定義指令的變化 根據vue3文檔的描述 https://v3.cn.vuejs.org/guide/migration/introduction.html#%E6%B8%B2%E6%9F%93%E5%87%BD%E6%95%B0 自定義指令的 API 已更改為與組件生命周期一致。 且 binding ...
定義指令的變化
根據vue3文檔的描述
https://v3.cn.vuejs.org/guide/migration/introduction.html#%E6%B8%B2%E6%9F%93%E5%87%BD%E6%95%B0
自定義指令的 API 已更改為與組件生命周期一致。
且 binding.expression 已移除。
也就是說vue2的自定義鉤子函數被移除了。
我們不能夠在使用vue2的自定鉤子函數了

vue2的自定義鉤子函數
bind (){} 指令綁定到元素後調用。只調用一次。主要用來操作css
inserted (){} 元素插入父 DOM 後調用。有關的DOM操作可以放在這個鉤子函數中。
update(){} - 當元素更新,但子元素尚未更新時,將調用此鉤子。
componentUpdated(){}- 一旦組件和子級被更新,就會調用這個鉤子。
unbind(){} - 一旦指令被移除,就會調用這個鉤子。也只調用一次。
ps:vue3中上面的這5個鉤子函數將不能夠在使用了。
已經被移除了。大家不要在使用了。
vue3的自定義鉤子函數
created - 新增!在元素的 attribute 或事件監聽器被應用之前調用。
bind 變為 → beforeMount 在元素被插入到 DOM 前調用,通常進行css的操作
inserted 變為→ mounted 可以進行DOM操作
beforeUpdate:新增!在元素本身被更新之前調用,與組件的生命周期鉤子十分相似。
update → 移除!該鉤子與 updated 有太多相似之處,因此它是多餘的。請改用 updated。
componentUpdated → updated
beforeUnmount:新增!與組件的生命周期鉤子類似,它將在元素被卸載之前調用。
unbind -> unmounted
vue3自定義指令最終的APi如下
const MyDirective = {
created(el, binding, vnode, prevVnode) {}, // 新增
beforeMount(el, binding, vnode) {},
mounted() {},
beforeUpdate() {}, // 新增
updated() {},
beforeUnmount() {}, // 新增
unmounted() {}
}
created(el, binding, vnode, prevVnode) {}參數講解
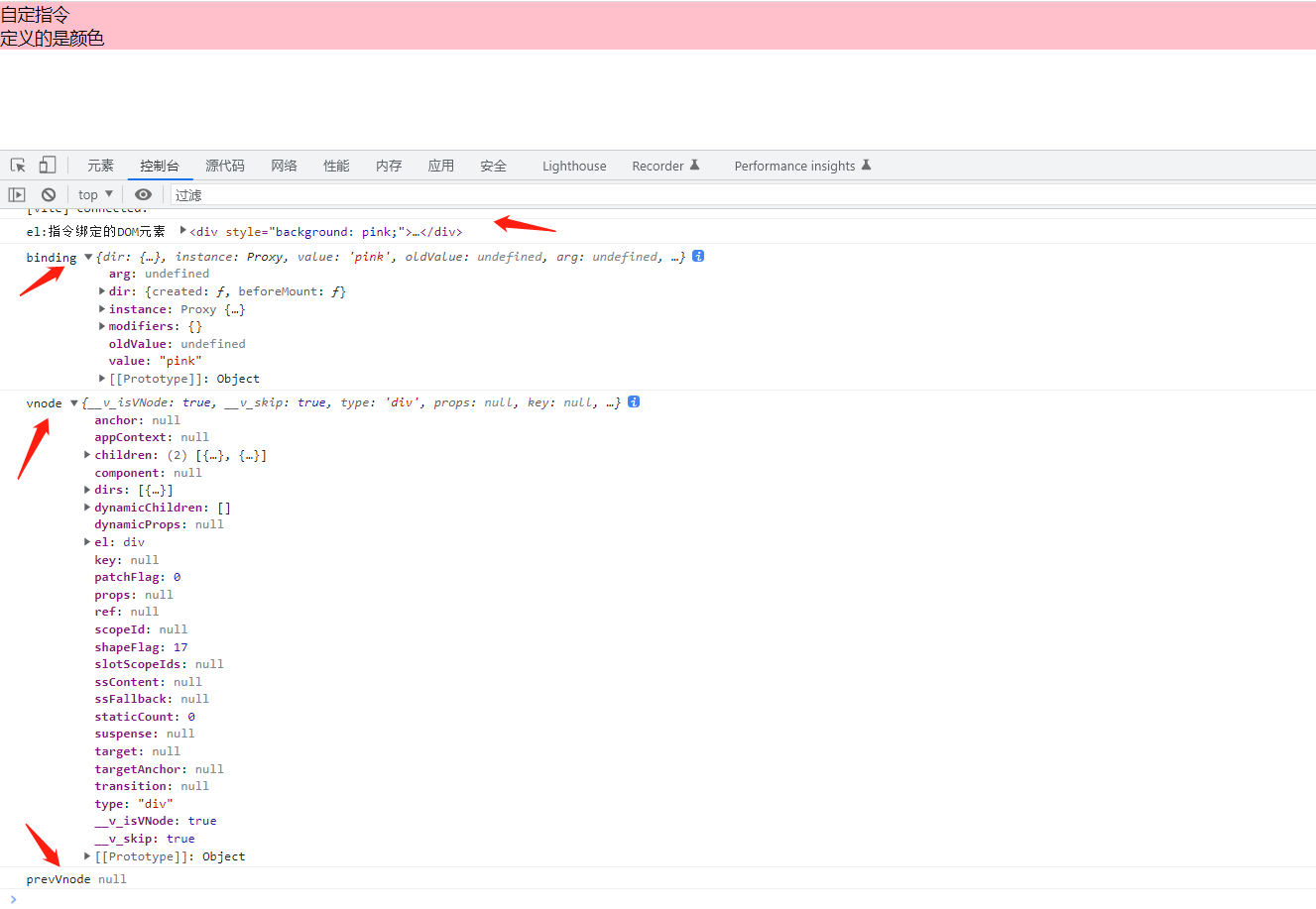
第1個參數el: 指令綁定的DOM元素。可以直接去操作的哈。
第2個參數binding:是一個對象,包含
{
arg:'',
dir:{},
instance:Proxy,
modifiers:{},
value:'傳遞的指令值'
}

