1、首先引用Less 有npm安裝、cdn引用、或者下載Less.js本地引用,我採用的是第三種方法 less.js引用: 下載地址:https://github.com/less/less.js/tree/master/dist <script src="./js/less.js" type="t ...
1、首先引用Less
有npm安裝、cdn引用、或者下載Less.js本地引用,我採用的是第三種方法
less.js引用:
下載地址:https://github.com/less/less.js/tree/master/dist
<script src="./js/less.js" type="text/javascript"></script>
cdn引用:
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
login.less引用(該文件代碼貼下麵啦)
<link rel="stylesheet/less" type="text/css" href="css/login.less">
2、Html佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理員登錄</title>
<link rel="stylesheet/less" type="text/css" href="css/login.less">
</head>
<body>
<!--登錄表單父級盒子--開始-->
<div class="form-container">
<!--登錄表單--開始-->
<form class="form-main">
<!--表單名-->
<div class="form-item form-title">
管理員登錄
</div>
<!--表單組件-->
<div class="form-item">
<!--用戶名輸入框-->
<input type="text" name="username" id="username" class="form-input" placeholder="用戶名">
</div>
<div class="form-item">
<!--用戶名密碼輸入框-->
<input type="password" name="password" id="password" class="form-input" placeholder="用戶名密碼">
</div>
<div class="form-item">
<!--登錄按鈕-->
<input type="submit" value="登 錄" class="form-btn">
</div>
<div class="form-item form-forget">
<!--忘記密碼-->
<a href="#">忘記密碼?</a>
</div>
</form>
<!--登錄表單--結束-->
</div>
<!--表單父級盒子--結束-->
<script src="./js/less.js" type="text/javascript"></script>
</body>
</html>
3、樣式login.less
//定義變數
