2022第十三屆藍橋杯第一次開放了web組賽道,博主作為一名前端小白,參加了這次比賽。一共十個題目,目的均是實現特定的網頁效果,考點包含三件套、jQuery和vue,這裡簡單的進行一下個人的題解記錄。 ...
2022第十三屆藍橋杯第一次開放了web組賽道,博主作為一名前端小白,參加了這次比賽。一共十個題目,目的均是實現特定的網頁效果,考點包含三件套、jQuery和vue,這裡簡單的進行一下個人的題解記錄。
目錄
01 水果拼盤(5分)
02 展開你的扇子(5分)
03 和手機相處的時光(10分)
04 燈的顏色變化(10分)
05 冬奧大抽獎(15分)
06 藍橋知識網(15分)
07 佈局切換(20分)
08 購物車(20分)
09 尋找小狼人(25分)
10 課程列表(25分)
總結
01 水果拼盤(5分)
題目簡要介紹:
初始效果:
目標:
目標效果:
解題方式:所有十五個水果的父盒子採用的是flex佈局,直接設置flex-flow屬性即可。如下圖所示:
02 展開你的扇子(5分)
題目簡要介紹:
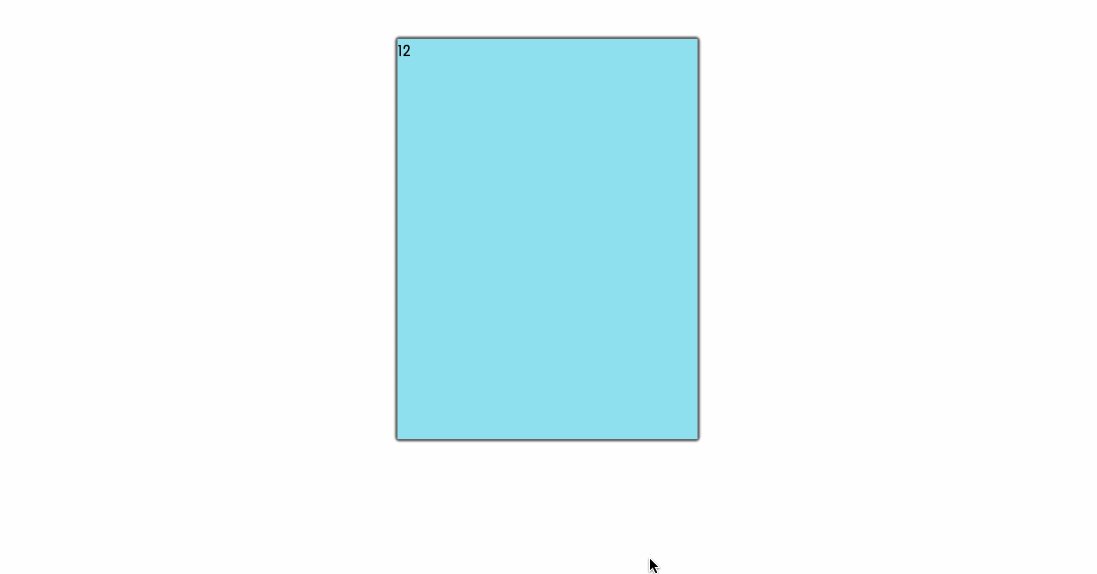
初始效果:
目標:
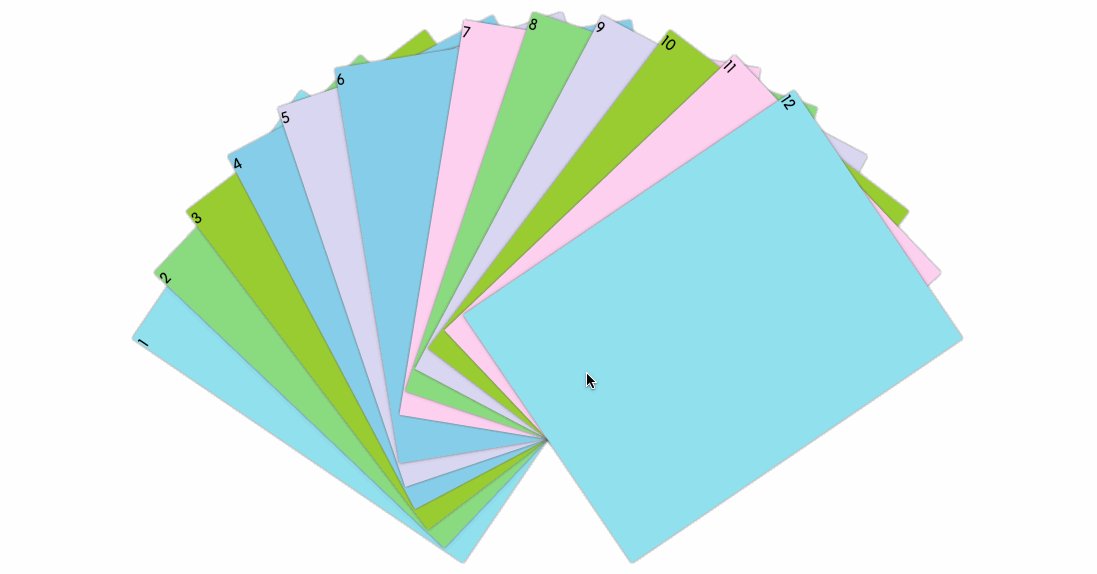
目標效果:
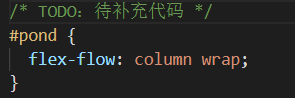
解題方式:給每個div設置transform: rotate();屬性即可。大致可參照下圖:
03 和手機相處的時光(10分)
題目簡要介紹:
初始效果:
目標:
解題方式:x坐標軸和y坐標軸欄位交換一下,然後改下欄位下的屬性就行。修改後如下圖所示:
04 燈的顏色變化(10分)
題目簡要介紹:
初始效果:
目標:
目標效果:
解題方式:通過js修改display屬性控制顯示和隱藏,然後設個延時器即可。如下圖所示:
05 冬奧大抽獎(15分)
題目簡要介紹:
初始效果:
目標:
目標效果:
解題方式:使用jQuery的addClass和removeClass即可,抽獎結束後設置一下text(),如下圖所示:
06 藍橋知識網(15分)
題目簡要介紹:
初始效果:無,本題目標是復刻一個靜態頁面。
目標:
目標效果:
解題方式:這題是復刻靜態頁面,不需多說,設置好版心區,然後分別設置網頁的top區、middle區和bottom區,往對應區添加東西就行。
07 佈局切換(20分)
題目簡要介紹:
初始效果:
目標:
目標效果:
解題方式:這題開始和vue相關,只需要在mounted下請求一下goodsList數據,然後給大圖圖標和列表圖標綁定一下onclick方法就行。(本來vue不建議直接操縱DOM元素,不過我還是這麼做了)如下圖所示:
08 購物車(20分)
題目簡要介紹:
初始問題:
目標: