從演化歷史看大型網站架構 楊傳偉 (石家莊鐵道大學信息科學與技術學院,河北省,石家莊市,050043) 摘 要:本文以大型網站系統的特點、大型網站架構演化發展歷程以及大數據與高併發為切入和論述點,由淺入深、由簡到繁地對大型網站架構設計展開敘述,首先通述其特點,之後介紹大型網站架構的歷史發展歷程,從其 ...
從演化歷史看大型網站架構
楊傳偉
(石家莊鐵道大學信息科學與技術學院,河北省,石家莊市,050043)
摘 要:本文以大型網站系統的特點、大型網站架構演化發展歷程以及大數據與高併發為切入和論述點,由淺入深、由簡到繁地對大型網站架構設計展開敘述,首先通述其特點,之後介紹大型網站架構的歷史發展歷程,從其發展歷程中總結出每一代架構是如何一步步發現問題並解決問題的。最後會以大數據和高併發為重點,著重介紹秒殺架構設計是如何實現高併發的。通過這篇文章,您可以對大型網站架構有一個整體的認識和瞭解。
關鍵詞:高併發;大數據;分散式
0 引言
一個成熟的大型網站(如淘寶、京東等)的系統架構並不是開始設計就具備完整的高性能、高可用、安全等特性,它總是隨著用戶量的增加,業務功能的擴展逐漸演變完善的,在這個過程中,開發模式、技術架構、設計思想也發生了很大的變化,就連技術人員也從幾個人發展到一個部門甚至一條產品線。所以成熟的系統架構是隨業務擴展而完善出來的,並不是一蹴而就;不同業務特征的系統,會有各自的側重點,例如淘寶,要解決海量的商品信息的搜索、下單、支付,例如騰訊,要解決數億的用戶實時消息傳輸,百度它要處理海量的搜索請求,他們都有各自的業務特性,系統架構也有所不同。儘管如此我們也可以從這些不同的網站背景下,找出其中共用的技術,這些技術和手段可以廣泛運行在大型網站系統的架構中,下麵就通過介紹大型網站系統的特點和演化過程,來認識這些技術和手段。
1 大型網站系統的特點
高併發,大流量:需要面對高併發用戶,大流量訪問。Google 日均 PV 35 億,日IP訪問數 3 億;騰訊 QQ 的最大線上用戶數 1.4 億 (2011年數據)。
高可用:系統 7 x 24 小時不間斷服務。
海量數據:需要存儲、管理海量數據,需要使用大量伺服器。Facebook 每周上傳的照片數量接近10 億,百度收錄的網頁數目有數百億,Google 有近百萬台伺服器為全球用戶提供服務。
