準備工作 npm i wangeditor --save npm i caret-pos --save 組件: <!--富文本--> <div :id="editorEleId" @keydown="onKeyDownInput($event)" @click="onClickEditor" ></ ...


準備工作
npm i wangeditor --save
npm i caret-pos --save
組件:
<!--富文本-->
<div :id="editorEleId" @keydown="onKeyDownInput($event)" @click="onClickEditor" ></div>
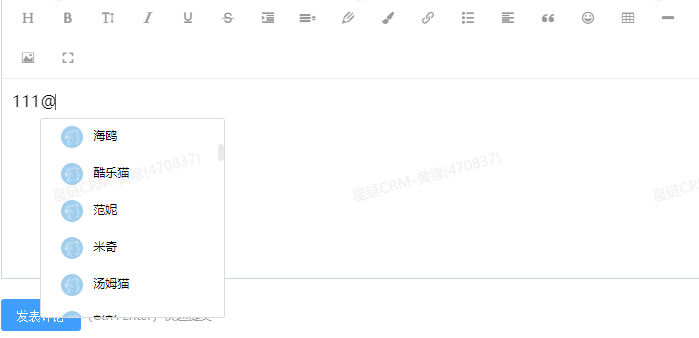
<!-- 成員選擇 -->
<div class="userPopupList" :style="{left: left + 'px', top: top + 'px'}" v-show="show"> <el-input v-model="userName" ref="input"></el-input> <ul> <li v-for="user in protectPersons.filter((item) => item.workNick.includes(this.userName))" :key="user.userId" @click="createSelectElement(user.workNick,user.userId)" > <el-avatar :size="22" :src="user.icon" class="m-r-10" style="vertical-align: middle" > <img src="../../assets/images/defaultIcon.gif"/> </el-avatar> <span>{{user.workNick}}</span> </li> </ul> </div>
.userPopupList{ position: fixed; z-index: 9999; /deep/input{ border:none; background: transparent; } ul{ max-height: 200px; overflow-y: auto; border: 1px solid #dbdada; background: #fff; padding: 10px 10px 0; border-radius: 3px; li{ margin-bottom: 5px; padding: 5px 10px; &:hover{ background: #f6f5f5; } } } }
position:any = {}; left:number = 0; top:number = 0; show:boolean = false; isRendering: boolean = false; userName: string = ''; users:any = [];
...富文本初始化
this.editor.config.onchange = () => {
// 生成@的標簽的時候會觸發渲染、此時不要記錄游標坐標
if (this.isRendering === false) {
this.setRecordCoordinates() // 記錄坐標
}else {
this.isRendering = false;
}
};
// 每次點擊獲取更新坐標
onClickEditor() {
this.setRecordCoordinates()
}
// 獲取當前游標坐標
setRecordCoordinates() {
try {
// getSelection() 返回一個 Selection 對象,表示用戶選擇的文本範圍或游標的當前位置。
if(!this.show){
const selection:any = window.getSelection();
this.position = {
range: selection.getRangeAt(0),
selection: selection
}
}
} catch (error) {
console.log(error, '游標獲取失敗了~')
}
}
// keydown觸發事件 記錄游標
onKeyDownInput(e:any) {
const isCode = ((e.keyCode === 229 && e.key === '@') || (e.keyCode === 229 && e.code === 'Digit2') || e.keyCode === 50) && e.shiftKey
if (isCode) {
this.setRecordCoordinates(); // 保存坐標
this.getPosition();
// 顯示選擇框,定時原因:1、@會插入到input中,2、游標位置也是input的,會導致插入位置錯誤
setTimeout(()=>{
this.show = true
this.$nextTick(()=>{
(this.$refs.input as any).focus();
})
},200)
}
}
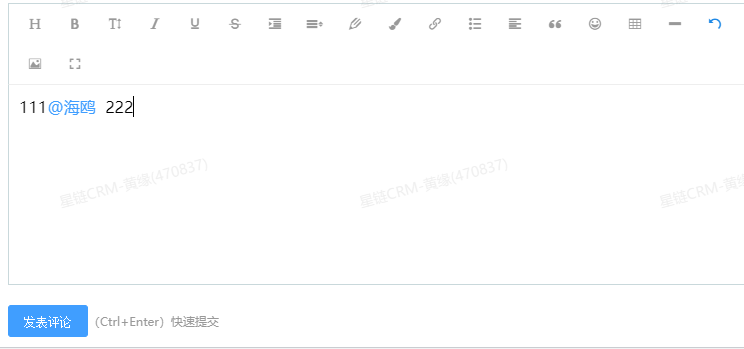
//彈窗列表 - 選人 - 生成@的內容
createSelectElement(name:string, id:string, type = 'default') {
// 獲取當前文本游標的位置。
const { range } = this.position
// 生成需要顯示的內容
let spanNodeFirst:any = document.createElement('span')
spanNodeFirst.className = 'user-node'
spanNodeFirst.style.color = '#409EFF'
spanNodeFirst.innerHTML = `@${name} ` // @的文本信息
spanNodeFirst.dataset.id = id // 用戶ID、為後續解析富文本提供
spanNodeFirst.contentEditable = false // 當設置為false時,富文本會把成功文本視為一個節點。
// 需要在字元前插入一個空格否則、在換行與兩個@標簽連續的時候導致無法刪除標簽
let spanNode = document.createElement('span');
spanNode.innerHTML = ' ';
//創建一個新的空白的文檔片段,拆入對應文本內容
let frag = document.createDocumentFragment()
frag.appendChild(spanNode);
frag.appendChild(spanNodeFirst);
frag.appendChild(spanNode);
// 如果是鍵盤觸發的預設刪除面前的@,前文中我們沒有阻止@的生成所以要刪除@的再插入ps:如果你是數組遍歷的請傳入type 不然會一直刪除你前面的字元。
if (type === 'default') {
const textNode = range.startContainer;
range.setStart(textNode, range.endOffset - 1);
range.setEnd(textNode, range.endOffset);
range.deleteContents();
}
this.isRendering = true;
// 判斷是否有文本、是否有坐標
if ((this.editor.txt.text() || type === 'default')&& this.position && range) {
range.insertNode(frag)
} else {
// 如果沒有內容一開始就插入數據特別處理
this.editor.txt.append(`<span data-id="${id}" style="color: #409EFF" contentEditable="false">@${name} </span>`)
}
this.show = false;
this.userName = '';
}
// 獲取當前游標位置
getPosition () {
const ele:any = this.editor.$textElem.elems[0];
const pos = position(ele)
const off = offset(ele)
const parentW = ele.offsetWidth
// 這個是彈窗列表
const childEle:any = document.getElementsByClassName("userPopupList")
const childW = childEle.offsetWidth
// 彈框偏移超出父元素的寬高
if (parentW - pos.left < childW) {
this.left = off.left - childW
} else {
this.left = off.left
}
this.top = off.top - 4
}
//提交評論
sure(ev: any) {
...
const users = document.querySelectorAll('.user-node');
let userIds:string[] = [];
users.forEach((item:any) => {
userIds.push(item.getAttribute('data-id'))
})
...
}



