前言 每天網上的博客各個領域都會涌現新文章,有時候看到感興趣的知識就想把某段文字 copy下來 摘錄下來,等有時間後慢慢品味 在部分網站上,如果只是複製少量文字,並沒有什麼不同。但是當我們複製的文字多的話會發現多了一個小尾巴 所謂小尾巴是指在複製文本的最後會多一個作者和出處信息,如下: ···(複製 ...
前言
每天網上的博客各個領域都會涌現新文章,有時候看到感興趣的知識就想把某段文字 copy下來 摘錄下來,等有時間後慢慢品味
在部分網站上,如果只是複製少量文字,並沒有什麼不同。但是當我們複製的文字多的話會發現多了一個小尾巴
所謂小尾巴是指在複製文本的最後會多一個作者和出處信息,如下:
···(複製的內容)···
————————————————
版權聲明:本文為xxx的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://www.cnblogs.com/rainy-night/
博客園可能並沒有這種情況,但是在很多技術論壇、博客都有這樣的處理。當我們複製文章內容的時候,往往會自動加上一段文本信息版權
那麼如果我們也想實現這樣的效果要怎麼做呢?
實現
版權小尾巴
前提:假定所選擇的字元串長度大於等於130時帶上版權信息
<div id="copy">
<div>示例一:這不是一個 bug,這隻是一個未列出來的特性。</div>
<div>
示例二:ES6 是一個泛指,含義是 5.1 版以後的 JavaScript。
ES6 是 JavaScript 語言的下一代標準,已經在 2015 年 6 月正式發佈了。
它的目標,是使得 JavaScript 語言可以用來編寫複雜的大型應用程式,使之成為企業級開發語言。
</div>
</div>
<script>
var copyEl = document.getElementById('copy');
copyEl.oncopy = function (e) {
if (window.getSelection(0).toString().length >= 130) {
var clipboardData = event.clipboardData || window.clipboardData;
// 阻止預設事件
e.preventDefault();
var copyMsg =
window.getSelection() +