用戶分佈廣泛,網路情況複雜:許多大型互聯網站都是為全球用戶提供服務的,用戶分佈範圍廣,各地網路情況千差萬別。在國內,還有各個運營 商網路互通困難的問題。
安全環境惡劣:由於互聯網的開放性,使得互聯網站更容易受到攻擊,大型網站幾乎每天都會被黑客攻擊。
需求快速變更,發佈頻繁:和傳統軟體的版本發佈頻率不同,互聯網產品為快速適應市場,滿足用戶需求,其產品發佈頻率極高。一般大型網站的產品每周都有新版本發佈上線,中小型網站的發佈更頻繁,有時候一天會發佈幾十次。
漸進式發展:幾乎所有的大型互聯網網站都是從一個小網站開始,漸進地發展起來的。Facebook是扎克伯格同學在哈佛大學的宿舍里開發的;Google的第一臺伺服器部署在斯坦福大學的實驗室;阿裡巴巴是在馬雲家的客廳誕生的。好的互聯網產品都是慢慢運營出來的,不是一開始就開發好的,這也正好與網站架構的發展演化過程對應。
2 大型網站架構演化發展歷程
2.1 初始階段的網站架構
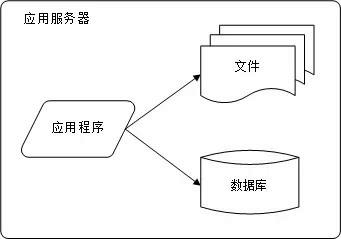
大型網站都是從小型網站發展而來,網站架構也是一樣,是從小型網站架構逐步演化而來。小型網站最開始沒有太多人訪問,只需要一臺伺服器就綽綽有餘,這時的網站架構如下圖所示:
應用程式、資料庫、文件等所有資源都在一臺伺服器上。

圖2-1 初始網站架構
2.2 應用服務和數據服務分離
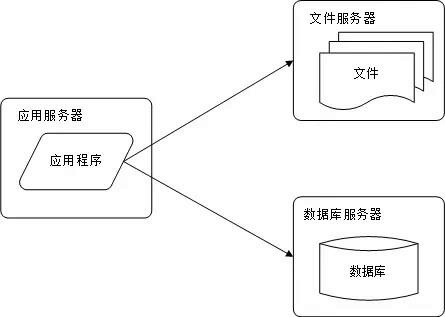
隨著網站業務的發展,一臺伺服器逐漸不能滿足需求:越來越多的用戶訪問導致性能越來越差,越來越多的數據導致存儲空間不足。這時就需要將應用和數據分離。應用和數據分離後整個網站使用3台伺服器:應用伺服器、文件伺服器和資料庫伺服器。這3台伺服器對硬體資源的要求各不相同:
(1)應用伺服器需要處理大量的業務邏輯,因此需要更快更強大的CPU;
(2)資料庫伺服器需要快速磁碟檢索和數據緩存,因此需要更快的磁碟和更大的記憶體;
(3)文件伺服器需要存儲大量用戶上傳的文件,因此需要更大的硬碟。

圖2-2 應用服務與數據服務分離
2.3 使用緩存改善網站性能
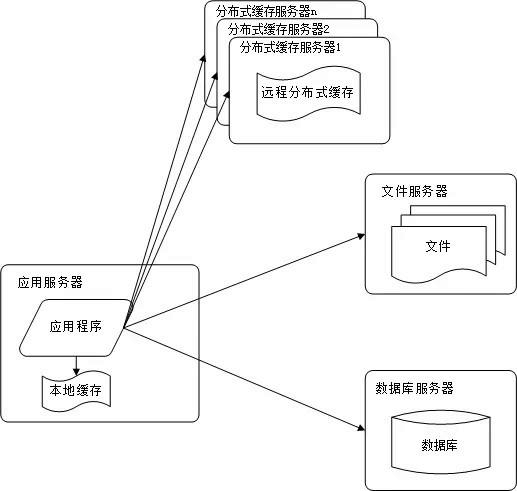
網站訪問的特點和現實世界的財富分配一樣遵循二八定律:80% 的業務訪問集中在20% 的數據上。既然大部分業務訪問集中在一小部分數據上,那麼如果把這一小部分數據緩存在記憶體中,就可以減少資料庫的訪問壓力,提高整個網站的數據訪問速度,改善資料庫的寫入性能了。網站使用的緩存可以分為兩種:緩存在應用伺服器上的本地緩存和緩存在專門的分散式緩存伺服器上的遠程緩存。
(1)本地緩存的訪問速度更快一些,但是受應用伺服器記憶體限制,其緩存數據量有限,而且會出現和應用程式爭用記憶體的情況。
(2)遠程分散式緩存可以使用集群的方式,部署大記憶體的伺服器作為專門的緩存伺服器,可以在理論上做到不受記憶體容量限制的緩存服務。

圖2-3 緩存改善性能
2.4 使用應用伺服器集群改善網站的併發處理能力
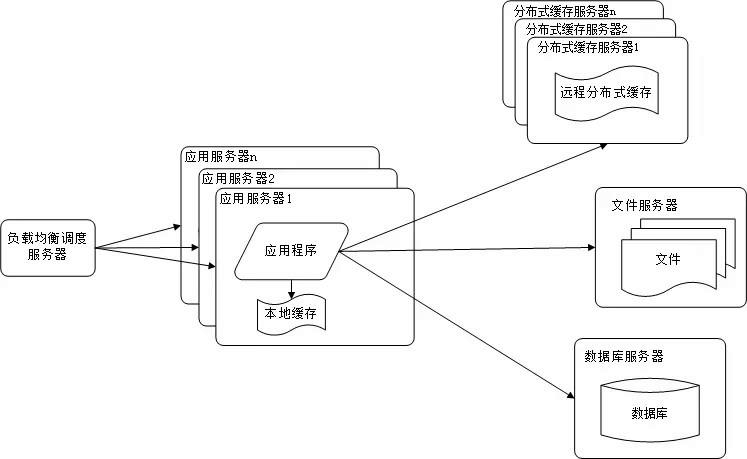
使用集群是網站解決高併發、海量數據問題的常用手段。當一臺伺服器的處理能力、存儲空間不足時,不要企圖去更換更強大的伺服器,對大型網站而言,不管多麼強大的伺服器,都滿足不了網站持續增長的業務需求。這種情況下,更恰當的做法是增加一臺伺服器分擔原有伺服器的訪問及存儲壓力。對網站架構而言,只要能通過增加一臺伺服器的方式改善負載壓力,就可以以同樣的方式持續增加伺服器不斷改善系統性能,從而實現系統的可伸縮性。應用伺服器實現集群是網站可伸縮架構設計中較為簡單成熟的一種,如下圖所示:

圖2-4 應用伺服器集群
2.5 使用反向代理和CDN加速網站響應
隨著網站業務不斷發展,用戶規模越來越大,由於中國複雜的網路環境,不同地區的用戶訪問網站時,速度差別也極大。有研究表明,網站訪問延遲和用戶流失率正相關,網站訪問越慢,用戶越容易失去耐心而離開。為了提供更好的用戶體驗,留住用戶,網站需要加速網站訪問速度。主要手段有使用 CDN 和方向代理。如下圖所示:

圖2-5 反向代理和CDN加速
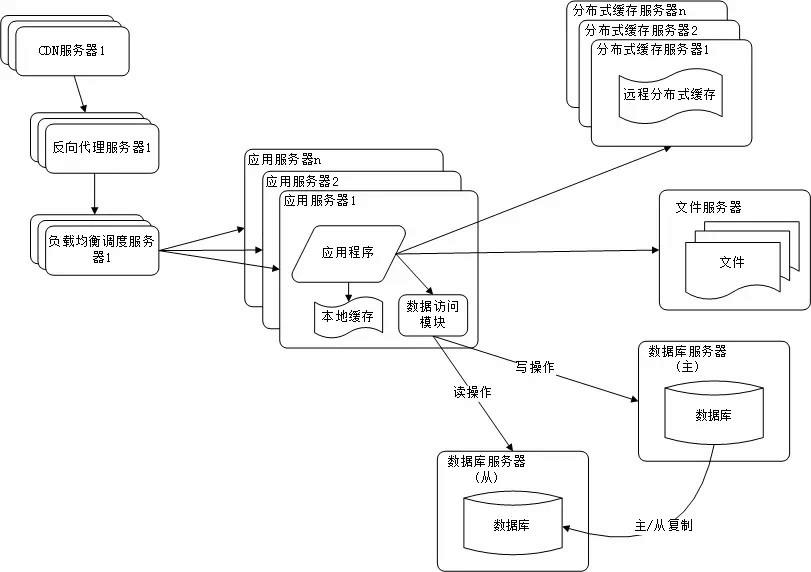
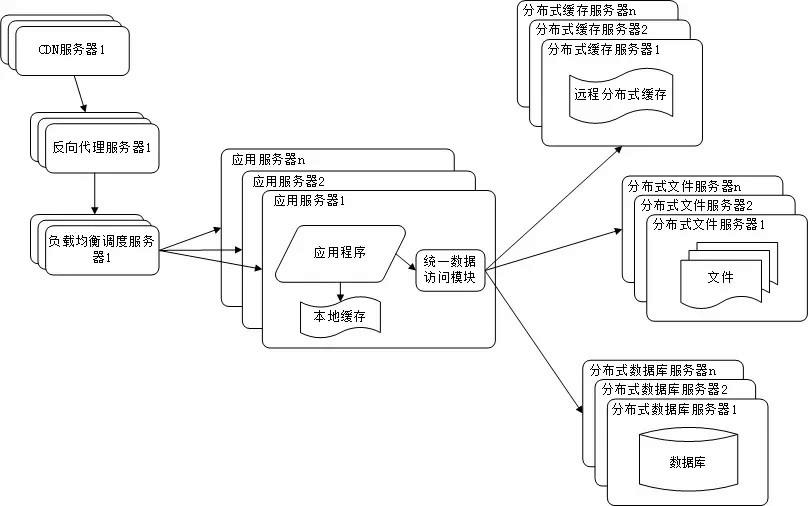
2.6 使用分散式文件系統和分散式資料庫系統
