1.創建github庫 創建github庫這個網上有很多教程,不是很難,不懂得可以搜下。 創建好庫之後我們把庫的地址複製下來 點擊圖中標註的地方就能把github庫的地址複製下來。 之後我們把庫clone到本地,我們需要新建一個文件夾,然後開始clone,克隆方式可以使用git也可以cmd(我的是w ...
1.創建github庫
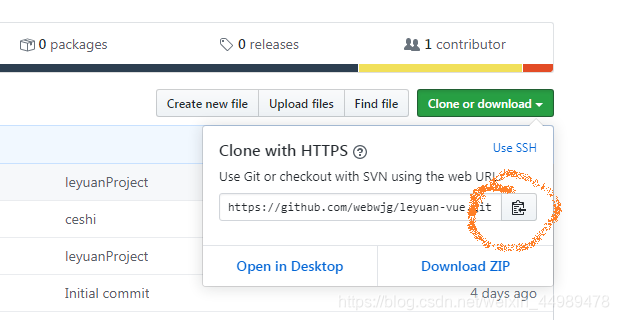
創建github庫這個網上有很多教程,不是很難,不懂得可以搜下。 創建好庫之後我們把庫的地址複製下來

點擊圖中標註的地方就能把github庫的地址複製下來。
之後我們把庫clone到本地,我們需要新建一個文件夾,然後開始clone,克隆方式可以使用git也可以cmd(我的是window系統,快捷鍵是window+r,輸入cmd),我個人建議使用git,因為等會上傳本地代碼的時候還會用到而且會很快(cmd有時會非常非常慢,而且項目大的會失敗),沒有安裝的安裝下。
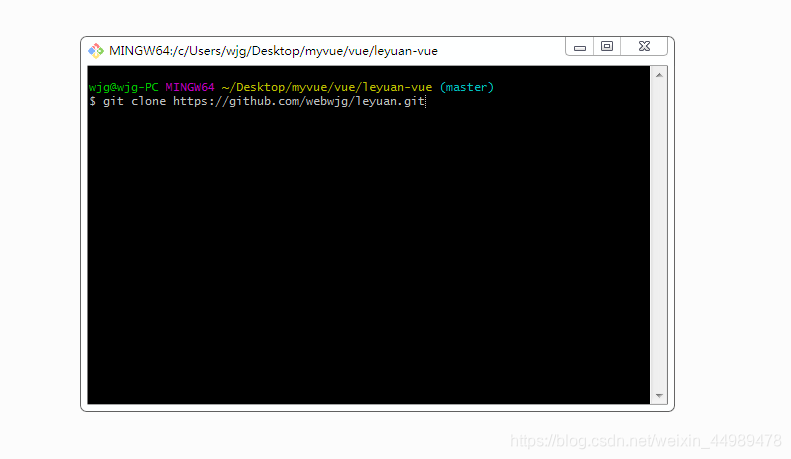
在新建的文件夾右鍵,找到Git Bsah Here,打開後是這樣的
之後輸入
git clone 你的github的倉庫地址
- 1
記住都帶有空格的。
2.上傳項目到guthub庫
這樣就把庫給複製下來了,會多一個和你github庫一樣名字的文件夾,進入文件夾,把你的項目複製進去,然後在當前目錄(和github一樣名字的文件夾)再右鍵打開Git Bsah Here(也可以在git中cd+文件名切換目錄),接下來依次執行
git add . (不要忽略點,前面是空格)
- 1
git commit -m "你要提交的備註信息"
- 1
git push -u origin master
- 1
最後一步是提交文件到github庫中,需要你填github的賬號和密碼。
執行成功之後進入github庫中,不出意外的話你的代碼已經上傳上去了。
3.使用vsCode更新github庫
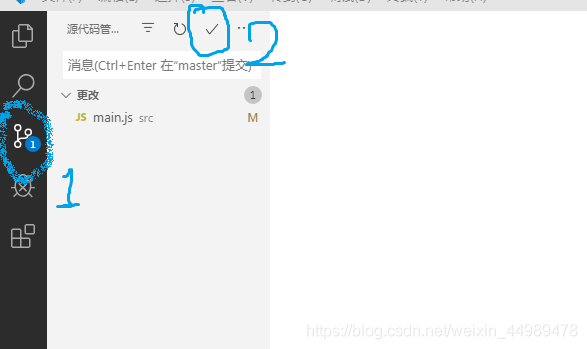
使用vsCode打開本地的文件(就是和你github庫一樣名的文件,也是之前上傳的文件),
找到圖中標註的對號,點擊輸入更新信息, 之後你會發現圖中我標註1中藍色提示1(你需要更新的數量)會消失,就代表成功了,現在不要驕傲,還差最後一步 ,找到對號右邊的三個點,點開之後找到"推送"兩個字,點擊之後會讓你輸入github的賬號和密碼,等一個藍點左右轉阿轉轉完之後,去github庫中一看,耶,更新成功了。
好了,有什麼不懂得或者出錯的在下方評論,我看到了會幫忙解決的。
</article>