在HTML5 Canvas畫布中,我們可以根據曲線的方程繪製出曲線。例如,在笛卡爾坐標系中,圓的方程為: x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 編寫如下的HTML代碼。 <!DOCTYPE html> <head> <title>圓</title> <script type= ...
在HTML5 Canvas畫布中,我們可以根據曲線的方程繪製出曲線。例如,在笛卡爾坐標系中,圓的方程為:
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>圓</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=100;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*Math.cos(theta); // 圓的方程式
var y = r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中,繪製出一個圓心位於(150,150),半徑為100的圓。
若將HTML文件中的圓的方程改寫為:
var x = 100*Math.cos(theta); // 橢圓方程
var y = 75*Math.sin(theta);
則在瀏覽器視窗中繪製出一個橢圓。
下麵我們給出採用曲線方程繪製的各類曲線實例。
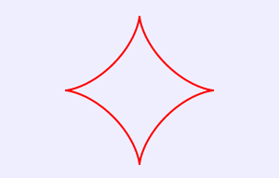
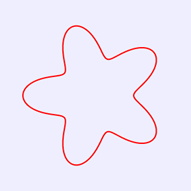
1.星形線
星形線的笛卡爾坐標方程式為:
x=r*cos(θ)^3
y=r*sin(θ)^3 (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>星形線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=80;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = r*Math.cos(a)*Math.cos(a)*Math.cos(a);
var y = r*Math.sin(a)*Math.sin(a)*Math.sin(a);
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出星形線,如圖1所示。

圖1 星形線
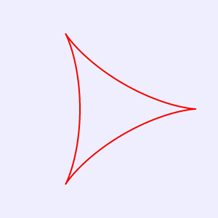
2.三尖瓣線
三尖瓣線的笛卡爾坐標方程式為:
x=r*[2*cos(θ)+ cos(2θ)]
y=r*[2*sin(θ)+ sin(2θ)] (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>三尖瓣線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=40;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = r*(2*Math.cos(a)+Math.cos(2*a));
var y = r*(2*Math.sin(a)-Math.sin(2*a));
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出三尖瓣線,如圖2所示。

圖2 三尖瓣線
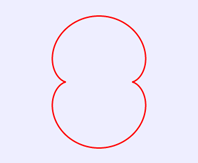
3.腎形線
腎形線的笛卡爾坐標方程式為:
x=r*[3*cos(θ)- cos(3θ)]
y=r*[3*sin(θ)- sin(3θ)] (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>腎形線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=25;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = 3*r*Math.cos(a) -r*Math.cos(3*a);
var y = 3*r*Math.sin(a) -r*Math.sin(3*a);
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出腎形線,如圖3所示。

圖3 腎形線
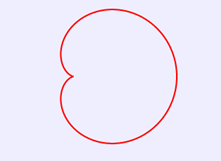
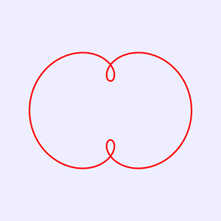
4.心臟線
心臟線的笛卡爾坐標方程式為:
r=b*(1+ cos(θ))
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>心臟線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(100,150);
var b=70;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=b*(1+Math.cos(theta));
var x = r*Math.cos(theta);
var y = r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出心臟線,如圖4所示。

圖4 心臟線
5.雙弧外擺線
雙弧外擺線的笛卡爾坐標方程式為:
x= 3*b*cos(θ)+ d*cos(3θ)]
y= 3*b*sin(θ)+ d*sin(3θ)] (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>雙弧外擺線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=25;
var d=35;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = 3*b*Math.cos(a) +d*Math.cos(3*a);
var y = 3*b*Math.sin(a) +d*Math.sin(3*a)
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出雙弧外擺線,如圖5所示。

圖5 雙弧外擺線
6.梅花曲線
梅花曲線的笛卡爾坐標方程式為:
r=10+(3*sin(θ*2.5))^2
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>梅花曲線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=120;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=10+9*Math.sin(2.5*theta)*Math.sin(2.5*theta);
var x = 6*r*Math.cos(theta);
var y = 6*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出梅花曲線,如圖6所示。

圖6 梅花曲線
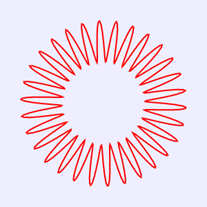
7.嚮日葵線
嚮日葵線的笛卡爾坐標方程式為:
b=30
r=b+b/3*sin(θ*b)
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>嚮日葵線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=30;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=b+b/3*Math.sin(b*theta);
var x = 3*r*Math.cos(theta);
var y = 3*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出嚮日葵線,如圖7所示。

圖7 嚮日葵線
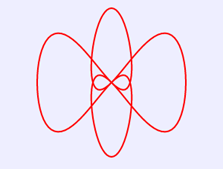
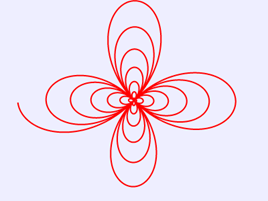
8.小蜜蜂形線
小蜜蜂形線的笛卡爾坐標方程式為:
x=r*[cos(θ)+ cos(3θ)]
y=r*[sin(θ)+ sin(5θ)] (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>小蜜蜂形線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=50;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*(Math.cos(theta)+Math.cos(3*theta));
var y = r*(Math.sin(theta)+Math.sin(5*theta));
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出小蜜蜂形線,如圖8所示。