任何強大的單一伺服器都滿足不了大型網站持續增長的業務需求。資料庫經過讀寫分離後,從一臺伺服器拆分成兩台伺服器,但是隨著網站業務的發展依然不能滿足需求,這時需要使用分散式資料庫。文件系統也一樣,需要使用分散式文件系統。分散式資料庫是網站資料庫拆分的最後手段,只有在單表數據規模非常龐大的時候才使用。不到不得已時,網站更常用的資料庫拆分手段是業務分庫,將不同業務的數據部署在不同的物理伺服器上。如下圖所示:

圖2-6 分散式文件系統和資料庫
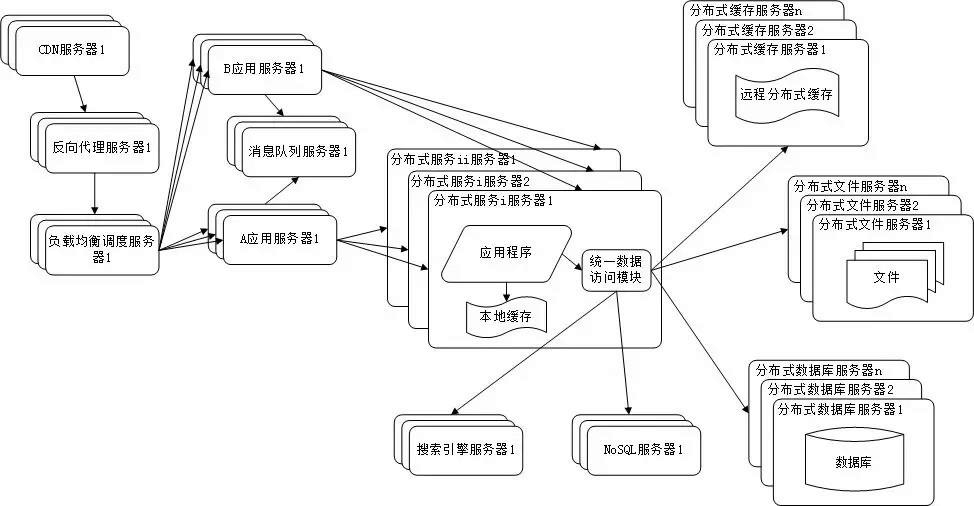
2.7分散式微服務
隨著業務拆分越來越小,存儲系統越來越龐大,應用系統的整體複雜度呈指數級增加,部署維護越來越困難。由於所有應用要和所有資料庫系統連接,在數萬台伺服器規模的網站中,這些連接的數目是伺服器規模的平方,導致資料庫連接資源不足,拒絕服務。
既然每一個應用系統都需要執行許多相同的業務操作,比如用戶管理、商品管理等,那麼可以將這些共用的業務提取出來,獨立部署。由這些可復用的業務連接資料庫,提供共用業務服務,而應用系統只需要管理用戶界面,通過分散式服務調用共用業務服務完成具體業務操作。如下圖所示:

圖2-7 分散式微服務
3 秒殺架構設計
什麼是秒殺?通俗一點講就是網路商家為促銷等目的組織的網上限時搶購活動。
比如說京東秒殺,就是一種定時定量秒殺,在規定的時間內,無論商品是否秒殺完畢,該場次的秒殺活動都會結束。這種秒殺,對時間不是特別嚴格,只要下手快點,秒中的概率還是比較大的。 淘寶以前就做過一元搶購,一般都是限量 1 件商品,同時價格低到令人發齒,這種秒殺一般都在開始時間 1 到 3 秒內就已經搶光了,參與這個秒殺一般都是看運氣的,不必太強求。
3.1 秒殺業務特點
瞬時併發量大:秒殺時會有大量用戶在同一時間進行搶購,瞬時併發訪問量突增 10 倍,甚至 100 倍以上都有。
庫存量少:一般秒殺活動商品量很少,這就導致了只有極少量用戶能成功購買到。
業務簡單:流程比較簡單,一般都是下訂單、扣庫存、支付訂單。
3.2 技術難點
現有業務的衝擊:秒殺是營銷活動中的一種,如果和其他營銷活動應用部署在同一伺服器上,肯定會對現有其他活動造成衝擊,極端情況下可能導致整個電商系統服務宕機。
直接下訂單:下單頁面是一個正常的 URL 地址,需要控制在秒殺開始前,不能下訂單,只能瀏覽對應活動商品的信息。簡單來說,需要 Disable 訂單按鈕。
