當你在瀏覽器輸入網址之後會發生什麼 最直觀的感受當然是跳轉到網址所指向的頁面啦,但在網路比較卡的時候,你可能註意到過,瀏覽器的左下角通常會有一些等待什麼什麼請求之類的小字。這時候,一個問題讓你搜索到了這篇博文,我輸入網址之後,瀏覽器到底幹了什麼?更要命的是,我想知道互聯網到底是如何把每個人連接起來的 ...
當你在瀏覽器輸入網址之後會發生什麼
最直觀的感受當然是跳轉到網址所指向的頁面啦,但在網路比較卡的時候,你可能註意到過,瀏覽器的左下角通常會有一些等待什麼什麼請求之類的小字。這時候,一個問題讓你搜索到了這篇博文,我輸入網址之後,瀏覽器到底幹了什麼?更要命的是,我想知道互聯網到底是如何把每個人連接起來的?
我們先來認識一下你的瀏覽器,雖然大多數時間你都在使用它愉快的網上衝浪。可能在你的印象里,這個玩意兒就是只能開開網頁,看看視頻,功能強大,但略顯單一。現在,隨便找個PDF文件然後打開,你的預設方式應該是你心愛的瀏覽器。如果不是,可以右鍵選擇打開方式,再用瀏覽器打開。
應該都能打開吧?這麼一說,好像我們從來沒註意過這家伙居然還有別的用處。為什麼潛意思里覺得它就是看看網頁呢?這裡要更新一下名詞,實際上我們輸入的網址,更準確的叫法應該是URL。
URL: Uniform Resource Locator,統一資源定位符。詞聽起來有點繞口,你可以看看現在打開PDF標簽頁的地址欄,看看它的開頭是不是跟網址不一樣
URL有各種各樣的寫法“http:”、“https:"、“ftp:”、“file:”、“mailto:”,開頭部分表示了瀏覽器應當採取的訪問方式。那麼輸入網址之後,首先發生了什麼事就呼之欲出了。
瀏覽器先得解析URL
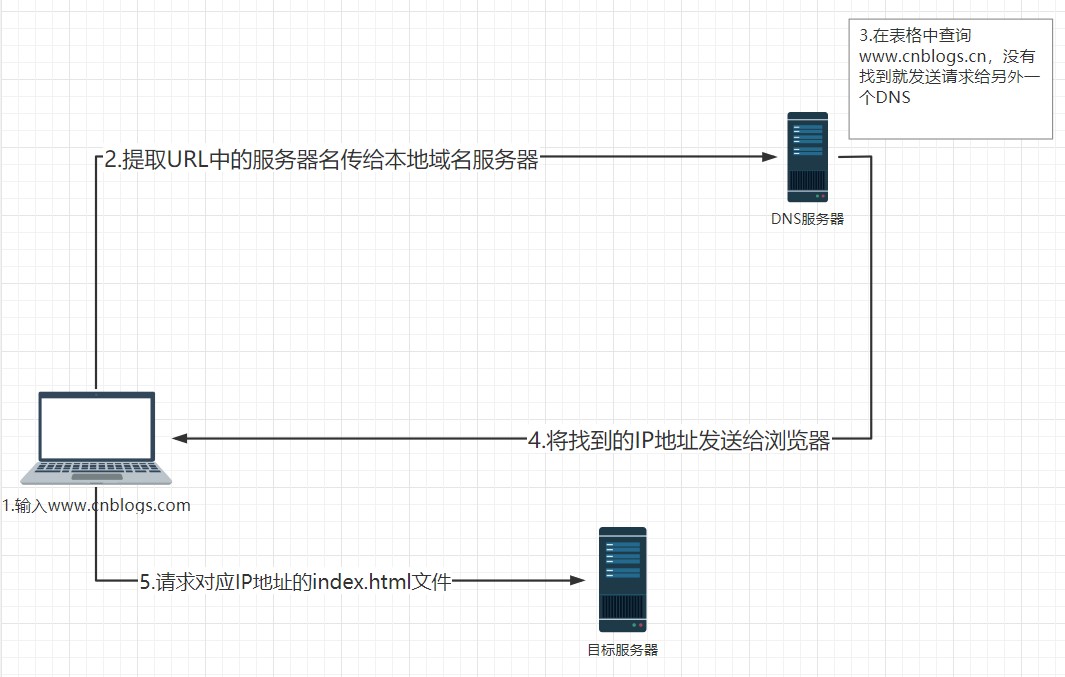
比如我們要訪問博客園的首頁,那麼應該在地址欄輸入https://www.cnblogs.com。瀏覽器看到URL的開頭是https,就會明白這是一個web請求,後面的www.cnblogs.com指的是Web伺服器功能變數名稱。
功能變數名稱可以看成是IP地址的別名,你可以在搜索引擎里輸入IP,你會看到一連串的數字。沒有人會希望上個網還要先拿小本本把經常用到的IP地址記下來,再說,輸入這一連串的數字也很麻煩,一不小心就輸錯了。所以我們使用功能變數名稱來代替IP地址,幫助記憶。
IP地址:你可以類比於現實中的住房地址,網際網路上的電腦也擁有一個惟一標識符來區別它的網上鄰居(其他的電腦)。
APP支持IPv6網路是怎麼回事?你可能在APP啟動界面的底部看到過這行小字,實際上IPv6之前是IPv4(互聯網通信協議第四版),就是一個給大家分配地址的協議,在這個版本里IP用32位的整數表示。32位?看起來很長的樣子,然而2011年的時候,IANA就宣佈IPv4地址43億IP地址已經分配完畢。
後續的IPv6可謂是超級加強版,32位擴展到了128位意味著能給地球上每一粒沙子編號,他能分配大約3.4×10^38個IP地址!
向DNS查詢Web伺服器的IP地址
功能變數名稱對應著IP地址,那麼如何才能知道這個功能變數名稱對應的IP地址是什麼呢?自然是得問拿小本本記下這些東西的人啦。
DNS : 一個可以將功能變數名稱和IP地址相互映射的一個分散式資料庫,能夠使人更方便的訪問互聯網,而不用去記住能夠被機器直接讀取的IP數串。
只用一臺DNS伺服器去存儲數不勝數的IP地址是不可能的,所以在分散保存的情況下,一臺DNS是如何處理它查詢不到的功能變數名稱信息呢?
實際上,如同功能變數名稱一樣,DNS也是分級的。功能變數名稱的最左邊部分表示機器名字,它隨後的部分則是該電腦所屬的組織,可能還會有子組織。最右邊則代表頂級功能變數名稱,指定該電腦所屬組織的類型。大部分的頂級域都被用於美國的公司和組織,其他國家的電腦一般是用國家的特有頂級域,比如cn(中國)。
| 頂級域 | 主要應用 |
|---|---|
| edu | 教育機構 |
| com | 商業公司 |
| org | 非盈利組織 |
| net | 網路供應商 |
| cn | 中國國家頂級功能變數名稱 |
負責管理下級域的DNS伺服器找不到該功能變數名稱對應的IP地址就會發送一個請求到它們的上級DNS伺服器中去尋找,然後上級DNS還找不到就到更上一級的DNS伺服器中,以此類推。最上一級叫做根域,根域伺服器的地址在配置DNS伺服器的時候就已經寫入其配置文件裡面了。
分配給根域DNS伺服器的IP地址在全世界僅有13個,很遺憾中國沒有。日本占據一個,其他的全是歐美。
雖然IP地址只有13個,但實際上伺服器的數量遠遠多於13個,因為根域DNS是使用多台伺服器對應一個IP地址的。

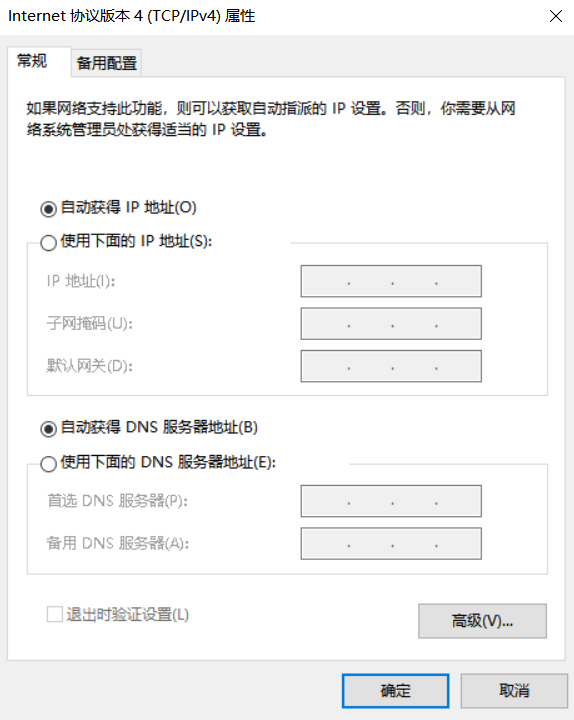
不知道你是否有過瀏覽器突然不能訪問網頁的經歷,更離譜的是QQ居然能用,就他瀏覽器不行。這是為什麼呢?多半是DNS伺服器地址的問題,在 控制面板\網路和 Internet\網路連接 右鍵屬性選擇IPv4 改成下圖一般就好了

