簡單開頭 首先技術面試官會根據簡歷里所寫的項目和個人掌握技術棧提問(我不知道已經改過多少次簡歷了,因為前期投簡歷是真的是沉在茫茫大海,撈漂流瓶都撈不到的那種) 我的技術棧:(Vue還在苦苦的自學當中,隨便推薦一下coderwhy老師B站的教學視頻,真的不錯,講得深入淺出,越聽越想聽)地址:https ...
簡單開頭
首先技術面試官會根據簡歷里所寫的項目和個人掌握技術棧提問(我不知道已經改過多少次簡歷了,因為前期投簡歷是真的是沉在茫茫大海,撈漂流瓶都撈不到的那種)
我的技術棧:(Vue還在苦苦的自學當中,隨便推薦一下coderwhy老師B站的教學視頻,真的不錯,講得深入淺出,越聽越想聽)地址:https://www.bilibili.com/video/BV15741177Eh
熟悉HTML5、CSS3、JavaScript、AJAX
瞭解Vue、ES6語法、jQuery、Bootstrap
一、CSS
1、怎樣實現垂直水平居中? ✔
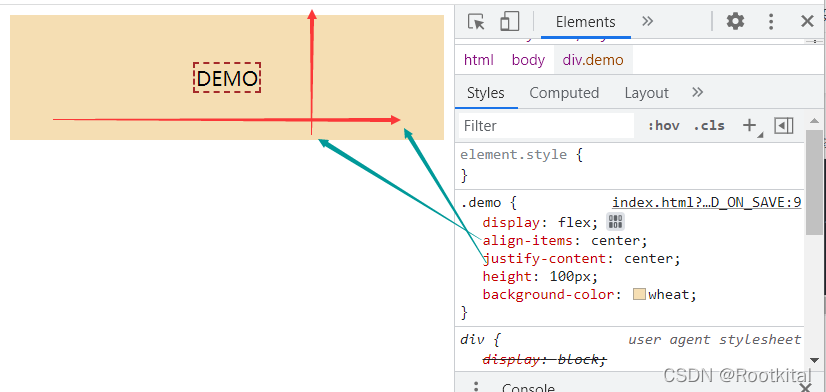
方法1:flex彈性佈局(這個佈局我最近的畢設登錄頁面有用到,最近才複習的)
<style> /*父級盒子*/ .demo{ display: flex; /*給父級盒子設置彈性佈局*/ align-items: center; /*彈性盒子元素在交叉軸(相對於直角坐標系y軸)方向上的對齊方式,垂直居中*/ justify-content: center; /*彈性盒子元素在主軸(相對於直角坐標系x軸)方向上的對齊方式,水平居中*/ height: 100px; /*給定父元素高度*/ background-color: wheat; /*父級盒子背景色*/ } /*子元素*/ span{ border: 2px dashed brown; /*外邊框樣式*/ } </style> <div class="demo"> <!-- 父級盒子 --> <span>DEMO</span> <!-- 子元素 --> </div>

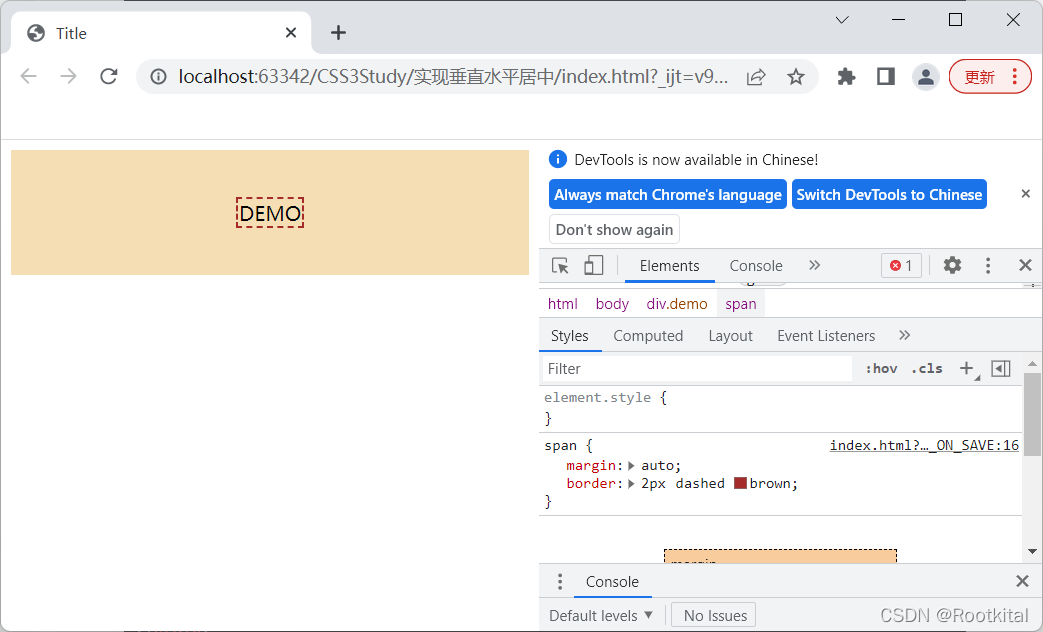
方法2:grid網格佈局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <style> /*父級盒子*/ .demo{ display: grid; /*網格佈局*/ height: 100px; /*給定高度*/ background-color: wheat; /*父級盒子背景色*/ } /*子元素*/ span{ /*margin: A; A上下左右*/ /*margin: A B; A上下-B左右*/ /*margin: A B C; A上-B左右-C下*/ /*margin: A B C D; A上-B右-C下-D左*/ /*padding、border同理*/ margin: auto; /*上下居中,左右居中*/ border: 2px dashed brown; /*邊框樣式*/ } </style> <div class="demo"> <span>DEMO</span> </div> </body> </html>

方法3:(已知寬高)給父級盒子設定相對定位,給子元素設置絕對定位 top:50% left:50%
方法4:(未知寬高)給父級盒子設定相對定位,給子元素設置絕對定位 top:50% left:50% transform(-50%,-50%) //2D轉換,X軸,Y軸移動,這個基本不會用到