頁面流量突增:秒殺活動開始前後,會有很多用戶請求對應商品頁面,會造成後臺伺服器的流量突增,同時對應的網路帶寬增加,需要控制商品頁面的流量不會對後臺伺服器、DB、Redis 等組件的造成過大的壓力
3.3 架構設計思想
限流:由於活動庫存量一般都是很少,對應的只有少部分用戶才能秒殺成功。所以我們需要限制大部分用戶流量,只准少量用戶流量進入後端伺服器。
削峰:秒殺開始的那一瞬間,會有大量用戶衝擊進來,所以在開始時候會有一個瞬間流量峰值。如何把瞬間的流量峰值變得更平緩,是能否成功設計好秒殺系統的關鍵因素。實現流量削峰填谷,一般的採用緩存和MQ中間件來解決。
非同步:秒殺其實可以當做高併發系統來處理,在這個時候,可以考慮從業務上做相容,將同步的業務,設計成非同步處理的任務,提高網站的整體可用性。
緩存:秒殺系統的瓶頸主要體現在下訂單、扣減庫存流程中。在這些流程中主要用到 OLTP 的資料庫,類似 MySQL、 SQLServer、Oracle。由於資料庫底層採用 B+ 樹的儲存結構,對應我們隨機寫入與讀取的效率,相對較低。如果我們把部分業務邏輯遷移到記憶體的緩存或者 Redis 中,會極大的提高併發效率。
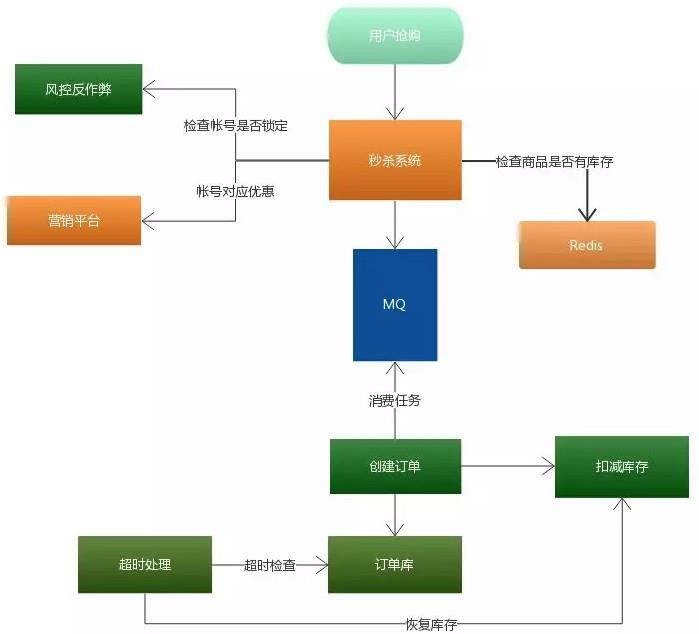
3.4 總結
秒殺系統核心在於層層過濾,逐漸遞減瞬時訪問壓力,減少最終對資料庫的衝擊。通過上面流程圖就會發現壓力最大的地方在哪裡?
MQ 排隊服務,只要 MQ 排隊服務頂住,後面下訂單與扣減庫存的壓力都是自己能控制的,根據資料庫的壓力,可以定製化創建訂單消費者的數量,避免出現消費者數據量過多,導致資料庫壓力過大或者直接宕機。
庫存服務專門為秒殺的商品提供庫存管理,實現提前鎖定庫存,避免超賣的現象。同時通過超時處理任務發現已搶到商品,但未付款的訂單,併在規定付款時間後,處理這些訂單,將恢復訂單商品對應的庫存量。整體架構如下圖所示:

參考文獻:
[1] 阿裡巴巴面試官手冊
[2] 簡書 互聯網三高架構:高併發、高性能、高可用 作者pigness
https://www.jianshu.com/p/fd8ff58ba5d2
好看請贊,養成習慣!
本文來自博客園,作者:靠譜楊,轉載請註明原文鏈接:https://www.cnblogs.com/rainbow-1/p/16293543.html



