Web-Servlet(2)--Thymeleaf 視圖模板技術,是做視圖渲染的一個技術(靜態頁面和數據柔和在一起) 基本流程 在伺服器端引入Thymeleaf環境 1.加入jar包 2.新建一個Servlet類ViewBaseServlet package src.com.wht.myssm.my ...
Web-Servlet(2)--Thymeleaf
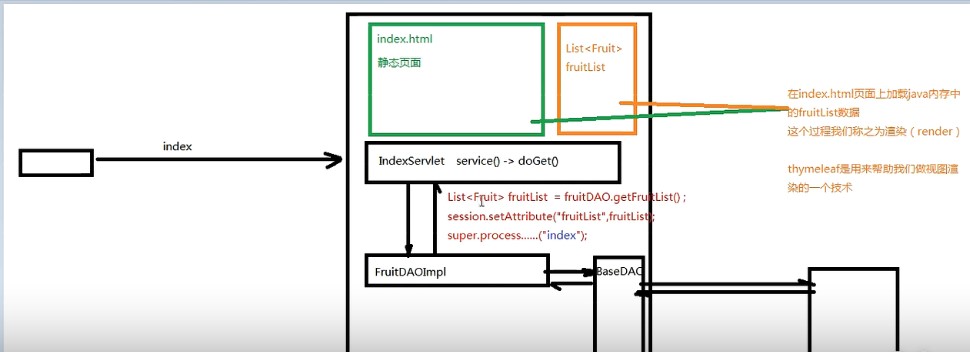
視圖模板技術,是做視圖渲染的一個技術(靜態頁面和數據柔和在一起)
基本流程

在伺服器端引入Thymeleaf環境
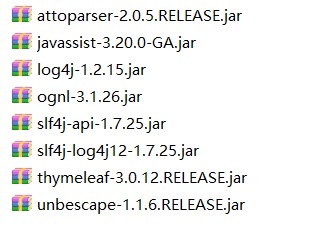
1.加入jar包

2.新建一個Servlet類ViewBaseServlet
package src.com.wht.myssm.myspringmvc;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.獲取ServletContext對象
ServletContext servletContext = this.getServletContext();
// 2.創建Thymeleaf解析器對象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.給解析器對象設置參數
// ①HTML是預設模式,明確設置是為了代碼更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②設置首碼
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③設置尾碼
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④設置緩存過期時間(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤設置是否緩存
templateResolver.setCacheable(true);
// ⑥設置伺服器端編碼方式
templateResolver.setCharacterEncoding("utf-8");
// 4.創建模板引擎對象
templateEngine = new TemplateEngine();
// 5.給模板引擎對象設置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.設置響應體內容類型和字元集
resp.setContentType("text/html;charset=UTF-8");
// 2.創建WebContext對象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.處理模板數據
templateEngine.process(templateName, webContext, resp.getWriter());
}
}
3.在web.xml文件中添加配置
<!-- 配置上下文參數 -->
<context-param>
<param-name>view-prefix</param-name><!--首碼-->
<param-value>/</param-value>
</context-param>
<context-param>
<param-name>view-suffix</param-name><!--尾碼-->
<param-value>.html</param-value>
</context-param>
4.使我們的Servlet繼承ViewBaseServlet
public class indexServlet extends ViewBaseServlet
5.根據邏輯視圖名稱,得到物理視圖名稱
-
此處的視圖名稱是 index
-
那麼thymeleaf會將這個 邏輯視圖名稱 對應到 物理視圖 名稱上去//邏輯視圖名稱 : index
-
物理視圖名稱 : view-prefix + 邏輯視圖名稱 + view-suffix
-
所以真實的視圖名稱是: / index .html
6.使用Thymeleaf的標簽
th:if, th:unless, th:each, th:text
Servlet-保存作用域
保存作用域:
保存作用域我們可以認為有4個:page(目前不用),request(一次請求響應範圍),session(一次會話範圍),application(整個應用程式範圍)
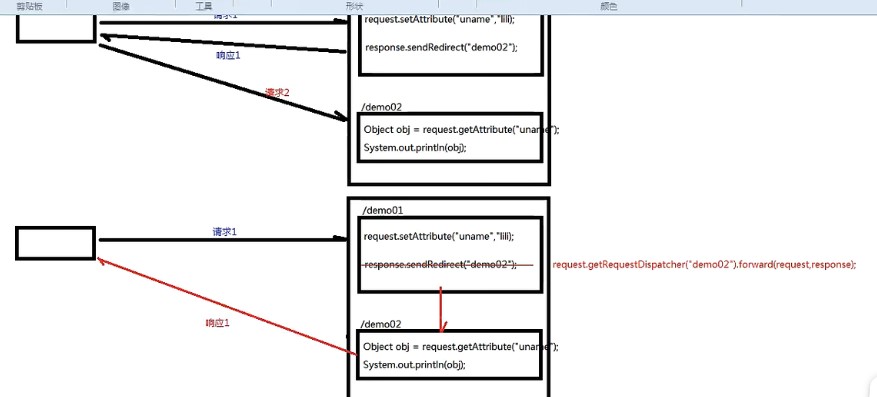
- request:

