寫在前面 最近身邊有不少朋友想轉行去做前端開發,然後跑過來問我,向我瞭解前端崗位,以及給他們一些建議等等;他們有的還沒畢業,對於即將到來的社會毒打充滿著迷茫和不安,有的已經工作兩三年,突然覺得自己不合適當下這個份工作,想謀求一份別的職業。 選擇一份職業不在於這份職業可以給你帶來什麼,而是你可以因此成 ...
寫在前面
最近身邊有不少朋友想轉行去做前端開發,然後跑過來問我,向我瞭解前端崗位,以及給他們一些建議等等;他們有的還沒畢業,對於即將到來的社會毒打充滿著迷茫和不安,有的已經工作兩三年,突然覺得自己不合適當下這個份工作,想謀求一份別的職業。 選擇一份職業不在於這份職業可以給你帶來什麼,而是你可以因此成為什麼,這篇文章我會跟你聊聊關於前端的一些見解和「入坑」指南,希望可以給你的職業規劃多一份參考和建議。
本篇文章中,你將會收穫:
- 前端工程師崗位發展和分析
- 前端的發展前景和錢景
- 如何對自己當下的職業規劃做出選擇
- 前端學習路線的三個階梯
本篇文章適合以下人群
- 即將畢業的電腦專業應屆生
- 想要轉行前端開發的你
關於前端開發這個崗位
不少人對於前端開發充滿著各種誤解,覺得就是寫寫網頁 、切切圖的,沒什麼了不起;前幾年開始,市場上出現了一些可視化構建網頁的工具和平臺,可以一鍵發佈,直接生成網頁效果,有人就說,這樣的話,前端開發是不是要丟飯碗了?前端技術發展是不是到達瓶頸了?前端的崗位是不是快飽和了等等... 往往提出這些問題的人,大多數都是不瞭解前端工程師和前端開發的人。 首先不得不說,在過去的一段時間內,前端工程師當時還叫做「網頁設計師」,工作內容確實是寫一些 HTML 和 CSS 樣式,偶爾還打開 PS 切個圖,放到現在,如果只會這些技能肯定是找不到工作的;其次,真正的前端開發工程師也絕不是程式或者人工智慧可以替代的崗位,在過去的十年裡,前端技術發生了翻天覆地的變化,當年的「網頁設計師」們絕對想不到,前端還可以做後端的工作,還可以開發跨端 APP 和桌面應用,幾乎可以勝任大部分的開發崗位,「大前端」的時代就這樣來了。
前端崗位飽和了嗎?
不管別人怎麼說,我是完全不相信前端崗位在較長的一段時間內,會達到飽和的現象,不過可能會出現「前端」的定義上的轉變,就像從傳統的「網頁設計師」向「web前端工程師」式的轉變。 先不說別的,舉個例子:微信小程式 2019 年的活躍賬號數達 12.025 億,小程式開發一度成為最熱門的技術方向和前端崗位之一,而且做小程式的,可不只有微信一家;一個技術變革、一個新框架的出現、或者一個工具的發佈,都有可能帶動一批新的前端崗位出現。 前端崗位是剛需,自從前端崗位誕生開始,UI、後端的分工更為明確,UI 可以更專註的進行視覺設計,後端從前端中解放了出來,把經歷放到業務處理和數據操作上,提高了工作效率的同時,還降低了溝通成本。隨著對用戶體驗的不斷追求,前端的複雜度也不斷提高,總得來說,按照目前的市場來看,前端崗位的需求量不僅不會飽和,反而會不斷的提升。
「前景」和「錢景」
在我眼中的前端開發的前景,它的發展會更可能的細分領域和專業,會出現更多前端相關的專業領域,而且會慢慢的和後端融合,成為全棧。 談到薪資水平,目前的全國前端開發薪資水平差不多是 11k 左右,當然,這主要是一線城市帶動的;在一二線城市,本科應屆生的平均薪資可以達到 5-8k,1-3 年經驗的可以達到 10-18k 左右,3 年以上的,平均薪資可以達到 20k 以上。 前端開發的平均薪資水平在整個軟體開發專業方向來說,還是比較可觀的,技術水平越高,薪資也就越高,從各大平臺調查的結果,以及我身邊朋友的情況來看,薪資水平跟文憑的關係不是特別的大,專科畢業也一樣可以達到平均薪資水平。
如何對自己當下的職業規劃做出選擇
職業規劃這個東西太廣,我不好以任何形式的口吻教你些什麼,在這我只跟你聊聊我是怎麼做的,規劃一件事情其實沒別的,就是不斷的做出選擇罷了,而這最難的,就是當下的選擇,很多人不能很好的規劃自己的職業方向,不知道自己該乾什麼,其實都是糾結於自己當下要做出怎樣的選擇。 選擇的時候,有個非常不好的東西,叫作「猶豫」,選擇往往都是一開始看似有的是選擇,到最後不得不做出的唯一一個選擇。 向你推薦一個思維工具,叫做「終局思維」,就是通過你最終的一個目標,一步步的倒推,得到你當下的需要做出的選擇。比如你希望自己可以成為某一行業的大佬,那不難可以推斷出實現這個目標需要具備什麼能力、知識以及各方面的資源,然後對比現在,缺什麼,補什麼就是了;終局思維就是找到最終的那個燈塔,然後看看現在,調整方向,往燈塔慢慢航行而已。