我還補充了使用line-height實現文本垂直居中的方法,也就是父級盒子給定高度,文本元素line-height和父級高度設置一樣就可。還有水平居中,margin: 0 auto這樣的,畢竟以前入門前端的時候最愛這樣寫。
二、HTML
1、說幾個塊級元素標簽 ✔
p、div、ul、ol、li、dl、dt、dd、h1-h6、form、table、H5新增header、section、aside、footer...
2、說幾個行內塊級元素標簽 ✔(這裡我差點把h1-h6標簽和p標簽說成行內塊級元素了。。。,被面試官反覆質問)
a、span、em、strong、b、i、u、label、br、img、big、small、sub、sup、button
三、HTML5
1、相比舊版本,新增了哪些標簽?✔×(我就說了些input擴展和多媒體標簽)
語義化標簽:
<nav> 導航標簽 </nav> <aside> 側邊欄標簽 </aside> <header> 頭部標簽 </header> <footer> 尾部標簽 </footer> <article> 內容標簽 </article> <section> 定義文檔某個區域 </section>
多媒體標簽:
<audio src=""> 音頻</audio> <video controls>視頻 <source src="xxx.mp4"> 將不同的視頻格式存放在source元素中,解決相容性問題 <source src="xxx.avi"> </video>
表單擴展:
required: 內容不能為空 <input type="text" required> autofocus: 自動聚焦 <input type="submit" autofocus> multiple: 上傳提交多個文件 <input type="file" multiple> placeholder: 輸入框的占位文字 <input type="text" placeholder="請輸入內容">
input輸入框type擴展
url: URL類型 <input type="url"> date: 日期類型 <input type="date"> time: 時間類型 <input type="time"> number: 數字類型 <input type="number"> tel: 手機號碼類型 <input type="tel"> search: 搜索框類型 <input type="search"> color: 取色板類型 <input type="color"> email: 郵件類型 <input type="email">
2、H5中的web storage的兩種存儲方式是哪兩種?它們的區別在哪?✔
sessionStorage和localStorage,其中sessionStroage不是持久化的,只有在同一個會話當中的頁面才能訪問,而且關閉會後就會消失,而localStorage是持久化的,保存在本地,只有手動刪除才會消失。
3、看到你的項目中用到了cookie,說說cookie和web storage的區別。✔
首先cookie需要手動去寫set、get、remove方法,而web storage有自帶的調用方法,其次cookie的存儲容量相對於web storage要小一些,還有就是cookie需要設置時間,瀏覽器會定期檢查清理過期的cookie。
4、那sessionStorage的清除方法是哪個?✔
clear
四、JavaScript
1、什麼是閉包?為什麼要使用閉包?✔×(我剛開始看閉包的時候,我覺得我已經自閉了)
閉包:閉包就是能夠讀取其他函數內部變數的函數(函數嵌套)。
為什麼要使用?