@formWidth: 400px; //表單寬度 @formHeight: 300px; //表單高度 @inputWidth: 300px; //輸入框寬度 @transition: 1.5s; //動畫響應時間 @inputBottomBorder: 1px solid; //邊框樣式 @lineHeight: 52px; //行高 @focusColor: darkgreen; //聚焦顏色 @defaultColor: #ccc; //預設顏色 @fontFamily: "幼圓"; //字體樣式 @fontSize: 16px; //字體大小
//代碼部分 body{ padding-top: 6%; //頂部距離 } .form-container{ margin: 0 auto; //水平居中 padding: 50px; //內邊距 .form-main(); //混合 transition: @transition; //延遲載入動畫 } .form-container:hover{ //滑鼠移動至該區域觸發 box-shadow: 0px 0px 15px @defaultColor; //盒陰影 } .form-main{ width: @formWidth; //寬,變數 height: @formHeight; //高 text-align: center; //文本居中 .form-input{ //嵌套 width: @formWidth - 5px; line-height: @lineHeight - 10px; font-size: @fontSize; border: none; //去除原邊框樣式,變成底部橫線樣式,有點像app的登錄界面輸入框樣式 border-bottom: @inputBottomBorder @defaultColor; outline: none; //輪廓 transition: @transition - 0.5s; } .form-input:focus{ font-size: @fontSize + 5px; } .form-input::-webkit-input-placeholder{ font-size: @fontSize - 1px; color: @defaultColor; } .form-input::-webkit-input-placeholder:hover{ font-size: @fontSize - 5px; } .form-btn{ width: @formWidth; line-height: @lineHeight - 10px; margin-top: @lineHeight - 10px; background: @focusColor; transition: @transition - 0.5s; font-weight: bold; border: none; border-radius: 2px; //按鈕邊緣圓滑 color: white; cursor: pointer; //滑鼠移至按鈕改變滑鼠樣式 } } .form-btn:hover{ background: darkseagreen; } .form-item{ line-height: @lineHeight; } .form-title{ margin-bottom: @lineHeight - 40px; font-size: @fontSize + 20px; font-family: @fontFamily; color: @focusColor; } .form-forget{ //忘記密碼樣式 margin-top: @lineHeight - 40px; color: @focusColor; text-align: right; border: none; a{ text-align: right; text-decoration: none; color: @focusColor; font-size: @fontSize - 4px; } } input[type="text"]:focus, //輸入框聚焦樣式 input[type="password"]:focus { border-bottom: @inputBottomBorder @focusColor; }
其實這裡用css也可以實現,主要想入門less,所以使用一點less簡單的語法。
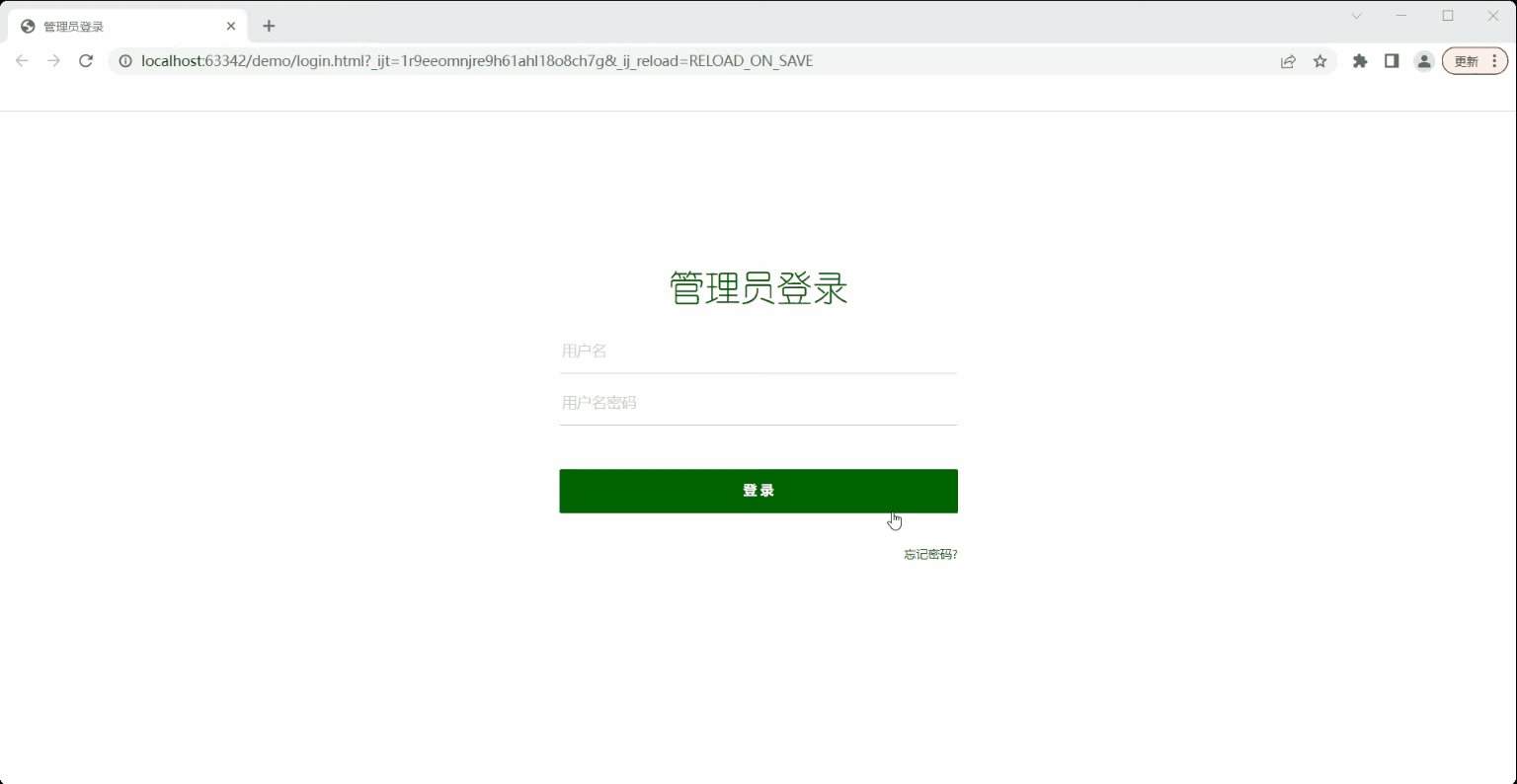
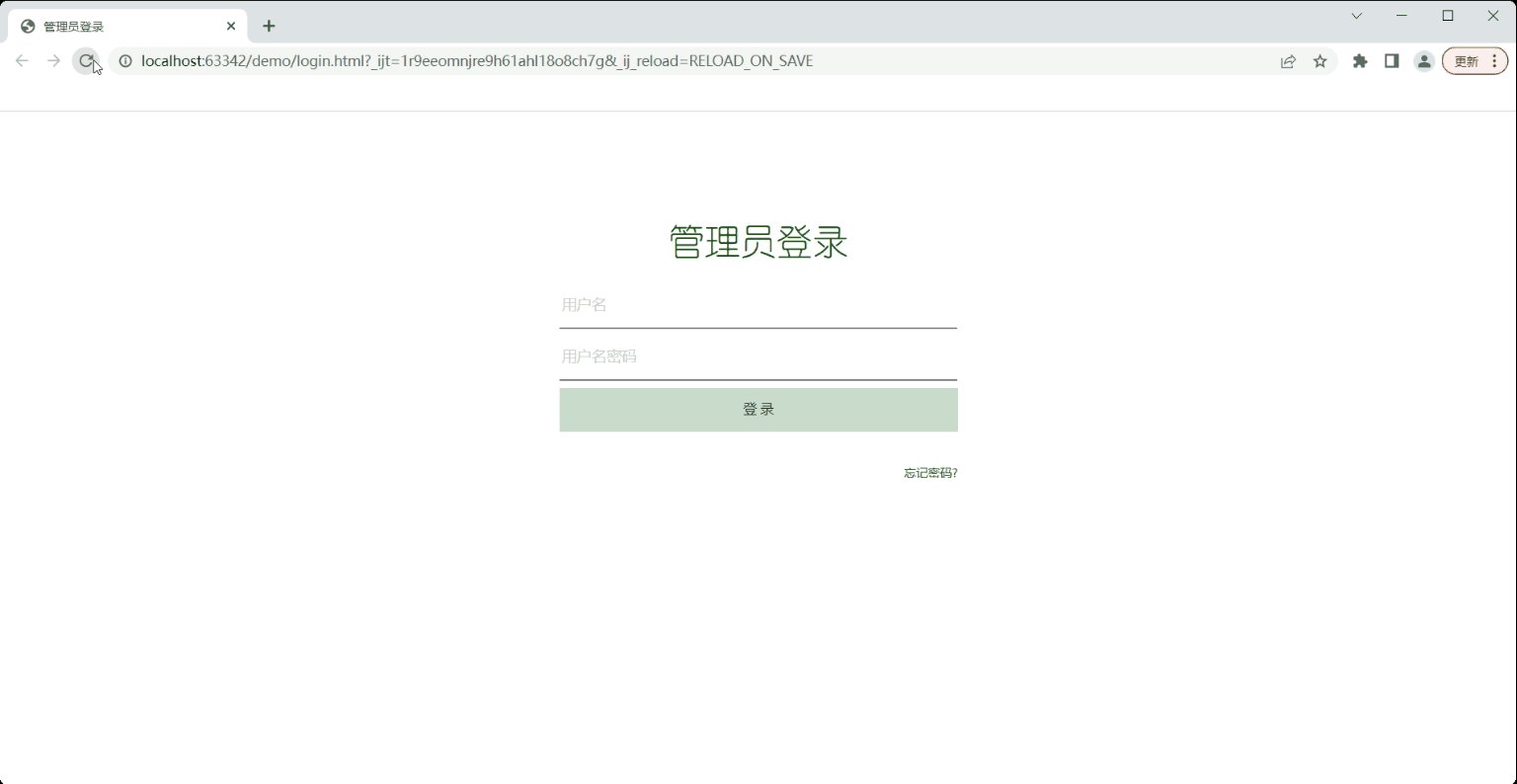
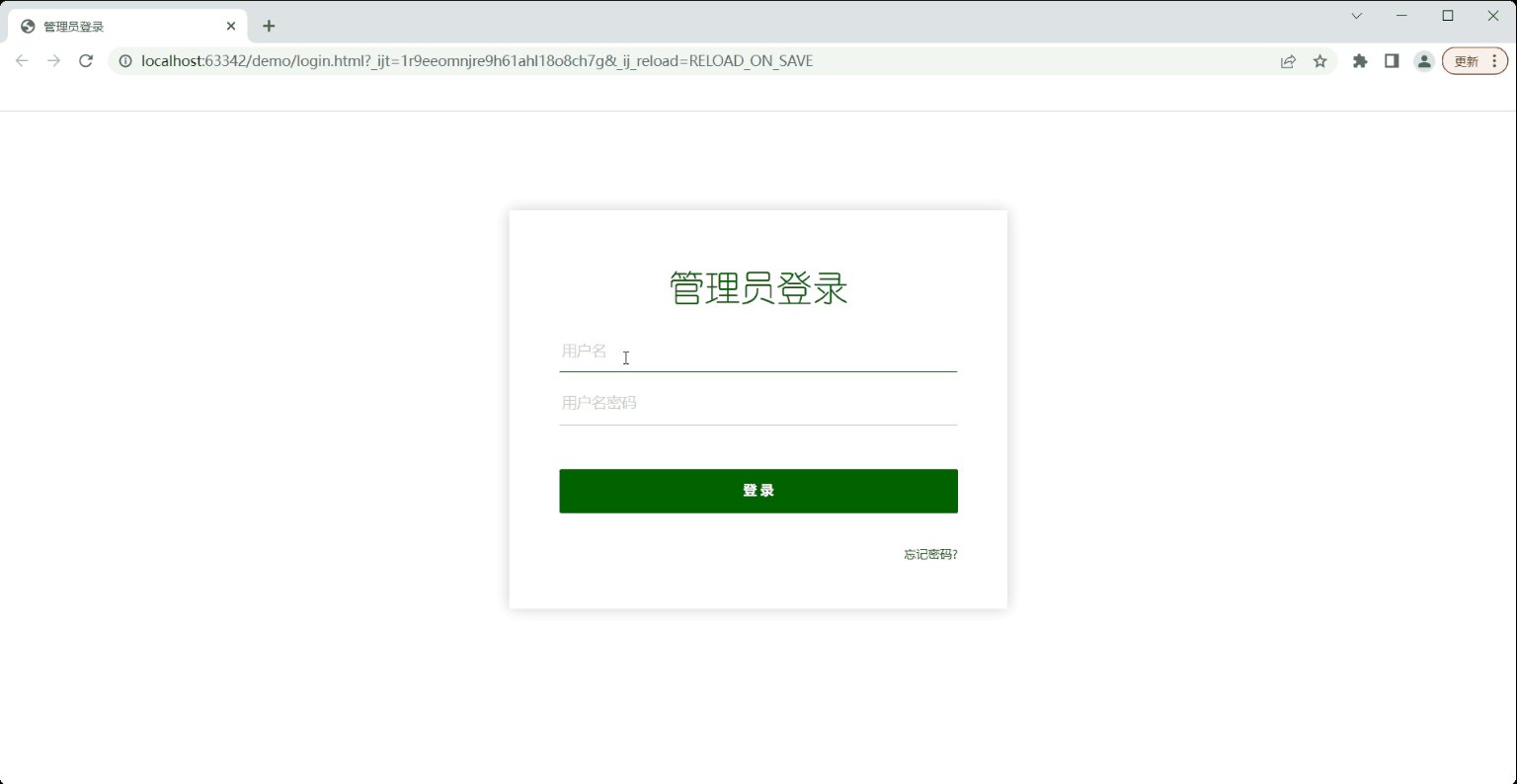
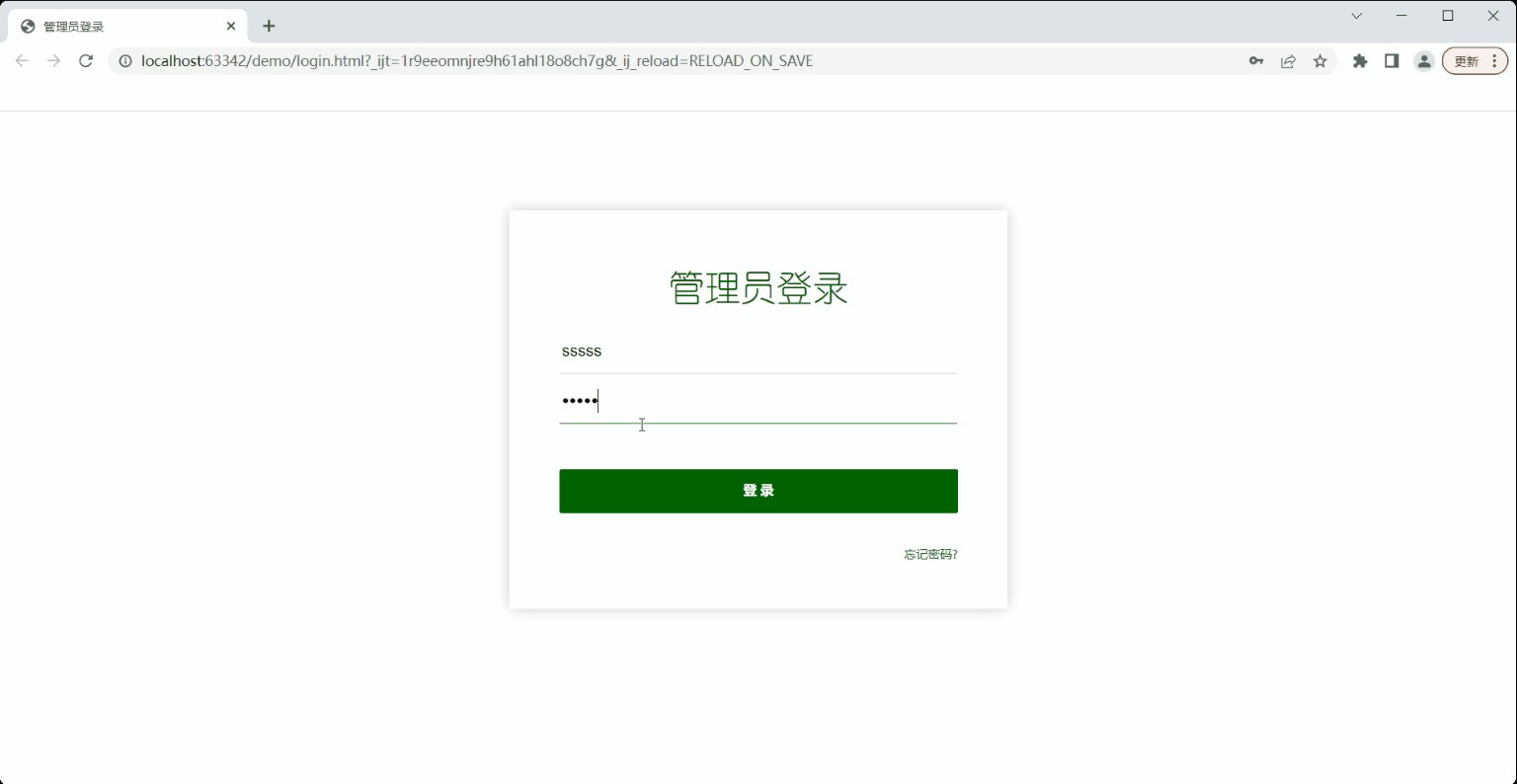
4、效果展示

總結:less的初步使用
優點:可以減少重覆代碼的工作量,讓代碼之間的邏輯性更強、層次關係更清楚。
缺點:相比CSS,頁面載入會變慢,因為此過程中需要將less轉化為css文件。



