我用get向我的女神表白,可是她總是不理我,我絞盡腦汁,就是找不到原因,最後抱著試試的方法,就用post向女神表白,她馬上就同意了。我一直不明白這是為什麼? 有知道的可以評論下。還有,在這個前所未有的好日子,祝天下有情人今天都得加班。 我這個單身狗今天很閑(自由真舒服),就想改下之前的代碼,不改還好 ...
我用get向我的女神表白,可是她總是不理我,我絞盡腦汁,就是找不到原因,最後抱著試試的方法,就用post向女神表白,她馬上就同意了。我一直不明白這是為什麼?
有知道的可以評論下。還有,在這個前所未有的好日子,祝天下有情人今天都得加班。
我這個單身狗今天很閑(自由真舒服),就想改下之前的代碼,不改還好,一改出問題了,先上代碼:
function qrCodeNext(url,strHeader,canDom,imgDom){
var BASE;
var qrText = url,//要生成二維碼的信息,文本或URL
strFooter = '生成一個二維碼',//底部文字描述
picWidth = 20,//圖片額外寬
picHeight = 60,//圖片額外高
fontSize = 14;//描述文字大小
var qrcode=canDom.qrcode({
render: 'canvas',
text:qrText,
width:200,
height:190,
background: '#ffffff',
foreground: '#000000'
});
var canvas = canDom.find('canvas').get(0);
var img=new Image();
img.src=canvas.toDataURL('image/png');
img.onload=function(){
var w=img.width+20;
var h=img.height+40;
var ctx = canvas.getContext('2d');
canvas.width = w;
canvas.height = h;
//設置畫布背景
ctx.fillStyle = '#ffffff';
ctx.fillRect(0,0, canvas.width, canvas.height);
//設置文字樣式
ctx.fillStyle = '#000000';
ctx.font = 'bold 14px Arial';
ctx.textAlign = 'center';
//繪製頂部文字描述
ctx.fillText(strHeader,w/2,60/3); //文本 x坐標 y坐標
//繪製二維碼
ctx.drawImage(img,20/2,60/2); //向畫布是繪製圖片
var data=canvas.toDataURL('image/png',1);
BASE=data;
//顯示二維碼
canvas=null;
var imgCode=new Image();
imgCode.src=data;
imgDom.append(imgCode);
};
return BASE;
}
厲害的小伙伴應該都能看出來了,這是一段用qrCode生成帶文字二維碼的代碼,生成二維碼很順利,但是我今天就想能不能把生成的圖片的路徑return出去,問題就出在這了,我想著函數不能return那還叫函數嗎?對吧。可是,現實啪啪打臉。
我在qrCodeNext函數內聲明瞭一個變數BASE,然後在 img.onload中把canvas生成的圖片的路徑data賦給BASE,然後return出去,可是可是
這不是我忘了寫,這是空,這不但是空值,這更是大巴掌啊,呼呼的在抽我的臉。
這是為什麼呢?不廢話,開始找原因,
發現

我發現在qrCodeNext函數內列印的就已經是空了,這意味著什麼,意味著在img.onload中,data並沒有賦值給BASE,但是在img.onload中列印的BASE卻是有值的

現在我們要思考了,為什麼一個全局變數在函數內賦值成功了,外面確拿不到值呢?我想啊想,找啊找,阿哈,真相只有一個,那就是

看明白了沒,明白了沒。真是就是你在列印值或者return BASE的時候,img.onload還沒有執行完成,所以你是先return,後賦值,當然是空了啊。
那怎麼解決呢?哈哈,很簡單啊,
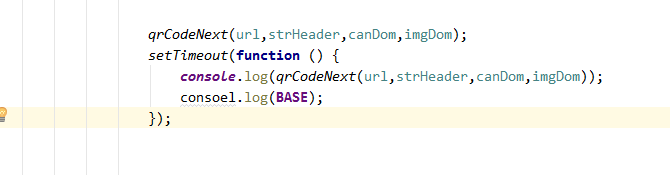
你只要延遲一下就好了啊

用setTimeout延遲一下就能取到值了,要先執行下qrCodeNext函數才能列印,你也可以把BASE改為全局變數,就不用return也一樣可以拿到值。
還有一種更新的解決方法,建議大家用這個,就是使用ES6的promise,有興趣的可以去看看教程
代碼:
function qrCodeNext1(url,strHeader,canDom,imgDom){ return new Promise(function (resolve,reject) { var qrText = url,//要生成二維碼的信息,文本或URL strFooter = '生成一個二維碼',//底部文字描述 picWidth = 20,//圖片額外寬 picHeight = 60,//圖片額外高 fontSize = 14;//描述文字大小 var qrcode=canDom.qrcode({ render: 'canvas', text:qrText, width:200, height:190, background: '#ffffff', foreground: '#000000' }); var canvas = canDom.find('canvas').get(0); var img=new Image(); img.src=canvas.toDataURL('image/png'); img.onload=function(){ var w=img.width+20; var h=img.height+40; var ctx = canvas.getContext('2d'); canvas.width = w; canvas.height = h; //設置畫布背景 ctx.fillStyle = '#ffffff'; ctx.fillRect(0,0, canvas.width, canvas.height); //設置文字樣式 ctx.fillStyle = '#000000'; ctx.font = 'bold 14px Arial'; ctx.textAlign = 'center'; //繪製頂部文字描述 ctx.fillText(strHeader,w/2,60/3); //文本 x坐標 y坐標 //繪製二維碼 ctx.drawImage(img,20/2,60/2); //向畫布是繪製圖片 var data=canvas.toDataURL('image/png',1); // console.log(BASE); //我是值 //顯示二維碼 canvas=null; // var imgCode=new Image(); //imgCode.src=data; // imgDom.append(imgCode); resolve(data) }; }); } //調用 qrCodeNext1(url,strHeader,canDom,imgDom).then(function (value) { console.log(value) //data值 });
不要嫉妒我的智慧哦☺