讀取函數內部變數,讓這些變數一直待在在記憶體當中,不會被垃圾回收;
防止變數污染全局;
提高函數中變數的復用性。
2、什麼是原型?✔×(這個我就說了一點prototype和_proto_,結果面試官直接開始深挖,我表示被問僵了)
https://www.jianshu.com/p/72156bc03ac1
3、獲取DOM元素的方法?✔(當時我腦子裡只浮現了querySelector,都快忘了最簡單的id選擇)
//常用 document.getElementById(); //ID選擇器 document.querySelector(); //返回匹配指定 CSS 選擇器元素的第一個子元素 。 document.getElementsByClassName(); //類選擇器 document.getElementsByTagName(); //標簽選擇器
4、基本數據類型?✔(我以為他要問null和undefined的區別,預判失敗,,,)
null空(註意:typeof null 等於Object)
undefined未定義(和undefined和null的區別經常考)
string字元類型
symbol(數據類型,唯一)
ES10新增bigInt
Number數字類型
boolean布爾類型 (差點說漏掉了)
補充引用數據類型:Object對象、Array數組、 function函數、Date日期、RegExp( Regular expression正則表達式)
5、什麼是深拷貝、淺拷貝?怎樣實現深拷貝? ✔(這個我還好自己手動敲過幾遍代碼,還是記得一些基礎的方法)
淺拷貝也就是引用數據類型,例如Object對象,賦值對象會隨著原對象的改變而改變,因為是兩者同時通過一個地址引用同一個存放在堆里的數據。
深拷貝也就是賦值對象不會隨著原對象的改變而改變,而是把原對象存在於堆中的引用數據完全複製拷貝一份,並且開闢一個新的空間存放。(怎麼突然聯想到游戲王貝卡斯的拷貝貓和十代的新空間加班,,,可能是前段時間玩得比較多)
深拷貝的實現方法很多,最簡單的就是用JSON.stringfy()和JSON.parse()轉換(除開乞丐法還有其他的方法,之後去練習練習)
數組深拷貝的實現方法:註意,一旦數組中存在嵌套,例如數組嵌套數組,數組嵌套對象,這些方法都沒用,因為出現了引用數據類型。
//3-1、slice方法-不是真正意義上的深拷貝,因為如果含有二級屬性,也就是數組套數組,二級屬性的引用還是不會改變 function test1(){ let num1 = [1,2,3,4]; console.log(num1) //列印原數組值 let num2 = num1.slice(); num1.push(11); console.log(num1); //列印結果 console.log(num2); } //3-2、concat方法-因為如果含有二級屬性,也就是數組套數組,二級屬性的引用還是不會改變 function test2(){ let num1 = [1,2,3]; console.log(num1); let num2 = [].concat(num1); //利用空數組連接num1數組 num1.push(11); console.log(num1); //列印結果 console.log(num2); } //3-3、ES6中的 ... function test3(){ let arr1 = [1,2,3,4]; console.log(arr1); let arr2 = [...arr1]; arr1.push(5) console.log(arr1); console.log(arr2); } test4(); //3-4、Array.from方法 function test4(){ let arr1 = [1,2,3,4]; console.log(arr1); let arr2 = Array.from(arr1); arr1.push(5) console.log(arr1); console.log(arr2); }
五、ES6
1、你在做項目的過程中有用到ES6的哪些新增特性?✔×
箭頭函數、let、const,for-in(鍵)、for-of(值)、對象增強寫法等等。
(我的項目其時都太基礎了,實在用不了什麼複雜一點的技術。還記得第一次面試時,那個技術面小姐姐問我怎麼修改箭頭函數的this指向,我回答說bind、apply、call都不行,我也不知道,,,其實修改一下父級上下文的指向就可,她還問箭頭函數和普通函數的區別有哪些,我慌亂中回答箭頭函數不含構造函數,,,應該是不可以作為構造函數使用,為什麼不能是“因為標準規範定義了生成器必須是function*,而箭頭函數就無法匹配這個token”抄的大佬的解答)
2、談談var、const、let三者之間的區別 ✔(ES6面試老熟人了)
var存在變數提升,let、const不存在;
var可重覆聲明變數,let、const不能;
let、const存在暫時性死區即塊級作用域,var不存在。(經典就是定時器使用var,列印幾個一樣的數字,,,)
let定義變數,const定義常量不能被修改,但是const定義的對象中的屬性可以被修改,因為對象是引用數據類型,存放在堆記憶體當中,棧記憶體中只是存放著該數據的引用地址。
3、談談promise (我回答promise相當於保持狀態的回調函數,其他沒記起來-_-,這塊瞭解得比較模糊需要惡補)×
https://blog.csdn.net/qq_42492055/article/details/80841331
六、Vue
1、根據標簽class屬性動態修改樣式怎麼實現?× (這個被我答錯了,但面試官給我指出來,而且詳細說明瞭一下實現方法,面試官人挺好的)
主要是v-bind的結合class屬性,可以寫成v-bind:class="{active:isActive}",或者:class="{active:isActive}}",其中active就是class屬性,通過isActive布爾變數來控制active,在CSS中使用類選擇器 .active 設置動態樣式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> button{ background: black; color: white; font-weight: bold; } .active{ background: red; color: white; font-weight: bold; } </style> </head> <body> <div id="app"> <button @click="isClick()" :class="getClasses()">按鈕</button> <h2 class="title" :class="{active:isActive}">233</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message: '您好!', status: 'active', isActive: false, }, methods: { isClick: function (){ this.isActive=!this.isActive }, getClasses:function (){ return {active:this.isActive} //返回對象屬性 } } }) </script> </body> </html>