'\r\n————————————————\r\n版權聲明:本文為xxx的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。' +
'\r\n原文鏈接:' + location.href;
// 將處理完的信息添加到剪切板
clipboardData.setData('Text', copyMsg);
// 將處理完的信息添加到剪切板
clipboardData.setData('Text', copyMsg);
}
};
</script>
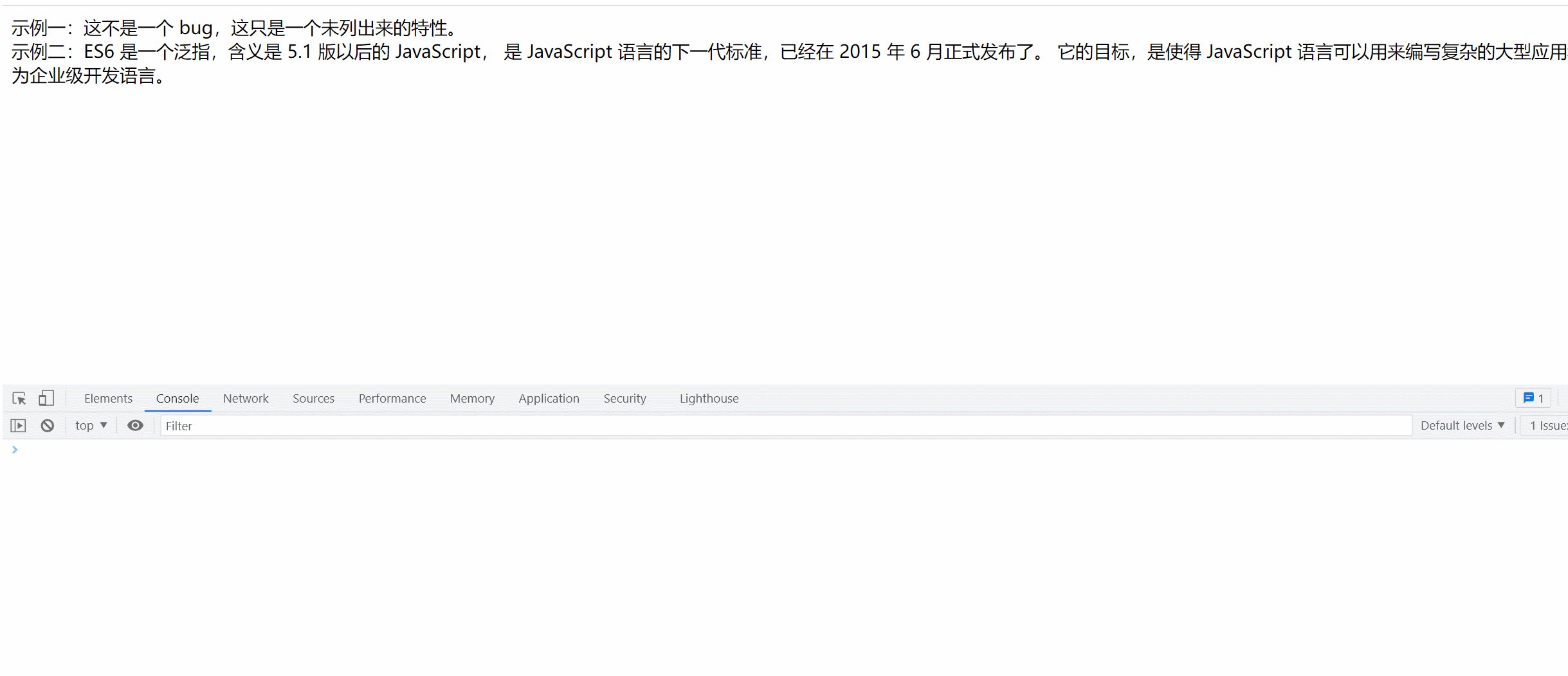
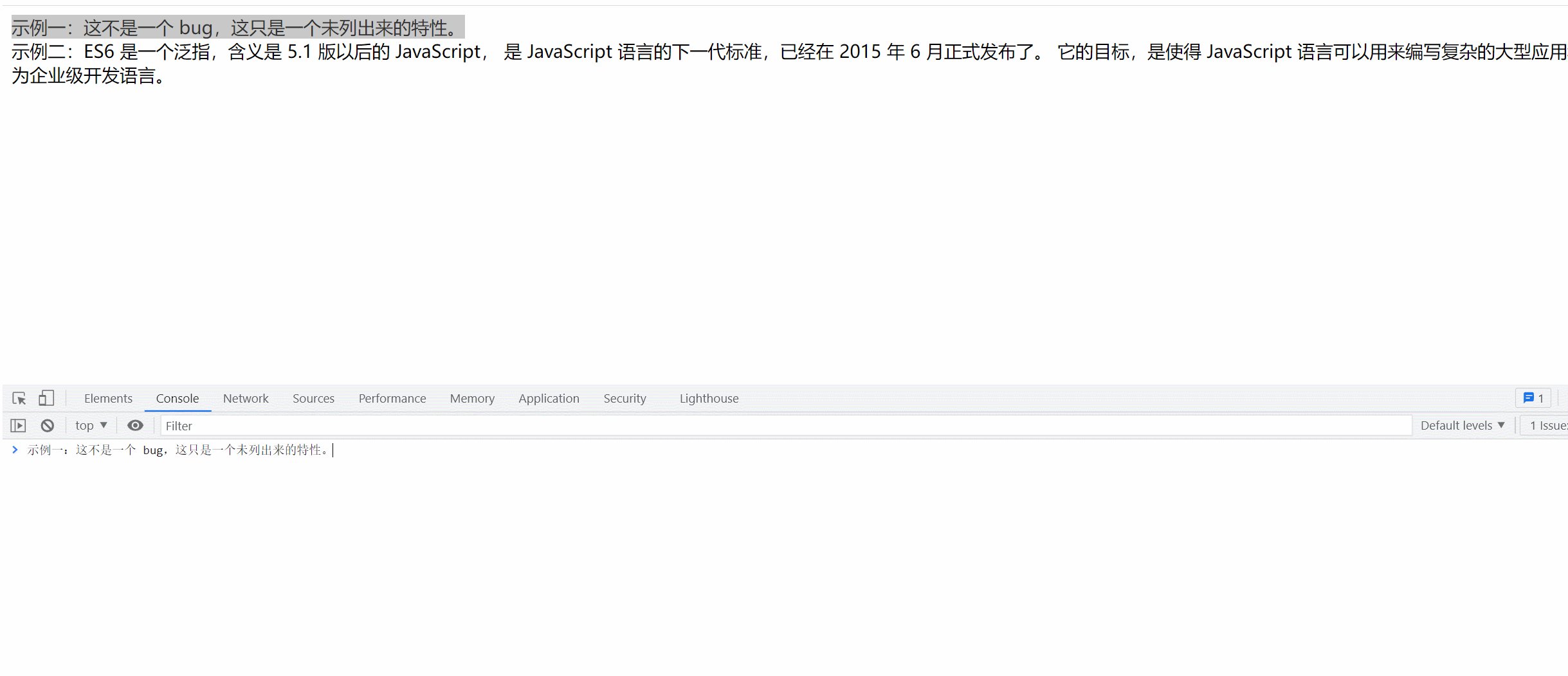
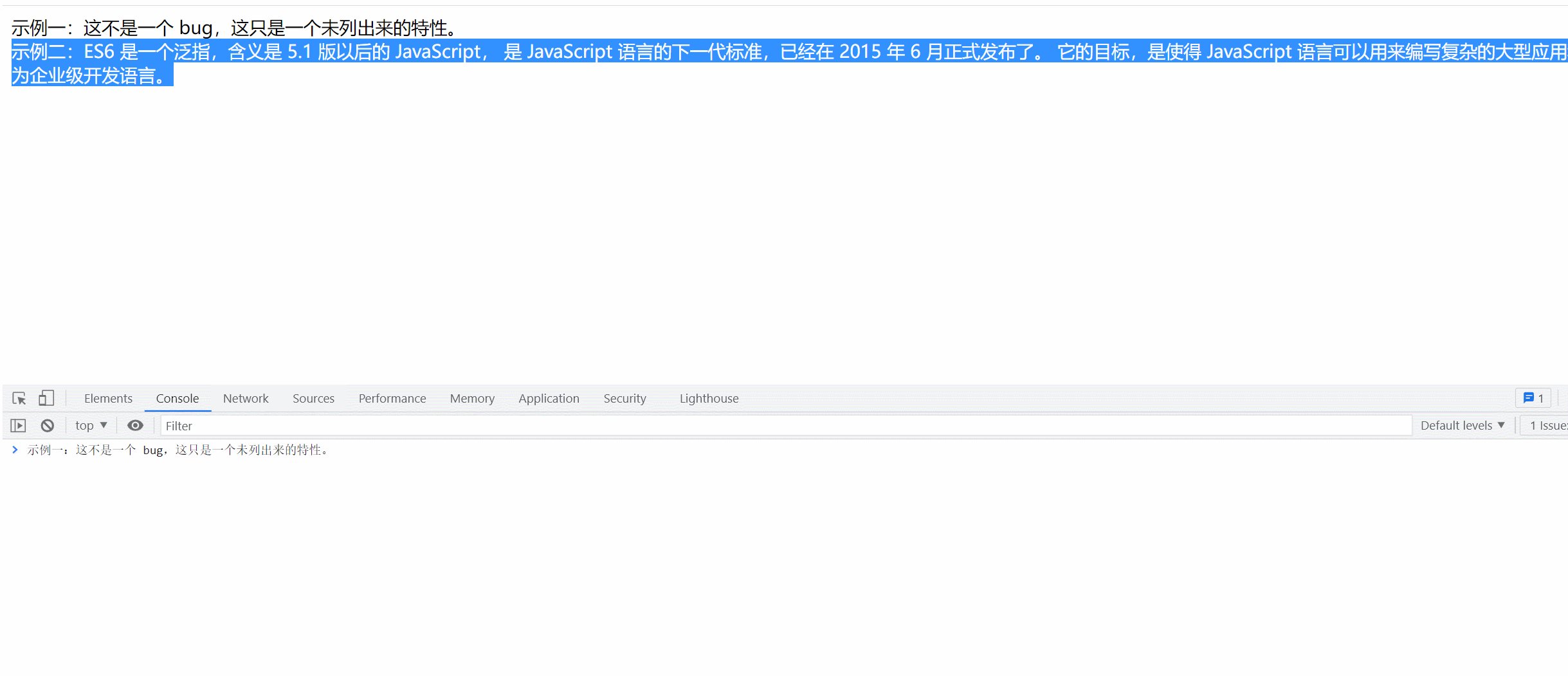
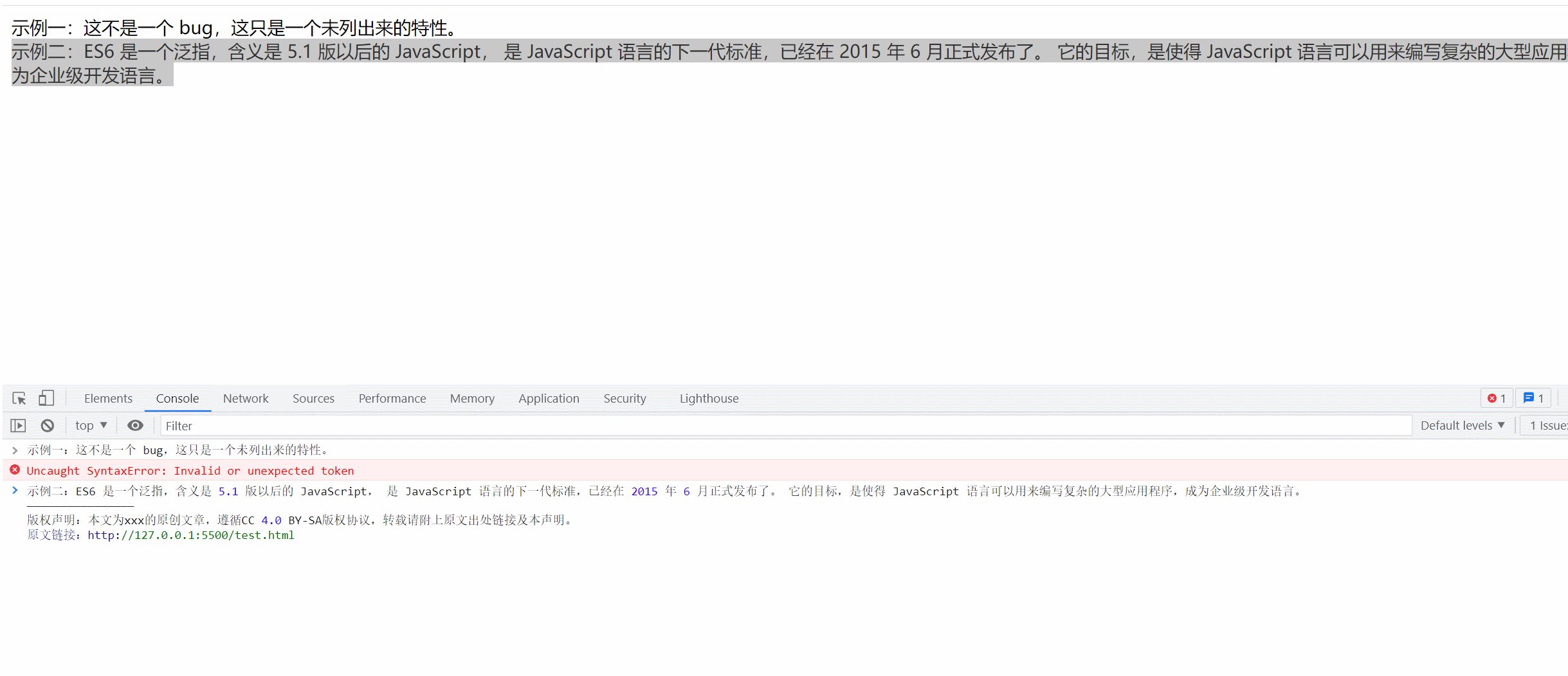
演示

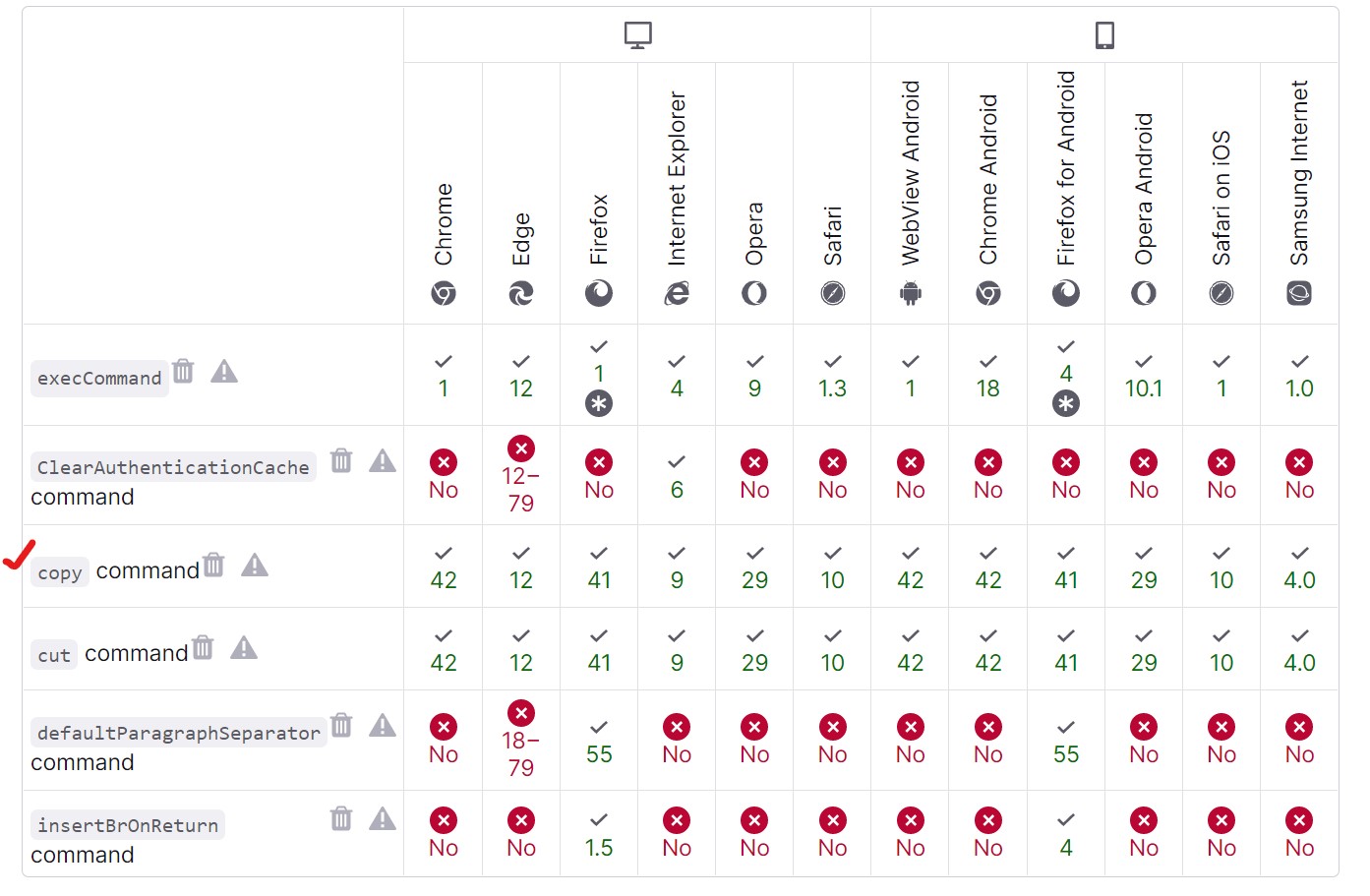
瀏覽器相容性

當複製示例一後可以發現粘貼是正常的;複製示例二則會在末尾攜帶版權信息
複製代碼功能