圖8 小蜜蜂形線
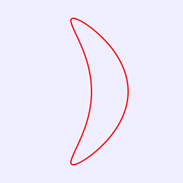
9.彎月
彎月的笛卡爾坐標方程式為:
x=r*[cos(θ)+ cos(2θ)]
y=r*4*sin(θ) (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>彎月</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=30;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*(Math.cos(theta)+Math.cos(2*theta));
var y = r*(Math.sin(theta)*4);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出彎月,如圖9所示。

圖9 彎月
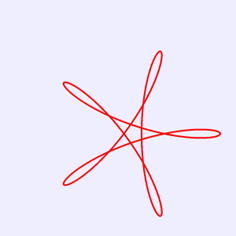
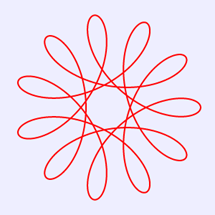
10.內五角星線
內五角星線的笛卡爾坐標方程式為:
b=10;
x = b*(2+5* cos(θ)+6* cos((10/6-1)* θ));
y = b*(2+5* sin(θ)-6* sin((10/6-1)* θ)); (0≤θ≤14π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>內五角星線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=10;
context.beginPath();
for (a=0;a<=14*Math.PI;a+=Math.PI/100)
{
var x = b*(2+5*Math.cos(a)+6*Math.cos((10/6-1)*a));
var y = b*(2+5*Math.sin(a)-6*Math.sin((10/6-1)*a));
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出內五角星線,如圖10所示。

圖10 內五角星線
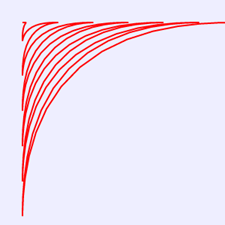
11.熱帶魚形線
熱帶魚形線的笛卡爾坐標方程式為:
x =( r* cos(3θ)^4)* θ;
y = ( r* sin(3θ)^4)* θ; (0≤θ≤2π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>熱帶魚形線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(30,30);
var r=45;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
x= (r*Math.cos(3*theta)*Math.cos(3*theta)*Math.cos(3*theta)*Math.cos(3*theta))*theta;
y= (r*Math.sin(3*theta)*Math.sin(3*theta)*Math.sin(3*theta)*Math.sin(3*theta))*theta;
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出熱帶魚形線,如圖11所示。

圖11 熱帶魚形線
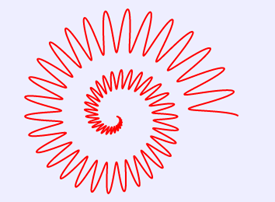
12.蝸軌線
蝸軌線的笛卡爾坐標方程式為:
r=cos(30*θ) *θ/2+2*θ
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤4π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>蝸軌線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
context.beginPath();
for (theta=0;theta<=4*Math.PI;theta+=Math.PI/720)
{
var r=Math.cos(30*theta)*theta*0.5+theta*2;
var x = 5*r*Math.cos(theta);
var y = 5*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出蝸軌線,如圖12所示。

圖12 蝸軌線
13.蝴蝶曲線
蝴蝶曲線的笛卡爾坐標方程式為:
r=(cos(2*θ) *θ/2+1) *θ
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤15π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>蝴蝶曲線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(200,150);
context.beginPath();
for (theta=0;theta<=15*Math.PI;theta+=Math.PI/180)
{
var r=(Math.cos(2*theta)*theta*0.5+1)*theta;
var x = 0.15*r*Math.cos(theta);
var y = 0.15*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出蝴蝶曲線,如圖13所示。

圖13 蝴蝶曲線
14.長短幅圓內旋輪線
長短幅圓內旋輪線的笛卡爾坐標方程式為:
x =(a-b)* cos(θ)+c* cos((a/b-1)*θ);
y =(a-b)* sin(θ) - c* sin((a/b-1)*θ); (0≤θ≤20π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>長短幅圓內旋輪線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var a=100;
var b=140;
var c=45;
context.beginPath();
for (theta=0;theta<=20*Math.PI;theta+=Math.PI/100)
{
var x = (a-b)*Math.cos(theta)+c*Math.cos((a/b-1)*theta);
var y = (a-b)*Math.sin(theta)-c*Math.sin((a/b-1)*theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出長短幅圓內旋輪線,如圖14所示。

圖14 長短幅圓內旋輪線
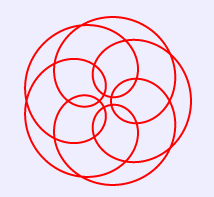
15.長短幅圓外旋輪線
長短幅圓外旋輪線的笛卡爾坐標方程式為:
x =(a+b)* cos(θ)+c* cos((a/b+1)*θ);
y =(a+b)* sin(θ) - c* sin((a/b+1)*θ); (0≤θ≤10π)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>長短幅圓外旋輪線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var a=50;
var b=30;
var c=50;
context.beginPath();
for (theta=0;theta<=10*Math.PI;theta+=Math.PI/100)
{
var x = (a+b)*Math.cos(theta)+c*Math.cos((a/b+1)*theta);
var y = (a+b)*Math.sin(theta)-c*Math.sin((a/b+1)*theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出長短幅圓外旋輪線,如圖15所示。

圖15 長短幅圓外旋輪線


