一、引言 繼上次實現文件上傳功能後,產品經理又提出了新的需求:上傳圖片預覽及進度條效果。本次就來搞定這個功能,這次開發基於上次的隨筆,需要的小伙伴們自取 -- 如何使用Ajax實現簡單的文件上傳。 二、瞭解原理 要想實現文件預覽效果,這裡使用的是 FileReader 對象。使用它的 readAsD ...
一、引言
繼上次實現文件上傳功能後,產品經理又提出了新的需求:上傳圖片預覽及進度條效果。本次就來搞定這個功能,這次開發基於上次的隨筆,需要的小伙伴們自取 -- 如何使用Ajax實現簡單的文件上傳。
二、瞭解原理
要想實現文件預覽效果,這裡使用的是 FileReader 對象。使用它的 readAsDataURL 方法將圖片內容轉化為URL格式的Base64字元串,然後就可以在其onload事件中用src屬性將圖片渲染到頁面進行預覽了。
要想實現文件上傳進度效果,這裡使用的是xhr(XMLHttpRequest)的 progress 事件。在此方法中我們可以獲取到文件的總大小以及已經發送的大小,進而計算得到上傳的百分比。
理論存在,開始實踐!
三、編碼測試
在上次的Demo基礎上對頁面進行了一些調整,代碼如下:
<div> <input id="upload" type="file" multiple style="display: none;" /> <input id="bt1" type="button" value="點擊選擇" /> <input id="bt2" type="button" value="列印對象" /> <input id="bt3" type="button" value="載入預覽" /> <input id="bt4" type="button" value="開始上傳" /> <span>上傳進度:</span><span id="prog">0%</span> <br /> <div id="div1" style="height: 200px;"></div> </div> <script type="text/javascript"> $(function () { var upload = $("#upload"); $("#bt1").on('click', function () { upload.click(); }); $("#bt2").on('click', function () { console.log(upload[0].files); }); $("#bt3").on('click', function () { var div = $("#div1"); for (var i = 0; i < upload[0].files.length; i++) { var reader = new FileReader(); reader.readAsDataURL(upload[0].files[i]); //依次讀取圖片 reader.onload = function (e) { //讀取完畢回調 var img = $("<img width='200' height='200' >").attr('src', e.target.result); div.append(img); //將其追加到頁面上 } } }); $("#bt4").on('click', function () { var formdata = new FormData(); for (var i = 0; i < upload[0].files.length; i++) { formdata.append('pic', upload[0].files[i]); } $.ajax({ type: "post", url: "Default/Upload", data: formdata, contentType: false, processData: false, success: function (data) { console.log("success!"); }, error: function () { console.error("error!"); }, xhr: function () { var myXhr = $.ajaxSettings.xhr(); if (myXhr.upload) { //檢查upload屬性是否存在 myXhr.upload.addEventListener('progress', progressHandlingFunction, false); //綁定progress事件的回調函數 } return myXhr; //xhr對象返回給jQuery使用 } }); function progressHandlingFunction(event) { var loaded = Math.floor(100 * (event.loaded / event.total)); //計算已經上傳的百分比 $("#prog").html(loaded + "%"); //應用到顯示UI,可根據自己需要修改 } }); }) </script>
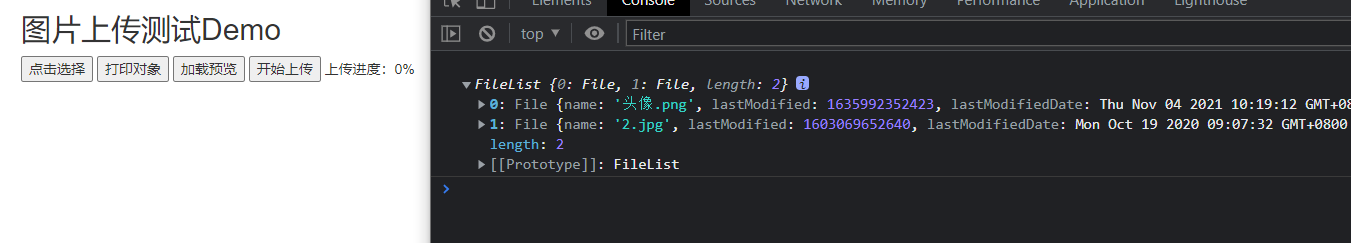
文件對象信息列印如下:

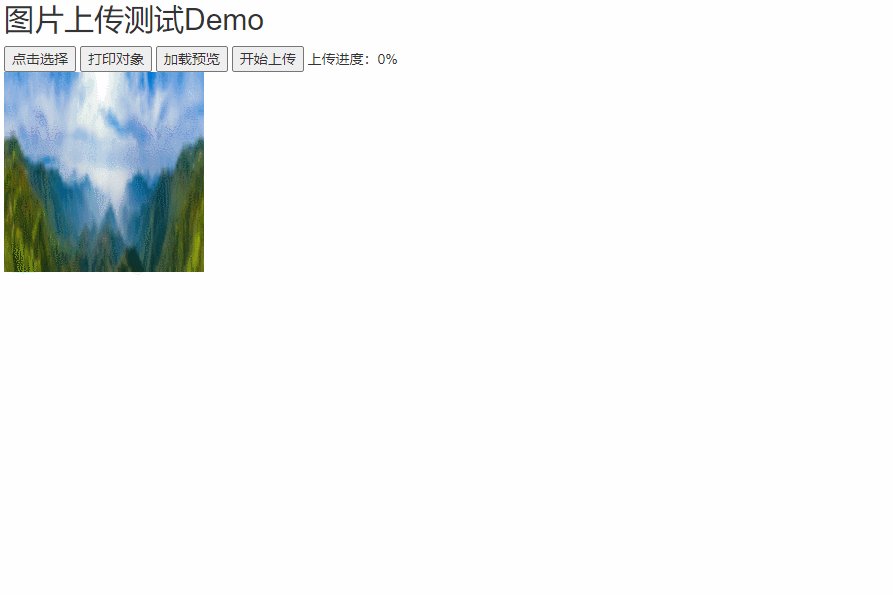
圖片預覽效果圖:

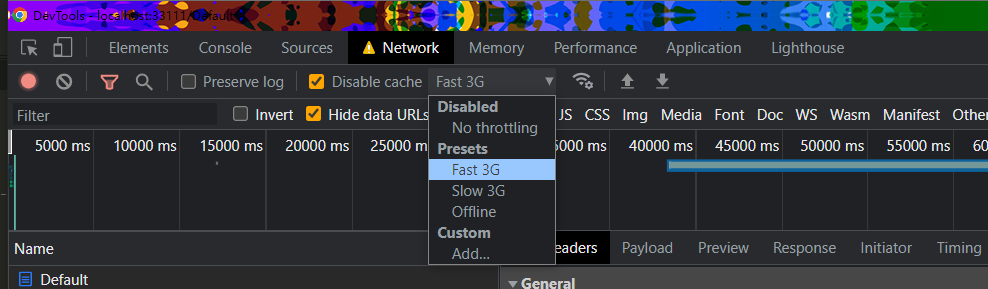
由於本地上傳比較快,圖片太小了看不出效果,我特意選了張50M的圖片,或者大家使用Chrome的網路工具將網速調慢進行測試:


四、總結
基本功能算是實現了,UI還可以優化一下,大家也可以自己花點功夫將圖片上傳功能完善,添加大圖預覽等功能,然後封裝成一個控制項供以後使用。