我們直接複製代碼,會發現當字數超過一定值時也是會攜帶版權信息。但是點擊“複製代碼”的時候可以一鍵複製區域內的代碼,這可以怎麼實現呢?
<div>
<pre>
<code id="copyable">// 浮點數相加
function mathMultiply(arg1, arg2) {
var m = 0;
var s1 = arg1.toString();
var s2 = arg2.toString();
try {
m += s1.split('.')[1].length; // 小數相乘,小數點後個數相加
} catch (e) {}
try {
m += s2.split('.')[1].length;
} catch (e) {}
return (
(Number(s1.replace('.', '')) * Number(s2.replace('.', ''))) /
Math.pow(10, m)
);
}<code />
</pre>
<button id="btn">複製代碼</button>
</div>
<script>
var btn = document.getElementById('btn');
btn.onclick = function copyCode() {
window.getSelection().removeAllRanges(); // 清除選中的文本
var range = document.createRange();
range.selectNode(document.getElementById('copyable'));
var selection = window.getSelection();
selection.addRange(range); // 添加選中的內容
document.execCommand('copy'); // 執行複製
window.getSelection().removeAllRanges(); // 清除複製選中的文本
alert('代碼複製成功');
};
</script>
演示

瀏覽器相容性

document.execCommand()因為安全問題已經廢棄,不適合長期使用
第三方工具
除了以上實現方式,也可以使用第三方庫封裝好的函數來實現
clipboard.js
- 介紹:只有3k大小,不依賴任何框架
- GitHub:https://github.com/zenorocha/clipboard.js



