1. 什麼是邊框圖片 為了實現豐富多彩的邊框效果,在css3中,新增了 border-image屬性,這個新增屬性允許指定一副圖像作為元素的邊框。 2. 邊框圖片的使用場景 盒子大小不一,但是邊框樣式相同,此時就需要邊框圖片來完成,不是背景圖片,而是用邊框圖片來實現。 3. 邊框圖片的切圖原理 ...
1. 什麼是邊框圖片
為了實現豐富多彩的邊框效果,在css3中,新增了 border-image屬性,這個新增屬性允許指定一副圖像作為元素的邊框。

2. 邊框圖片的使用場景
盒子大小不一,但是邊框樣式相同,此時就需要邊框圖片來完成,不是背景圖片,而是用邊框圖片來實現。
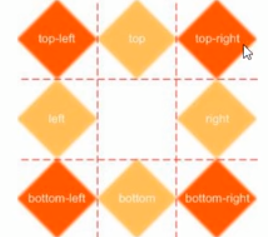
3. 邊框圖片的切圖原理
最主要是把四個角切出去,利用井字型來把四個角切出去,一定要保留四個角的完整性,順序是:上 右 下 左;
4. 邊框圖片語法規範
border-image-source:用在邊框的圖片的路徑(哪一個圖片?);
border-image-slice:圖片邊框內向偏移(裁剪的尺寸,一定不加單位,上右下左的順序);
border-image-width:圖片邊框的寬度(需要加單位 這裡不是邊框的寬度而是邊框圖片的寬度),這個預設屬性是border的寬度,但是有區別,這個是邊框圖片的寬度不會擠壓文字;
border-image-repeat:圖片邊框是否應該平鋪(repeat)、鋪滿(round)或者拉伸(stretch)預設是拉伸。