作者:騰訊有數 - TabPan Taro 引入了騰訊有數的微信小程式無痕埋點能力,為 Taro 的開發者提供真·零開發的 8 大無痕埋點能力以及自定義埋點能力,包含小程式啟動、顯示、隱藏、頁面瀏覽、頁面離開、分享、下拉刷新、上拉觸底等八大自動化埋點能力以及搜索、商品歸因等定製化埋點,以及經營分析、 ...
作者:騰訊有數 - TabPan
Taro 引入了騰訊有數的微信小程式無痕埋點能力,為 Taro 的開發者提供真·零開發的 8 大無痕埋點能力以及自定義埋點能力,包含小程式啟動、顯示、隱藏、頁面瀏覽、頁面離開、分享、下拉刷新、上拉觸底等八大自動化埋點能力以及搜索、商品歸因等定製化埋點,以及經營分析、直播分析、導購分析等能力,讓你的小程式可以基於微信生態,串聯全場景多觸點,實現全域經營洞察。
隨著人口紅利的結束,用戶增長面臨瓶頸期,如何尋找新的增長點成為企業發展面臨的問題。微信作為國內社交巨頭,擁有巨大流量,同時天然的社交屬性為商業變現提供了良好的生態環境。小程式作為微信生態中變現的戰略重點,潛力巨大。據最新數據顯示,小程式日活躍用戶超過 4 億,累計創造 8000 億交易額,越來越多的企業與團隊投入到小程式開發的隊伍中。
開發小程式的團隊雖多,但實際效果卻各不相同。如何讓開發出來但小程式實現快速增長,發揮社交規模效應,成為每個開發者都需要關註的問題。
騰訊有數作為騰訊官方推出的微信生態內數據分析與數據應用的平臺,可以為開發者提供流量數據監測、渠道評估、用戶洞察、經營診斷、精準營銷等能力,指導運營決策。
目前,Taro 與騰訊有數已達成官方合作,Taro 的開發者可通過零開發的 無痕埋點能力以及自定義埋點能力,串聯微信內全場景多觸點,實現全域數據洞察。
一鍵安裝,實現真·零開發埋點
為了讓開發者更簡單的接入體驗無痕埋點能力,騰訊有數聯合 Taro 從多個角度思考,打破邊界,從 Taro 命令行、Taro 模板、有數小程式 SDK、數據流轉鏈路多個角度優化,調整了 11 個縱向數據流轉鏈路、打通數據接入 4 個階段,13 個環節,將數據接入體驗從 3-5 天縮短至 10 分鐘。最後呈現給開發者零開發、零配置的從 0 到 1 的數據埋點體驗。
騰訊有數 & Taro 合作開發的微信小程式模板,可以快速的通過命令行一鍵安裝,無需任何開發即可擁有小程式啟動、顯示、隱藏、頁面瀏覽、頁面離開、分享、下拉刷新、上拉觸底等八大自動化埋點能力。對於現存小程式,騰訊有數&Taro 也提供了可以自動化分析、引入 SDK 的插件,可以實現零開發引入 SDK,讓小程式開發者從繁瑣的埋點開發中解脫出來,直接引入基礎埋點功能。

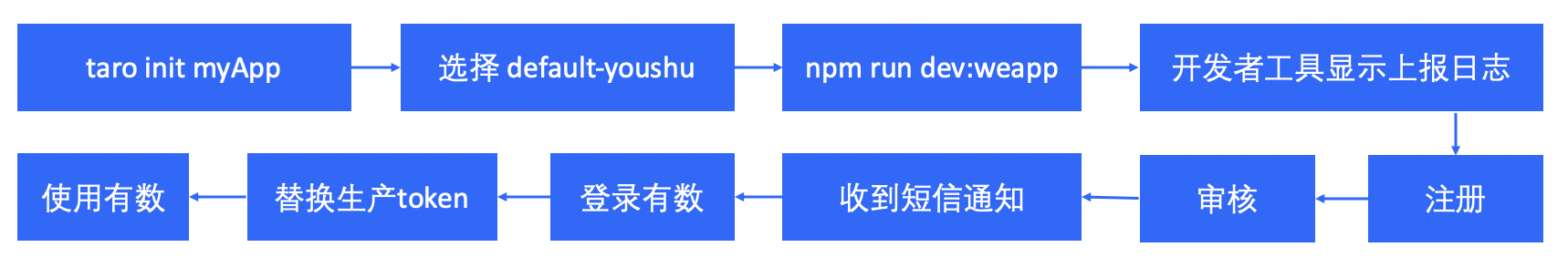
流程示意圖
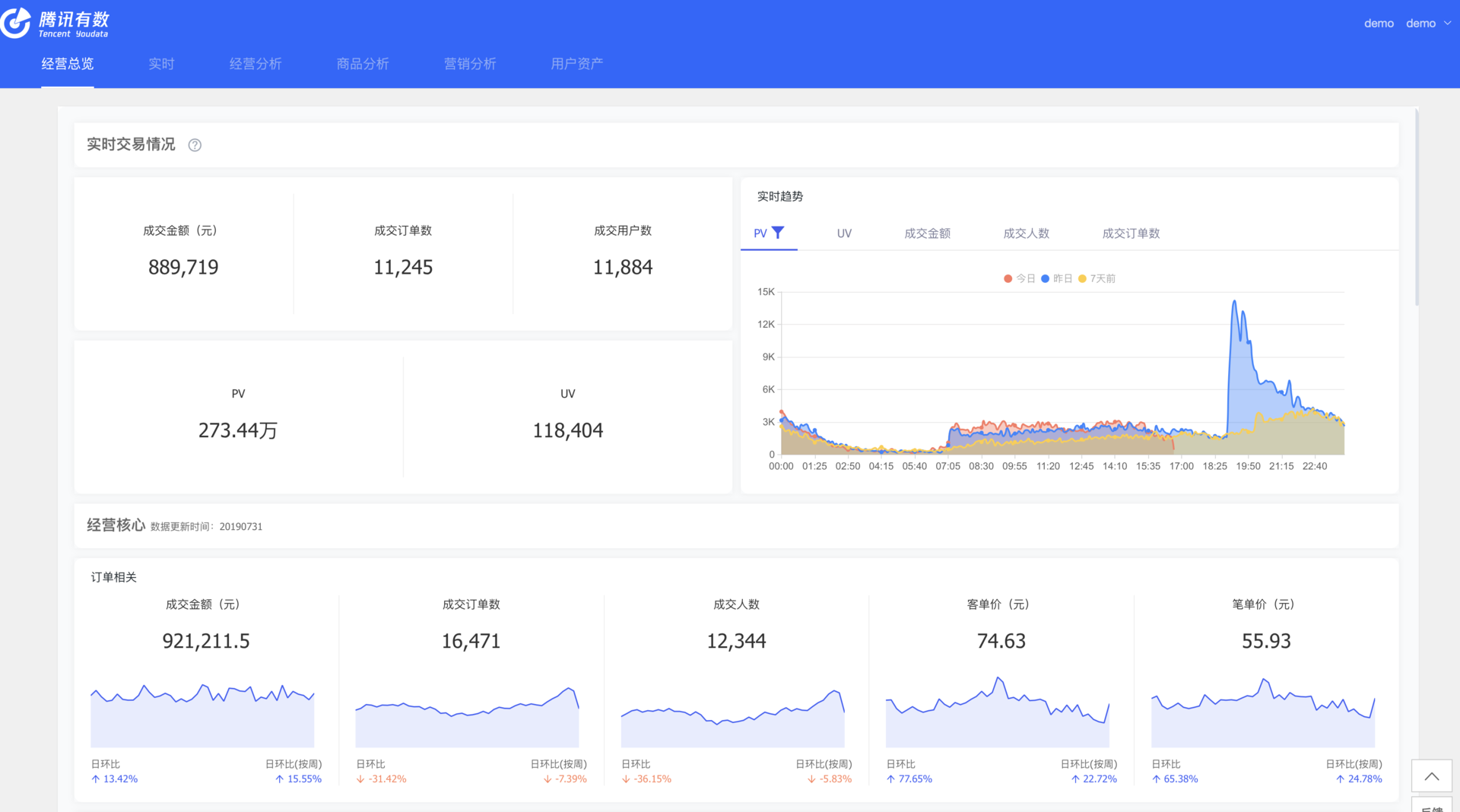
Taro*有數,助力全域數據分析