為什麼QQ沒問題呢?因為QQ是直接通過IP連接的。
你訪問的其實是文件
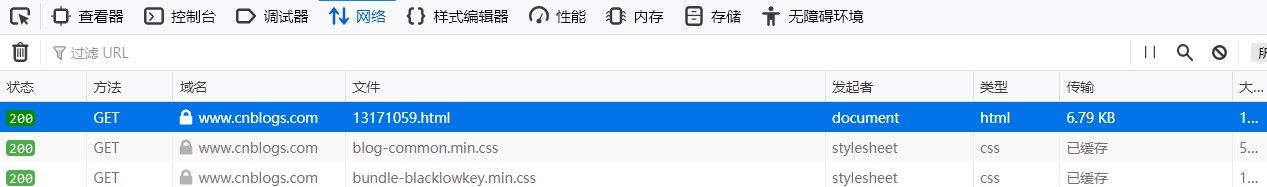
現在不如點開一下我首頁的第一篇博客吧,或者直接訪問https://www.cnblogs.com/AD-milk/p/13171059.html然後按下F12打開開發者模式,讓我們看看都有些什麼?

我們請求了一個html文件,1317...好像就是輸入的網址里的那個。這麼說的話,這一個一個斜桿好像確實是像文件路徑的結構!


但如果你訪問博客園的首頁,你會發現路徑名那裡只有一個/,這表示根目錄,好像並沒有指定文件呀。這種省略文件名的情況下,一般是預設訪問根目錄下的index.html或者default.html這樣的文件。
html:超文本標記語言,你可以簡單的認為是可以在文本中嵌入音頻,圖片和鏈接的語言
按理說我們只是請求了13171059.html這個文件,但從圖中來看我們好像請求了不止一個文件,這是為什麼?回想一下,你會有過因為網卡而導致載入的頁面只有文字的情況?這一般是因為網路問題,css文件以及圖片沒有被傳輸過來。瀏覽器在載入文件之前並不知道這裡還需要什麼圖片或者文件,只有載入之後才會繼續發送請求。

css文件是一種用來指定html樣式的文件。缺少了它頁面就沒有好看的風格了。
1 條請求消息中只能寫 1 個 URI。如果需要獲取多個文件,必須對每個文件單獨發送 1 條請求。
URI:Uniform Resource Identifier,統一資源標識符,URL是特殊的URI
眨眼間的旅途
你說的我都知道了,可你還是沒有回答我,互聯網到底是如何互聯的?
首先來考慮一個簡單的場景:兩臺電腦之間如何互相通訊?當然是接跟線把兩個都連上啦,那再來五台怎麼辦?往電腦上再打五個介面?這顯然不現實,我們可以讓集線器幫我們的忙。它具有多個埠,可以實現其內部所有網路設備的連通。不過集線器是個榆木腦袋,它唯一知道的事情就是:當某一個埠發出數據時,它就把這個數據複製到與其連接的其他埠,這樣所有連接到集線器的設備都可以獲得這個數據包。這跟個大喇叭一樣,太煩人了,說點悄悄話都不行。
之所以電纜不如光纖通信速率高,是因為電信號在提升通信速率的同時,其衰減率也會提高(信號在傳播過程中減弱),導致信號無法傳到目的地。相對地,光信號本來的衰減率就很低,提高通信速率也並不會提高衰減率。此外,光纖還不受電磁雜訊的影響,因此光纖能夠進行高速通信。
不是光信號本來就比電信號快啦!!!
