學習JSX,先瞭解一下createElement 提到JSX,不可避免的就要提到createElement,當你看完本節,你會發現,奇怪的知識又增多了。ok,我們接著上一部分繼續講。這一次的準備工作是瞭解createElement。 從Vue編譯後的代碼看createElement 你是否看過寫的V ...
提到JSX,不可避免的就要提到createElement,當你看完本節,你會發現,奇怪的知識又增多了。ok,我們接著上一部分繼續講。這一次的準備工作是瞭解createElement。
從Vue編譯後的代碼看createElement
你是否看過寫的Vue代碼經過編譯之後的樣子,比如下麵這段代碼
<template> <div>我喜歡<span class="emphasize">前端</span></div> </template>
小編對這段代碼進行編譯之後,得到下麵這段代碼
function () { var e = this, // e._self._c 對應源碼裡面的createElement t = e._self._c; // 返回了一個 createElement('div',[]) return t("div", [ // e._v 對應源碼裡面的createTextVNode e._v("my"), t("span", { staticClass: "emphasize" }, [e._v("前端")]), ]); }
通過對上面的代碼進行分析,不難發現,Vue
那麼什麼是createElement
無論是Vue還是React,都存在createElement,而且作用基本一致。可能你對createElement不是很瞭解,函數名翻譯過來就是增加一個元素,但他的返回值你一定知道。createElement函數返回的值稱之為虛擬節點,即VNode,而由VNode扎堆組成的樹便是大名鼎鼎,面試必問的虛擬DOM。
createElement函數的參數,在這裡小編偷個懶抄一下Vue官方文檔
// @returns {VNode} createElement( // {String | Object | Function} // 一個 HTML 標簽名、組件選項對象,或者 // resolve 了上述任何一種的一個 async 函數。必填項。 'div', // {Object} // 一個與模板中 attribute 對應的數據對象。可選。 { // (詳情見下一節) }, // {String | Array} // 子級虛擬節點 (VNodes),由 `createElement()` 構建而成, // 也可以使用字元串來生成“文本虛擬節點”。可選。 [ '先寫一些文字', createElement('h1', '一則頭條'), createElement(MyComponent, { props: { someProp: 'foobar' } }) ] )
從上面可以看出createElement一共有三個參數,三個參數分別是
-
第一個參數是需要渲染的組件,可以是組件的標簽,比如
div;或者是一個組件對象,也就是你天天寫的export default {};亦或者可以是一個非同步函數。 -
第二個參數是這個組件的屬性,是一個對象,如果組件沒有參數,可以傳null(關於組件的屬性,下文將依次介紹)
-
第三個參數是這個組件的子組件,可以是一個字元串(textContent)或者一個由VNodes組成的數組
用createElement寫一個組件吧
表單示例
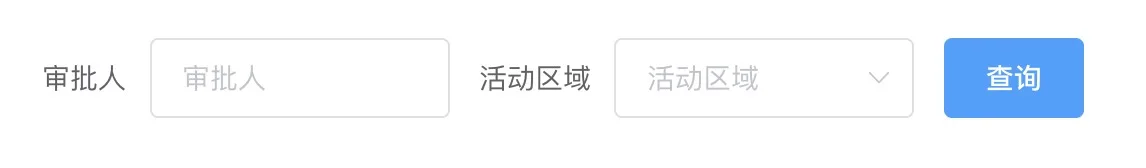
假設我們需要開發一個下麵這樣的表格(element-ui的)

用模板代碼去開發
如果我們用模板代碼去開發這個表單,那麼代碼大概就長這樣
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="審批人">
<el-input v-model="formInline.user" placeholder="審批人"></el-input>
</el-form-item>
<el-form-item label="活動區域">
<el-select v-model="formInline.region" placeholder="活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查詢</el-button>
</el-form-item>
</el-form>
用createElement去實現
如果我們直接將上面的代碼轉換為用createElement去實現,那麼代碼將會是這樣的
export default { methods: { $_handleChangeUser(value) { this.formInline.user = value } }, render(createElement) { return createElement( 'ElForm', { props: { inline: true, model: this.formInline }, staticClass: 'demo-form-inline' }, [ createElement( 'ElFormItem', { props: { label: '審批人' } }, [ createElement('ElInput', { props: { value: this.formInline.user }, attrs: { placeholder: '審批人' }, on: { input: this.$_handleChangeUser } }) ] ), createElement( 'ElFormItem', { props: { label: '活動區域' } }, [ createElement( 'ElSelect', { props: { value: this.formInline.region, placeholder: '活動區域' } }, [ createElement('ElOption', { props: { label: '區域一', value: 'shanghai' } }), createElement('ElOption', { props: { label: '區域二', value: 'beijing' } }) ] ) ] ), createElement('ElFormItem', null, [ createElement( 'ElButton', { props: { type: 'primary' }, on: { click: this.$_handleSubmit } }, '查詢' ) ]) ] ) } }
看到上面的代碼,你可能會驚呼,代碼好多啊,好痛苦,想當年發明JSX的人剛開始天天也是寫createElement,寫的直掉頭髮,太痛苦了,然後就使勁撓頭,當額頭鋥光發亮的時候,終於想到了一種新的語法,就是JSX。從此之後,頭髮呼呼的又長回來了。
看到上面代碼,你會發現有一個render函數,這個函數叫做渲染函數,相當於通過createElement或JSX去實現功能的主入口方法。而且你熟悉的v-model也沒見了,而是用value + input代替了。
ok,這一部分先寫到這裡,下一篇文章寫下一部分:是時候使用JSX代替createElement了。喜歡的朋友可以繼續看哦,我更新非常快哦。也會一直出優秀的文章給大家分享。