代碼的小例子(主代碼):
@WebServlet("/demo01")
public class Demo01Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.向request保存作用域保存數據
request.setAttribute("uname","lili");
//2.客戶端重定向
//response.sendRedirect("demo02");
//3.伺服器端轉發
//request.getRequestDispatcher("demo02").forward(request,response);
}
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取request保存作用域保存的數據,key為uname
Object unameObj = request.getAttribute("uname");
System.out.println("unameObj = " + unameObj);
}
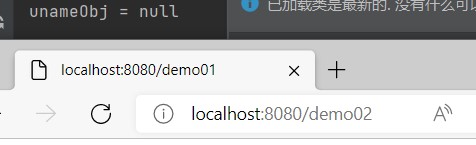
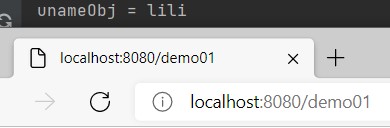
重定向的結果:

伺服器轉發的結果:

-
session:(上一篇有哦)
-
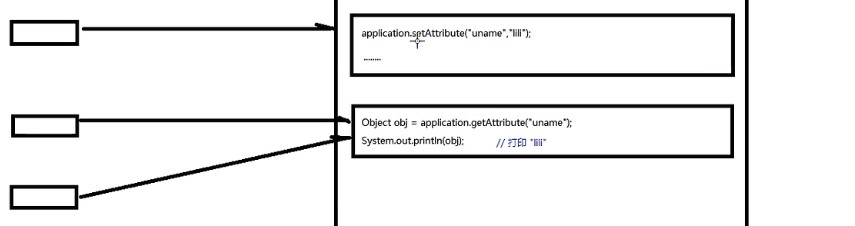
application:

protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.向application保存作用域保存數據
//ServletContext : Servlet上下文
ServletContext application = request.getServletContext();
application.setAttribute("uname","lili");
//2.客戶端重定向
response.sendRedirect("demo06");
//3.伺服器端轉發
//request.getRequestDispatcher("demo04").forward(request,response);
}
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取application保存作用域保存的數據,key為uname
ServletContext application = request.getServletContext() ;
Object unameObj = application.getAttribute("uname");
System.out.println("unameObj = " + unameObj);
}
都可以列印出,不管是直接搜demo05、demo06、還是換一個瀏覽器再搜索,都可以的(只要不停掉tomcat)
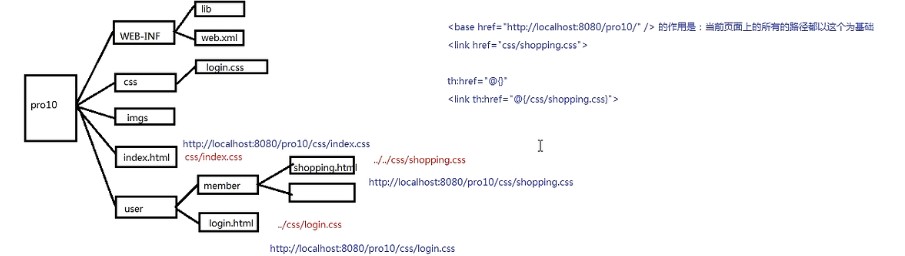
路徑問題
- 相對路徑(../返回上一級)紅字
- 絕對路徑 藍字