接入有數後,開發者可以在平臺中查看流量指標、渠道來源、用戶趨勢、人群畫像、公眾號直播等數據維度,瞭解當前小程式運營狀況,實現數據驅動增長。

同時,除了基礎經營指標外,有數還提供商品分析與推薦、精準營銷、人群推薦等高階能力,如有需要也可聯繫 [email protected] 進行申請。
如何使用
1、新建小程式快速體驗指南
需要升級 Taro 到 2.x 或 3.x
taro init myApp- 選擇
default-youshu模板 npm run dev:weapp- 微信小程式開發者工具控制台即可看到 8 大行為日誌上報
- 訪問 https://docs.qq.com/form/fill/DUkZHalR0RUJCVkVj#/fill 申請有數數據查看許可權
通過上述流程已經讓你的微信小程式擁有了 8 大用戶行為埋點的體驗能力,體驗完成後,只需要更換有數的 Token 和微信小程式 appid,即可擁有有數的正式版功能。正式賬號獲取路徑: https://docs.qq.com/form/fill/DUkZHalR0RUJCVkVj#/fill
2、現存小程式的有數 SDK 接入
1. 安裝
- 通過 npm 安裝 SDK
npm i sr-sdk-wxapp - 在 app.jsx 中通過 import 引入 SDK
import sr from 'sr-sdk-wxapp'
2. 添加可信功能變數名稱
登錄微信公眾平臺,進入<開發><開發設置><伺服器功能變數名稱>,將 https://zhls.qq.com 添加為 request 合法功能變數名稱。
在開發環境中還有 SDK 版本檢查,所以會提示
https://sr-home-1257214331.cos.ap-guangzhou.myqcloud.com 不在以下 request 合法功能變數名稱列表中, 可以通過設置不校驗功能變數名稱來處理。
3. init 初始化
init(options: object)
配置介面,用來調整 SDK 的基礎機制。應該在App()調用之前調用。
首次調用初始化 SDK,再次調用覆蓋之前傳入的配置,可多次調用。
| 名稱 | 類型 | 必填 | 描述 |
|---|---|---|---|
| appid | string | Y | 微信小程式 appId |
| token | string | Y | 通過接入申請後,有數提供的憑證字元串 |
| usePlugin | bool | 是否使用了小程式插件,預設是:false | |
| debug | bool | 是否列印日誌,預設是:false | |
| openSdkShareDepth | bool | 是否打開分享鏈路記錄功能,預設值為 false,打開後,將記錄用戶分享鏈路 A->B->C->D | |
