaScript函數執行。
12.2、設置事件的兩種方式
-
方式一:命名函數
-
通過標簽終的事件屬性進行綁定:如
<button type="button" onlick="abc()"></button> -
<script> function abc() { alert("你點我?!命名函數設置的事件") }
-
-
方式二:匿名函數
-
通過DOM元素屬性綁定:如
<input type="button" id="btn" -
<script> document.getElementById("btn").onclick = function() { alert("我被點了,嚶嚶嚶"); } </script>
-
12.3、常用事件
-
事件名 說明 onload 某個頁面或圖像被完成載入 onsubmit 當表單提交時觸發該事件 onclick 滑鼠單擊事件 ondbclick 滑鼠雙擊事件 onblur 元素失去焦點(滑鼠不在元素的位置) onfocus 元素獲得焦點 onchange 用戶改變域的內容
13、JS中正則表達式的使用
-
正則表達式概念
- 正則表達式定義了字元串組成的規則
-
正則表達式語法
-
語法 作用 ^ 表示開始 $ 表示結束 [] 表示某個範圍內的單個字元,比如[0-9]單個數字字元 . 表示任意單個字元,除了換行和行結束符 \w 表示單詞字元:字母、數字、下劃線(_),相當於[A-Za-z0-9] \d 表示數字字元:相當與[0-9] -
量詞 意義 + 至少一個 * 零個或多個 ? 零個或一個 {x} x個 {m,} 至少m個 {m,n} 至少m個,最多n個
-
-
在JS中的定義
- 創建RegExp對象
let reg = new RegExp("1[3456789]\\d{9}");
- 直接創建(不能加引號)
let reg = /^1[3456789]\d{9}/;
- 創建RegExp對象
-
方法
- test(匹配的字元串):根據指定規則驗證字元串是否符合
14、用戶註冊表單驗證案例
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>歡迎註冊</title> <style> * { margin: 0; padding: 0; list-style-type: none; } .reg-content{ padding: 30px; margin: 3px; } a, img { border: 0; } body { background-image: url("./img/reg_bg_min.jpg") ; text-align: center; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; height: 90px; } .inputs{ vertical-align: top; } .clear { clear: both; } .clear:before, .clear:after { content: ""; display: table; } .clear:after { clear: both; } .form-div { background-color: rgba(255, 255, 255, 0.27); border-radius: 10px; border: 1px solid #aaa; width: 424px; margin-top: 150px; margin-left:1050px; padding: 30px 0 20px 0px; font-size: 16px; box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3); text-align: left; } .form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] { width: 268px; margin: 10px; line-height: 20px; font-size: 16px; } .form-div input[type="checkbox"] { margin: 20px 0 20px 10px; } .form-div input[type="button"], .form-div input[type="submit"] { margin: 10px 20px 0 0; } .form-div table { margin: 0 auto; text-align: right; color: rgba(64, 64, 64, 1.00); } .form-div table img { vertical-align: middle; margin: 0 0 5px 0; } .footer { color: rgba(64, 64, 64, 1.00); font-size: 12px; margin-top: 30px; } .form-div .buttons { float: right; } input[type="text"], input[type="password"], input[type="email"] { border-radius: 8px; box-shadow: inset 0 2px 5px #eee; padding: 10px; border: 1px solid #D4D4D4; color: #333333; margin-top: 5px; } input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus { border: 1px solid #50afeb; outline: none; } input[type="button"], input[type="submit"] { padding: 7px 15px; background-color: #3c6db0; text-align: center; border-radius: 5px; overflow: hidden; min-width: 80px; border: none; color: #FFF; box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3); } input[type="button"]:hover, input[type="submit"]:hover { background-color: #5a88c8; } input[type="button"]:active, input[type="submit"]:active { background-color: #5a88c8; } .err_msg{ color: red; padding-right: 170px; } #password_err,#tel_err{ padding-right: 195px; } #reg_btn{ margin-right:50px; width: 285px; height: 45px; margin-top:20px; } </style> </head> <body> <div class="form-div"> <div class="reg-content"> <h1>歡迎註冊</h1> <span>已有帳號?</span> <a href="#">登錄</a> </div> <form id="reg-form" action="register" method="get"> <table> <tr> <td>用戶名</td> <td class="inputs"> <input name="username" type="text" id="username" onblur="checkUserName()"> <br> <span id="username_err" class="err_msg" style="display: none">用戶名格式不對</span> </td> </tr> <tr> <td>密碼</td> <td class="inputs"> <input name="password" type="password" id="password"> <br> <span id="password_err" class="err_msg" style="display: none">密碼格式有誤</span> </td> </tr> <tr> <td>手機號</td> <td class="inputs"> <input name="tel" type="text" id="tel" onblur="checkPhoneNumber()"> <br> <span id="tel_err" class="err_msg" style="display: none">手機號格式有誤</span> </td> </tr> </table> <div class="buttons"> <input value="註 冊" type="submit" id="reg_btn"> </div> <br class="clear"> </form> </div> <script> // 校驗用戶名 // 1. 首先需要定位到username那一欄,然後考慮聚焦和非聚焦問題,然後根據獲取到的value值進行正則表達式匹配的判斷 function checkUserName() { let username = document.getElementById("username").value; // 用戶名規則 // 第一種創建正則表達式的方法 // let rule = new RegExp("^$"); // 第二種創建正則表達式的方法 // let rule = /^$/; let rule = /^\w{5,8}$/; // 比較結果 let result = rule.test(username); if (result) { // window.alert("you are right"); // 聚焦離開後,如果符合正則表達式規則,則什麼都不顯示 document.getElementById("username_err").style.display = "none"; } else { // 否則,提示用戶輸入的格式錯誤 // window.alert("you are wrong"); document.getElementById("username_err").style.display = ""; } return result; } // 校驗手機號 function checkPhoneNumber() { // 獲取手機號 let phoneNumber = document.getElementById("tel").value; // 定義規則 let rule = /^1[3456789]\d{9}$/; // 比較結果 let result = rule.test(phoneNumber); if (result) { // 如果符合規則,那麼就不顯示錯誤提示 document.getElementById("tel_err").style.display = "none"; } else { // 如果不符合規則,那麼就應該顯示錯誤提示 document.getElementById("tel_err").style.display = ""; } return result; } // onsubmit事件:當點擊提交按鈕表單準備提交時執行 // 在提交表單的時候,需要進行一次驗證,否則如果不進行驗證的話,在用戶沒有填寫任何信息的時候也是能直接進行登錄的 // 在表單標簽的submit功能上,可以進行限制,當onsubmit等於false的時候不能提交,當為true的時候提交 // 定位到表單標簽 document.getElementById("reg-form").onsubmit = function () { return checkUserName() && checkPhoneNumber(); } </script> </body> </html>