到這你應該不難發現,這個思維工具適合所有做選擇猶豫時的場景,不管是對個人還是對企業的發展,這都是個非常好的工具:你只要想清楚了最終的一個目標,慢慢的倒推到現在,你一定可以做出當下的選擇。
如何更高效的學習前端
如果你已經做好了當程式員的準備,那也一定要做好終身學習的準備,並且是高效的學習;技術和框架發展迭代的非常快,往往你舊的還沒搞懂,新的就來了,持續不斷的高效學習、積累經驗是程式員的家常便飯。
保持代碼量
好計程車兵都是子彈喂出來的,程式員也同理,如果沒有足夠代碼量的積累,你將很難勝任開發的崗位,而在工作中的代碼量取決於項目,所以積累項目經驗也同樣重要。 對於即將畢業的學生來說,可以通過刷題的形式,保持每天都有一定的代碼量;你還可以通過搭建博客、網站等實際項目積累經驗,這在面試的時候可都是加分項。保持代碼量不僅可以提升你的代碼質量,還可以積累寫代碼的經驗,在遇到問題的時候,可以更快的定位到問題出現的原因和找到解決方案。
少看多動
通常一個新手上路,都會買相關的開發入門的書籍,或者網上找一些視頻案例,我不推薦這麼做,並不是這些東西不好,而是當你在看書或者看視頻的時候,很容易陷入一個誤區,就是示例的代碼看懂了,動手的時候全懵了,完全不知道怎麼寫。 如果學習編程只是看書或者看視頻,從不動手調試,不親手搭建環境,跟 Bug 爭個你死我活的話,那你永遠都在入門的路上,編程相關的書籍或者視頻只是學習過程中的工具,看懂了不代表你學會了,你學會了不代表實際開發的時候就沒有問題了。
切忌閉門造車
除非你有強於常人的自學能力,否則一定要切忌這種封閉式的學習,多逛技術社區,註重與他人的技術交流,多學習別人的代碼實現,遇到實在無法解決的問題,可以向他人請教。 如果條件允許,建議多參加一些線下技術交流活動或者開發者大會,這對你瞭解前沿技術、提升技術水平以及認識一些行業大佬都是非常不錯的途徑。
與其寫Demo,不如來真的
寫再多的示例代碼,都不如一次實際項目獲益的多,很多人會說除了公司上班之外,自己沒有什麼實際的項目可以開發了,這顯然不是一個很好的藉口。 示例代碼往往跟實際業務場景相差巨大,複雜程度就更不用說了,你永遠不知道在用戶操作的時候就發生什麼,你也不可能從代碼中預估到所有可能出現的 Bug。 親手開發一個自己的產品,然後將它發佈上線,服務一小批用戶,然後不斷的更新迭代,你總能發現這其中帶給你的價值,你可以和你的用戶來一次最直接的對話,你的代碼可以直接影響你的用戶。相比公司的項目,你的產品你說了算,按照自己的意願去實現一個東西,還有什麼比這更酷的事嗎
前端學習路線的三個階梯
前端開發是一個入門門檻低,但進階難度大的崗位,這裡將這條學習路線分為“基礎”、“進階”、“高階”三個階梯,如果你是從零入門前端開發,那麼這條路線或許對你有些幫助。
入門基礎:HTML+CSS+JS
學習 HTML(超文本標記語言)標簽,熟悉 HTML5 新特性,學會使用各種標簽呈現網頁內容,包括文字、圖像、音視頻、以及程式;在 web2.0 時代,你必須要學會使用 DIV +CSS 進行佈局,當然,光學會 HTML 是不夠的,它只提供網頁元素,確定網頁的骨架,要想網頁更好看,你需要學會使用 CSS(層疊樣式表)進行美化。 CSS3 是目前使用的樣式版本,它誕生於 2001 年,你需要學會使用 CSS 的各種樣式屬性,配合 HTML 標簽實現 UI 效果以及特效。 學習 JavaScript 可以讓你的網頁實現相關功能、交互以及業務邏輯,對於基礎,你需要學會:JS 數據類型、面向對象編程、基本的關鍵字、指令、函數的使用、JSON、Ajax 的使用、原生 DOM 的操作、事件捕獲、冒泡、代理、ES6 新特性等等。 學會了基礎,並不代表你可以從事前端了,學會基礎,還遠遠不夠,好的前端工程師都是項目喂出來的,如果你仔細閱讀過前端招聘的崗位要求,你會發現沒有任何一家公司是需要原生 JS 開發的,甚至幾年前大火的 JQuery 框架,現在也幾乎見不到了。
前端進階:前端工程化和三大框架
前端工程化的出現,徹底的改變了傳統開發模式,讓前端形成了一套開發體系和工作流,將開發流程、工具、技術棧等規範化和標準化,一方面是為了提高多人開發效率和降低開發成本,另一方面可以使前端獨立出來,擁有自己的一套軟體開發規範。 步入進階,你需要瞭解或者使用各種庫/框架、構建/管理工具、CSS/JS 模塊化開發等,對於開發者來說,這些尤為重要。前端工程化思想提倡模塊化和組件化,大概可以理解為將大型項目拆分成一個個模塊,每個模塊相互獨立、耦合性低、開發難度小,再加上多人開發開發基於 Git 進行版本管理,大大提升了開發效率。 你可能多少瞭解過前端三大框架——Vue、React 和 Angular,大部分的前端項目和衍生的框架都是基於這三個去搭建和開發的,例如小程式跨端框架 Uni-app(Vue)、Taro(React 和 Vue)等等,進階不要求三大框架都達到精通的地步,但需要瞭解,並且擅長使用其中的一個以上。

Angular 最早誕生於 2009 年,那時候還是叫 angularJS ,相對於當時盛行的 JQuery,它最大的特點是開發模式上的變革,例如借鑒了後端的開發模式——MVC、模塊化、依賴註入等,這個框架被廣泛用於 Google 的產品中。 對於初學者來說,Angular 是一個比較容易入門的框架,但深入後需要瞭解的概念很多,較難理解;其次,Angular 的文檔較少,遇到問題比較難通過文檔解決。 React 是 Facebook 在 2013 年發佈的,雖然起步比 Angular 晚,但是在一些特性和性能上遠遠勝於 Angular,例如支持 ES6 語法,採用函數式編程,雖然入門門檻較高,但是其靈活的開發方式受到了更多開發者的推崇;React 渲染速度快且相容性較好,甚至可以運行在 IE8 中。唯一的缺點是,它並不能算是一個完整的框架,需要藉助 ReactRouter 和 Flux 等才能構建一個完整的應用。 阿裡出品的 Ant Design 最早是支持 React,後來也陸續支持了 Vue 和 Angular,你可以從這些框架入手並學習 React。 Vue 是尤雨溪在 2014 年發佈的,是目前國內最受歡迎和最容易上手的前端框架,絕大部分的衍生框架和組件庫也是基於 Vue 編寫,它借鑒了 React 和 Angular 的特點並做了相關優化,既有像 Angular 的模版語法,也有 React 的組件化體系,並且擁有足夠完善的文檔體系,對於初學者,建議優先入門 Vue,學會了其中一種,你會發現另外兩個框架也不過如此。
通往高階:尋找屬於自己的發展道路
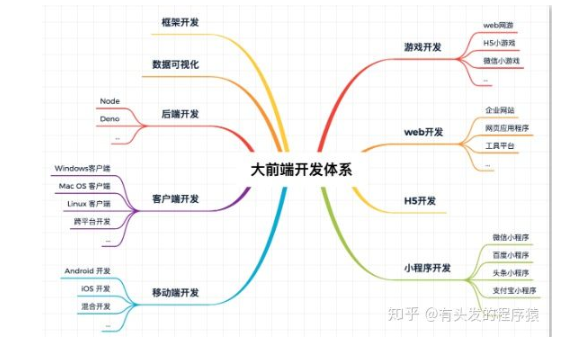
你會發現不僅僅是 Web 開發,前端還可以做很多東西,如下圖:

尋找適合自己的開發方向是每個前端工程師都應該思考的問題,前端技術發展到現在,一個全棧前端就可以完成整個產品各個端的開發工作,你可以開發一個屬於自己的產品,然後發佈上線,持續的更新迭代,慢慢的讓自己成為可以獨當一面的工程師;你也可以針對開發中某一處的不足,提供自己的解決方案並開源出去,例如寫一套屬於自己的組件庫等;你也可以往其它方向發展,人工智慧、數據可視化等都是不錯的選擇。
寫在最後
前端作為和用戶最近的一個職業,註重美觀和交互,更多的強調用戶體驗,我們會為了減少一丟丟的包體積而想辦法優化,也會為了提高幾百毫秒的載入速度而不斷嘗試。前端開發需要你有嚴謹和一絲不苟的態度,開發前做足準備,提交測試前充分自測,養成良好的編碼規範,必要的地方寫上註釋,降低代碼的維護成本。 寫代碼是個技術活,也是個藝術活,遇到問題優先考慮自我解決,養成獨立思考的和解決問題的能力,實在不行再向別人提問。同樣都是開發,這些都是你超越同行的必備能力。
小編也在前端混了有幾年,整理了一些學習資料,對web開發技術感興趣的同學
歡迎加入新建的Q群:603985993,不管你是小白還是大牛我都歡迎,希望大家誠心交流!
還有大牛整理的一套高效率學習路線和教程與您免費分享,與企業需求同步。
好友都在裡面學習交流,每天都會有大牛定時講解前端技術!