| serverUrl | string | 傳入自定義的後臺上報介面,若傳入則 token 將無意義, 預設是:’https://zhls.qq.com/api/report’ | |
| trackApp | bool | 是否開啟自動跟蹤 APP 的曝光事件(APP 相關預置事件,如 APP - onLuanch),預設是:true | |
| proxyPage | bool | 是否開啟自動代理 Page,預設是:false。SDK 負責上報頁面的 browse、leave、share 等事件可以使用 sr.page 代替 Page(sr.page(options)) | |
| autoStart | bool | 是否開啟自動開始上報,預設是:false,open_id 無法自動獲取,一般在 login 業務之後手動調用 sr.startReport 方法開啟上報 |
4. 示例
import sr from 'sr-sdk-wxapp'
sr.init({
/**
* 有數 - ka‘接入測試用’ 分配的 app_id,對應的業務介面人負責
*/
token: 'bi72fccc7184ef4xxx',
/**
* 微信小程式 appID,以 wx 開頭
*/
appid: 'wx195745e8e342bxxx',
/**
* 如果使用了小程式插件,需要設置為 true
*/
usePlugin: false,
/**
* 開啟列印調試信息, 預設 false
*/
debug: true,
/**
* 建議開啟-開啟自動代理 Page, 預設 false
* sdk 負責上報頁面的 browse、leave、share 等事件
* 可以使用 sr.page 代替 Page(sr.page(options))
* 元素事件跟蹤,需要配合 autoTrack: true
*/
proxyPage: true,
/**
* 建議開啟-開啟組件自動代理, 預設 false
* sdk 負責上報頁面的 browse、leave、share 等事件
*/
proxyComponent: true,
// 建議開啟-是否開啟頁面分享鏈路自動跟蹤
openSdkShareDepth: true,
// 建議開啟-元素事件跟蹤,自動上報元素事件,入 tap、change、longpress、confirm
autoTrack: true,
})
瞭解更多騰訊有數的無痕埋點SDK,支持微信原生小程式、Taro、mpvue、WePY、uni-app :https://mp.zhls.qq.com/youshu-docs/develop/sdk/Taro.html?from=taro
瞭解更多「Taro x 騰訊有數」的信息:https://taro-docs.jd.com/taro/docs/youshu
歡迎關註凹凸實驗室博客:aotu.io
或者關註凹凸實驗室公眾號(AOTULabs),不定時推送文章: