經過前面六天的知識學習,對Node.js開發的基礎知識,有了一個初步的掌握,今天繼續學習Node.js後端web開發的相關知識,本篇文章作為Node.js服務端程式開發的基礎入門知識,僅供學習分享使用,如有不足之處,還請指正。 ...
經過前面六天的知識學習,對Node.js開發的基礎知識,有了一個初步的掌握,今天繼續學習Node.js後端web開發的相關知識,本篇文章作為Node.js服務端程式開發的基礎入門知識,僅供學習分享使用,如有不足之處,還請指正。
創建服務端程式
通過Node.js創建web服務端程式,需要引用http模塊,創建服務,並監聽對應埠,如下所示:
1 //1.引入http模塊 2 var http = require('http'); 3 //2.創建服務 4 var server = http.createServer(); 5 6 //3. 監聽請求事件,當有請求時,觸發回調函數 7 server.on('request',function(req,res){ 8 //req:請求對象,包含了客戶端請求的數據,請求頭,請求體 9 //res:響應對象,包含了所有服務端發送給客戶端的數據,響應頭,響應體 10 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}) 11 res.write("<h3>Hello,Node.js</h3>"); 12 res.write("<span>I'am 小六公子</span>"); 13 res.end(); 14 }); 15 16 //4. 監聽8080埠 17 server.listen(8080,function(){ 18 console.log("server is running"); 19 });
在命令行視窗運行程式,即可啟動服務,示例如下:

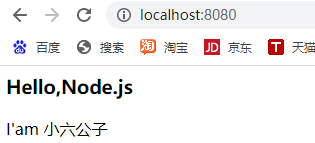
在瀏覽器中,輸入網址http://http://localhost:8080/,如下則表示成功。

註意:響應對象同時也是一個流對象,在最後一定要結束流。
埠查看
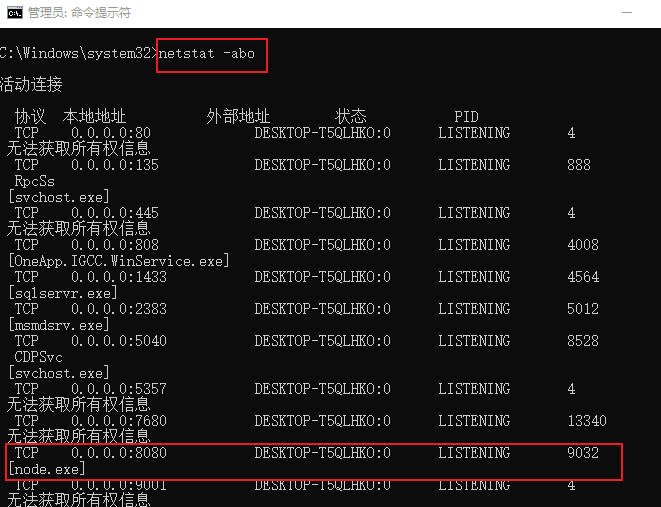
通過命令行輸入netstat -abo可以查看啟動埠的程式和進程ID,如下所示:

按請求路徑響應內容
通過以上示例不難發現,創建web服務,只需要四步。但是在真實的需求中,會有不同的頁面,那如何根據不同路徑,返回不同內容呢?
後端程式可以根據訪問的req.url屬性,來判斷用戶訪問的具體頁面信息,來做出不同的響應,具體如下所示:
1 //3. 監聽請求事件,當有請求時,觸發回調函數 2 server.on('request',function(req,res){ 3 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 4 console.log(req.url); 5 if(req.url==="/"){ 6 res.write("<span>這是首頁</span>"); 7 } 8 if(req.url==="/list.html"){ 9 res.write("<span>這是列表頁</span>"); 10 } 11 if(req.url==="/detail.html"){ 12 res.write("<span>這是明細頁</span>"); 13 } 14 res.write("<br /><span>I'am 小六公子</span>"); 15 res.end(); 16 });
運行程式,如下所示:

打開瀏覽器,分別輸入網址進行測試,如下所示:

狀態碼
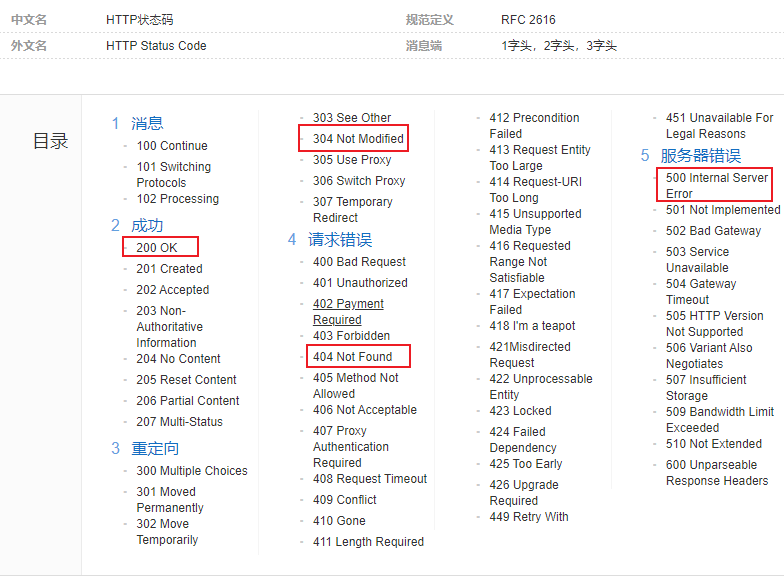
狀態碼是http協議規定的伺服器響應數據時的狀態編碼。常用的狀態碼如下所示:
- 200 請求響應成功
- 304 未修改,所請求的資源未更改
- 404 請求的資源不存在。
- 500 伺服器內部錯誤。
其他狀態碼可參考百度百科,如下所示:

在Node.js中通過res.writeHead方法,可以返迴響應頭信息,其中包含狀態碼,如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 3 res.write("<span>這是首頁</span>"); 4 res.end(); 5 });
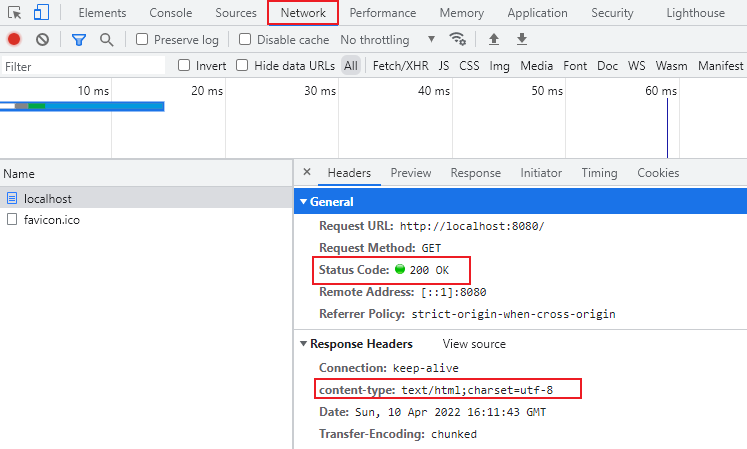
在瀏覽器中,進行訪問,通過監控網路即可查看狀態碼,即可返回消息頭,如下所示:

如果程式內出現錯誤,則可以返回500錯誤,如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{"content-type":"text/html;charset=utf-8"}); 3 try{ 4 var t =a+1; 5 res.write("<span>這是首頁"+t+"</span>"); 6 }catch(e){ 7 res.writeHead(500,{"content-type":"text/html;charset=utf-8"}); 8 } 9 res.end(); 10 });
在瀏覽器打開,如下所示:

響應頭
狀態碼是保存在響應頭中的,響應頭中不僅包含狀態碼,還包含其他內容。如下所示:
- Content-Type響應內容的格式類型,常用Content-Type: text/html;charset=utf-8。
- Content-Length:響應內容的長度,一般不設置,預設即可。
- Access-Control-Allow-Origin 響應頭跨域設置,預設可以設置成*號。
- Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE
- Access-Control-Max-Age: 86400
響應頭示例如下所示:
1 server.on('request',function(req,res){ 2 res.writeHead(200,{ 3 "content-type":"text/html;charset=utf-8", 4 "Access-Control-Allow-Origin":"*", 5 "Access-Control-Allow-Methods":"POST, GET, OPTIONS, DELETE", 6 "Access-Control-Max-Age":86400}); 7 res.write("<span>這是首頁</span>"); 8 res.end(); 9 });
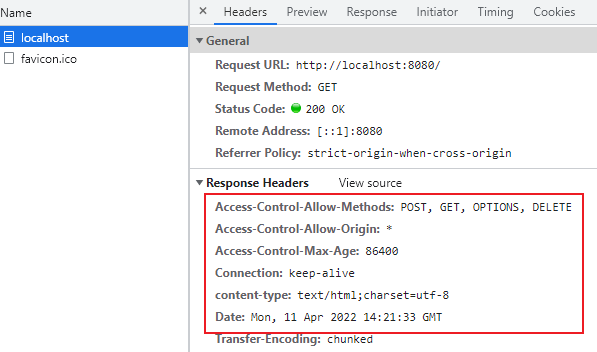
在瀏覽器中運行,並打開開發者工具進行監控,可以非常方便的查看響應頭信息,如下所示:

構建靜態網站
通過以上示例,可以看出,創建一個web伺服器端程式,非常簡潔,但是以上示例都是在js後端代碼中,內嵌html代碼,那如何實現代碼分離呢?以下以靜態網站為例,如下所示:
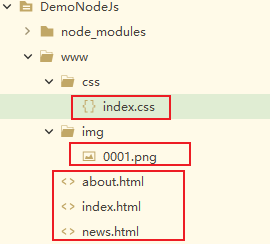
首先創建靜態html頁面,如下所示:

創建web服務程式,根據請求的url路徑,自動讀取對應的html頁面文件內容並返回,如下所示:
1 //1.引入http模塊 2 var http = require('http'); 3 var fs = require('fs'); 4 var path = require('path'); 5 //2.創建服務 6 var server = http.createServer(); 7 var extnames = {".html":"text/html",".css":"text/css",".png":"image/png"}; 8 //3. 監聽請求事件,當有請求時,觸發回調函數 9 server.on('request',function(req,res){ 10 11 var url=req.url; 12 if(url==="/"){ 13 url="/index.html"; 14 } 15 var localPath = './www'+url; 16 var extname = path.extname(localPath); 17 console.log(localPath); 18 if(extname===".ico"){ 19 res.end(); 20 }else{ 21 fs.readFile(localPath,function(err,data){ 22 res.writeHead(200,{"content-type":""+extnames[extname]+";charset=utf-8"}); 23 res.write(data); 24 res.end(); 25 }); 26 } 27 }); 28 29 //4. 監聽8080埠 30 server.listen(8080,function(){ 31 console.log("server is running"); 32 });
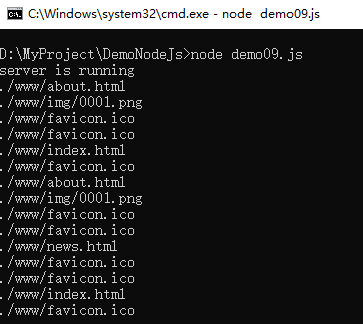
運行程式,如下所示:

在瀏覽器中進行訪問,如下所示:

備註
登金陵鳳凰台【作者】李白
鳳凰臺上鳳凰游,鳳去台空江自流。
吳宮花草埋幽徑,晉代衣冠成古丘。
三山半落青天外,二水中分白鷺洲。
總為浮雲能蔽日,長安不見使人愁。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



