1.小星星 設有如下的曲線參數方程: N=5 x = r*sin(nθ)*cos(θ) y = r*sin(nθ)*sin(θ) (0≤θ≤2π) 用迴圈依次取θ值為0~2π(每次增量為π/64),計算出X和Y,在canvas畫布中將坐標點(X,Y)用線連起來,可繪製出一個一個5瓣花卉圖案。 編寫如 ...
1.小星星
設有如下的曲線參數方程:
N=5
x = r*sin(nθ)*cos(θ)
y = r*sin(nθ)*sin(θ) (0≤θ≤2π)
用迴圈依次取θ值為0~2π(每次增量為π/64),計算出X和Y,在canvas畫布中將坐標點(X,Y)用線連起來,可繪製出一個一個5瓣花卉圖案。
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>小星星</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="blue";
context.lineWidth=2;
context.beginPath();
var r=120; // 下麵可進行修改的語句 (3)
var n=5; // 下麵可進行修改的語句 (3)
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/64)
{
b=r*Math.sin(n*theta); // 下麵可進行修改的語句 (3)
x=200+b*Math.cos(theta);
y=150+b*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖1所示的5瓣花卉圖案。

圖1 5瓣花卉圖案1
我們將上面程式中標識的語句1“var r=120;”修改為“var r=50;”,適當減小初始半徑,使得繪製的圖案不會超出畫布的範圍,在將標識的語句3“b=r*Math.sin(n*theta);”修改為“b=r*(1+Math.sin(n*theta)/2);”,則在畫布中繪製出如圖2所示的5瓣花卉圖案。

圖2 5瓣花卉圖案2
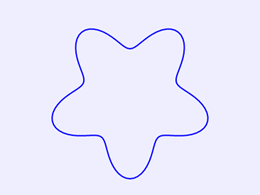
這個圖案比圖1中的圖案的感覺是中間向外擴展了,使得中心部位出現空白。再次修改語句3為“b=r*(2+Math.sin(n*theta)/2);”,以增大中間部分的空白,則在畫布中繪製出如圖3所示的圖案,像小星星嗎?

圖3 小星星圖案
上面程式中的n值也可修改,例如在上面繪製小星星圖案的程式中,將標識語句2
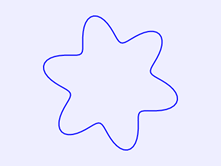
“var n=5;”修改為“var n=6;”,則在畫布中繪製出如圖4所示的圖案。像六角雪花圖案嗎?

圖4 六角雪花圖案
我們這樣想一想,若將n的值修改為一個實數(有小數部分)會這樣呢?例如,將
“var n=5;”修改為“n=5.05;”,則在畫布中繪製出如圖5所示的圖案。

圖5 未封閉的小星星圖案線
2.環帶
由圖5知,θ值取0~2π時,正好繪製一圈,由於n取非整數時,曲線不封閉,因此,若取θ值為0~10π,繪製5圈,可得到一個環帶圖案。為讀者引用和下麵講述方便,給出完整HTML文件內容如下。
<!DOCTYPE html>
<head>
<title>環帶</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var n=5.05;
k=10;
for (theta=0;theta<=k*Math.PI;theta+=Math.PI/120)
{
var r=110*(1+Math.cos(n*theta)/5);
var x =200+ r*Math.cos(theta);
var y =150+ r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在畫布中繪製的五角環帶,如圖6所示。

圖6 五角環帶
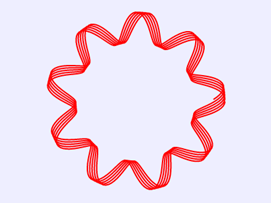
將上面程式中的n值由“n=5.05”修改為“n=9.05”,則在畫布中繪製出如圖7所示的環帶。

圖7 九角環帶
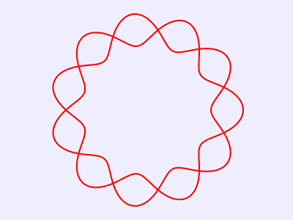
若將上面程式中的n值修改為9.2,且將k值修改為12,則在畫布中繪製出如圖8所示的圓環帶。

圖8 n值為9.2時的圓環
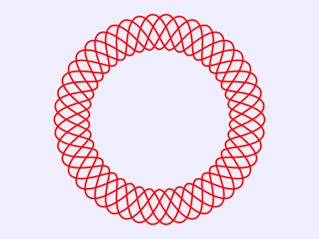
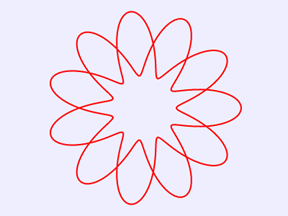
若將上面程式中的n值修改為5.5,且將k值修改為12,則在畫布中繪製出如圖9所示的圓環。

圖9 n值為5.5時的圓環
在繪製圖9的程式中,再將語句“var r=110*(1+Math.cos(n*theta)/5);”修改為
“var r=90*(1+Math.cos(n*theta)/2);”則在畫布中繪製出如圖10所示的圖案。

圖10 n值為5.5時的另一環狀圖案


