CSS 基礎 1、CSS介紹 CSS概念 Cascading Style Sheet層疊樣式表,通過不同的樣式可以讓網頁更漂亮,樣式也可疊加得到最終的效果。CSS用於渲染html元素進行樣式控制的語言 CSS作用 網頁美化 HTML與CSS的區別 HTML:網頁結構的創建 CSS:網頁美化 2、CS ...
CSS 基礎
1、CSS介紹
- CSS概念
- Cascading Style Sheet層疊樣式表,通過不同的樣式可以讓網頁更漂亮,樣式也可疊加得到最終的效果。CSS用於渲染html元素進行樣式控制的語言
- CSS作用
- 網頁美化
- HTML與CSS的區別
- HTML:網頁結構的創建
- CSS:網頁美化
2、CSS三種引入方式
2.1、內聯樣式
- 在標簽內部使用style屬性,屬性值是CSS屬性鍵值對(只在一個標簽中起作用)
<div style="color.gray">Hello CSS~<div>
2.2、內部樣式
-
定義
<style>標簽, 在標簽內部定義CSS樣式(只在一個HTML文件中起作用)-
<style> div { color: blue; } </style>
-
2.3、外部樣式
- 定義link標簽,引入外部的CSS文件(可以在多個HTML中復用)
<link rel="stylesheef" href="out.css">- out.css
div { color: pink; }
- PS
- 在工作中經常會使用外部樣式
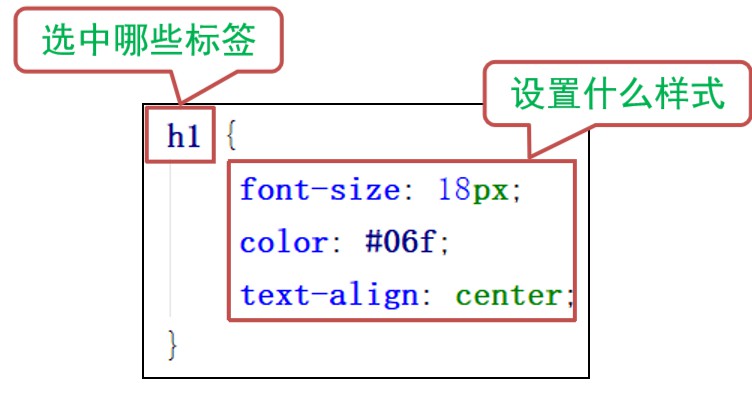
3、CSS的基本選擇器
- 用於查找指定html元素標簽,匹配元素後可以設置樣式
3.1、元素選擇器
-
元素名稱{color: red;}-
<style> div {color: red;} </style> <div>hello css1</div>
-
3.2、id選擇器
-
#id屬性值{color: red;}-
<style> #a1 {color: red;} </style> <div id="a1">hello css2</div>
-
3.3、類選擇器
-
.class屬性值{color: red;}-
<style> .cls {color: red;} </style> <div class="cls">hello css3</div>
-
4、CSS的擴展選擇器
4.1、組合選擇器
-
特點
-
多個基本選擇器組合在一起
-
名稱 符號 作用 格式 層級選擇器 空格 匹配某個選擇器下麵的子元素或孫元素 父選擇器 子孫選擇器 ··· 並集選擇器 , 匹配多個選擇器,元素只要符合其中任意一個選擇器即可 選擇器1,選擇器2,··· 屬性選擇器 [] 根據指定屬性匹配元素 [屬性名]
-
4.2、偽類選擇器
-
名稱 符號 作用 格式 偽類選擇器 標簽名:link 未訪問的狀態 a:link 標簽名:visited 已訪問的狀態 a:visited 標簽名:hover 滑鼠懸浮的狀態 a:hover 標簽名:active 已選中的狀態 a:active 註意事項
- 偽類選擇器如果以上4中全部設置,順序必須為link\visited\hover\active,否則效果不顯示
5、CSS常見樣式
5.1、背景樣式
- 每個標簽都可以設置背景
5.2、文本樣式和字體樣式
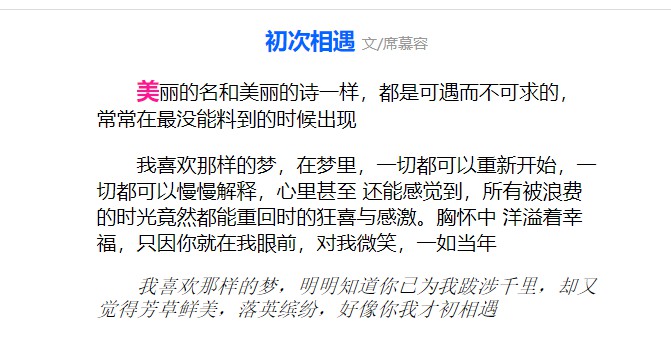
6、CSS樣式案例(初相遇)
-

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小說文章</title> <style> div { width: 400px; margin: auto; } p { text-indent: 2em; } #mei { color: deeppink; font-weight: bolder; font-size: 18px; } #title { font-size: 18px; color: #06f; text-align: center; } #wen { font-size: 12px; color: #999; font-weight: normal; } #last { font-family: 宋體; font-style: italic; } </style> </head> <body> <div> <h1 id="title"> 初次相遇 <span id="wen"> 文/席慕容 </span> </h1> <p> <span id="mei">美</span>麗的名和美麗的詩一樣,都是可遇而不可求的,常常在最沒能料到的時候出現 </p> <p> 我喜歡那樣的夢,在夢裡,一切都可以重新開始,一切都可以慢慢解釋,心裡甚至 還能感覺到,所有被浪費的時光竟然都能重回時的狂喜與感激。胸懷中 洋溢著幸福,只因你就在我眼前,對我微笑,一如當年 </p> <p id="last"> 我喜歡那樣的夢,明明知道你已為我跋涉千里,卻又覺得芳草鮮美,落英繽紛,好像你我才初相遇 </p> </div> </body> </html>