為瞭解決廣播所帶來的安全問題,以及減少不必要的流量,我們可以換個聰明點的家伙:交換機。交換機比集線器智能的地方在於,它記下了與其相連的主機的物理地址MAC,他把這些存儲在地址表裡面。那麼現在,當數據報從一個埠發出時,它能根據數據報提供的目標MAC,直接將數據發往預期的目的埠。終於可以和喜歡的女同學說悄悄話了,呼~~。
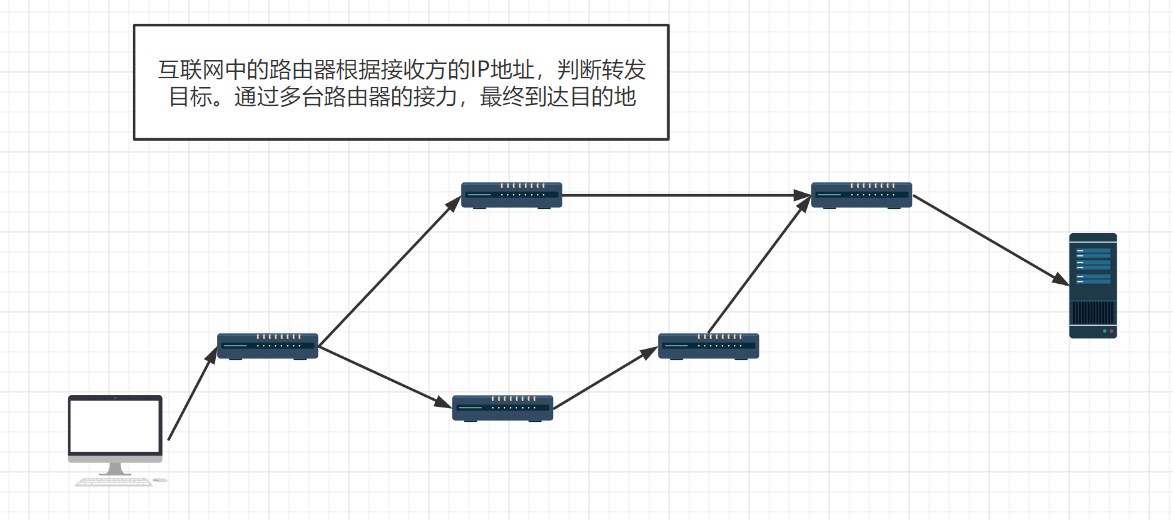
但集線器和交換機只能在區域網中交換信息,無法在外部網路交換。因為要在互聯網上通訊需要識別IP地址,顯然集線器和交換機沒有這個功能。所以我們需要用到路由器:它是一個能根據IP地址,將數據報從一個路由轉發到另外一個路由的設備。這意味著它具有過濾功能,但一個數據報達到該路由時,它會檢查這是否是發給自己的,如果不是的話就將它轉發給其他路由。所以它相當於一個網路的網關。
現在的路由器大多集成了三者的功能,成了“瑞士軍刀”。讓人想不到的是,儘管交換機比路由器簡單,但實際上路由器早於交換機問世。
現在從我們電腦發出的請求數據報就沿著電路,被多個路由器轉發,最後到達目的地。

至此,這眨眼間的漫長旅途迎來了終點。但其實網路通訊遠不止這些,這裡省去了很多東西,其中最重要的就是各式各樣的協議了。缺少協議會使得網路世界通訊困難,就好比現實生活中你覺得點頭表示OK,搖頭表示NO,但另外一個人卻持相反的認識,這時候你們倆的交流就會遇上大麻煩!
協議:定義了在兩個或多個通信實體之間交換的報文格式和順序,以及報文發送和接收一條報文或其他事件採取的動作