定義一個簡單的顏色指令
在main.ts文件中。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App);
// 定義全局自定義指令
app.directive("bg", {
// 在元素的 attribute 或事件監聽器被應用之前調用
created(el, binding, vnode, prevVnode) {
},
// 在元素被插入到 DOM 前調用,通常進行css的操作
beforeMount(el, binding, vnode) {
el.style.background = binding.value
}
});
app.use(router).mount('#app')
在使用的頁面
<template>
<div>
<!-- 註意pink需要引號 -->
<div v-bg="'pink'">
<p>自定指令</p>
<p>定義的是顏色</p>
</div>
</div>
</template>

什麼是防抖 ?
什麼是防抖:當持續觸發事件時,【一定時間段內】該事件沒有被觸發。
事件處理函數才會被執行一次。
如果設定的時間到來之前,又觸發了事件,就重新開始延時。
自定義防抖指令
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router/index";
const app = createApp(App);
// 定義全局自定義指令
app.directive("debounce", {
mounted(el, binding) {
// 如果不是函數或者不是事件直接返回
if (typeof binding.value.fn !== "function" || !binding.value.event) return;
// 預設的延遲時間
let delay = 400;
el.timer = null;
console.log('多次執行')
el.handler = function () {
if (el.timer) {
clearTimeout(el.timer);
}
el.timer = setTimeout(() => {
binding.value.fn.apply(this, arguments);
},binding.value.delay || delay);
};
el.addEventListener(binding.value.event, el.handler);
},
// 元素卸載前清理定需要清除:延時器並且移除監聽事件
beforeUnmount(el, binding) {
console.log(el,'即將卸載');
if (el.timer) {
el.timer = null;
clearTimeout(el.timer);
}
el.removeEventListener(binding.value.event, el.handler);
},
});
app.use(router).mount("#app");
使用防抖
<template>
<div>
<button v-debounce="{ fn: handler, event: 'click', delay: 300}">
點擊我呀
</button>
</div>
</template>
<script setup lang="ts">
const handler = ():void => {
console.log('防抖點擊');
}
</script>
遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:明月人倚樓出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。