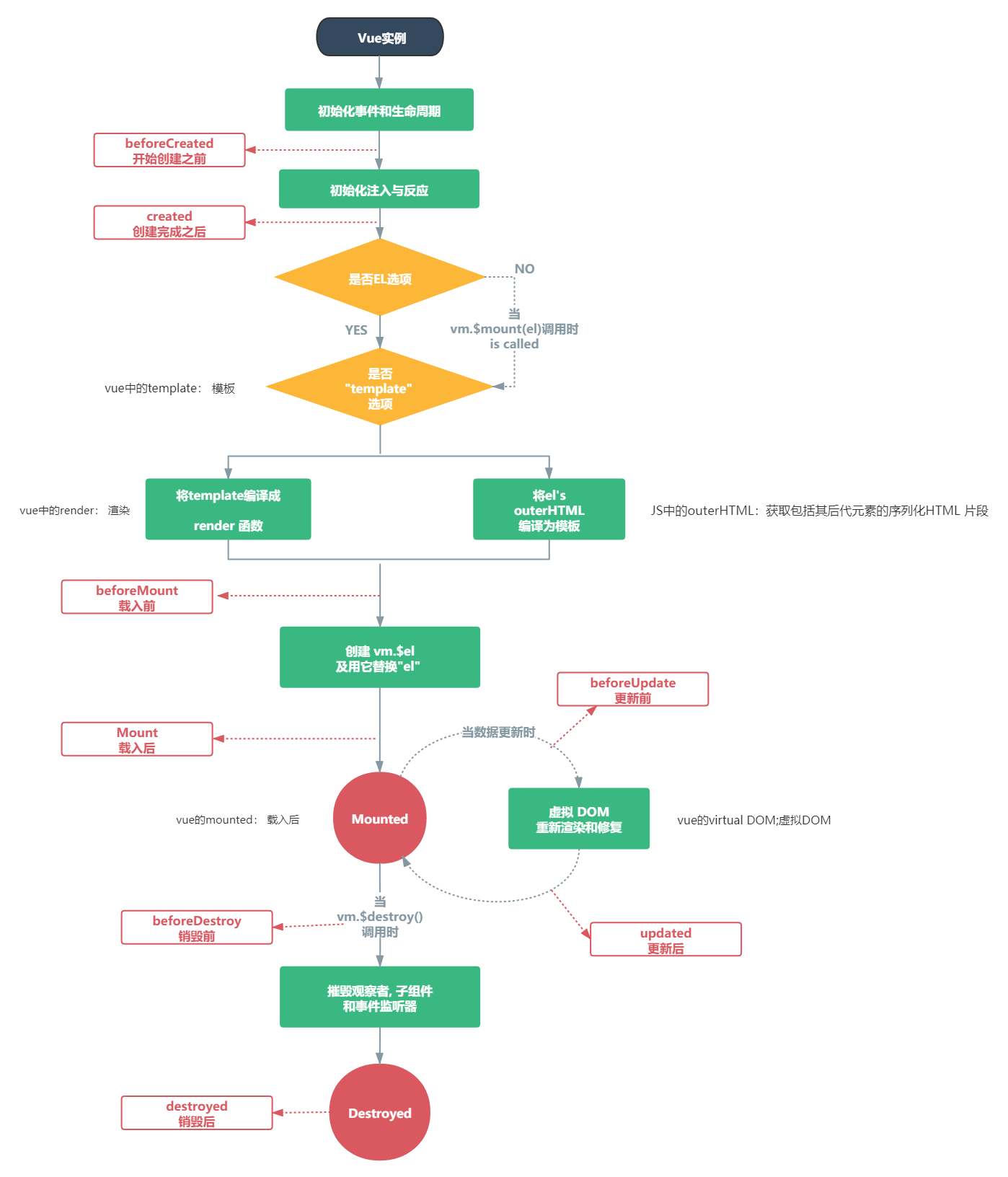
2、Vue的生命周期?✔(我一開始有背過這張圖,其實也沒用,理解才是真理)
創建-掛載-更新-銷毀

3、如果操作DOM元素,是在create(創建)階段還是mount(掛載)階段?✔
掛載階段
4、父子組件的通信是通過什麼傳遞的?✔
父傳子:自定義屬性props
子傳父:自定義事件$emit()
5、Vue中是怎樣阻止事件冒泡的?為什麼會產生事件冒泡?✔×
vue中阻止點擊事件冒泡,在需要阻止的標簽中設置屬性 @click.stop。
因為DOM結構中,父元素和子元素之間存在著層次關係,當底層事件被觸發,就會向上冒泡,直到最上層,這幾層的元素都會被觸發,但實際開發當中,並不希望出現這種情況。就好比一個div盒子裡面放了一個button按鈕,一旦button被點擊,button和div都會觸發點擊監聽事件。
6、watch、computed函數有瞭解嗎?具體怎麼使用✔×
watch監聽函數:監聽單個函數,或者單個對象的數據變化(這個當時我在刷vue的教學視頻的時候只練了一次,印象很淺。)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="text" v-model="temp"> </div> <script src="./js/vue.js"></script> <script> new Vue({ el: '#app', data: { temp: '' }, watch: { // temp值發生變化,調用該方法 temp(newValue, oldValue) { // newValue: 新值 // oldValue: 舊值 console.log('oldValue:',oldValue) console.log('newValue:',newValue) } } }) </script> </body> </html>

computed計算屬性:計算屬性會採用緩存機制,在多個重覆調用的過程中,減小資源占用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{firstName}} {{lastName}}</h2> <!--html中不要採用邏輯過於複雜的語法--> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message: '您好!', firstName: 'kobe', lastName: 'bryant' }, methods: { getFullName: function (){ console.log("---getFUllName---") return this.firstName + ' ' + this.lastName } }, computed: { //計算屬性會採用緩存機制,在多個重覆調用的過程中,減小資源占用 fullName(){ console.log("---fullName---") return this.firstName + ' ' + this.lastName } } }) </script> </body> </html>



