Webpack 5的模塊聯邦提供載入部分編譯好的代碼能力,這個似乎會成為微前端架構的標準實現。 Webpack只是我分享的一小點,我是08年出道的高級前端架構師,有問題或者交流經驗可以進我的扣扣裙 519293536 我都會儘力幫大家哦 引言 在當前的微前端實現中,我們需要通過一系列的技巧去實現。正 ...
Webpack 5的模塊聯邦提供載入部分編譯好的代碼能力,這個似乎會成為微前端架構的標準實現。
Webpack只是我分享的一小點,我是08年出道的高級前端架構師,有問題或者交流經驗可以進我的扣扣裙 519293536 我都會儘力幫大家哦
引言
在當前的微前端實現中,我們需要通過一系列的技巧去實現。正如上圖所示,微前端的公共依賴載入目前並沒有非常好的實現方案。然後,Webpack 5中的模塊聯邦將會改變這一現狀。
模塊聯邦可以去依賴一個遠程模塊,這個依賴會在運行時生效,並不影響編譯時。因此,這個遠程依賴的模塊就可以是一個微前端獨立模塊。同時,每個獨立模塊都可以申明公共的依賴庫,這樣也可以避免獨立模塊間的依賴包的冗餘和衝突。
這篇文章將一步步告訴你如何通過Webpack 5的模塊聯邦特性來搭建一個微前端應用。這裡可以找到源代碼。
示例
這個例子首先包含一個空殼涵蓋兩個模塊(Home、Flights),這個空殼應用可以按需的載入各個微前端模塊。
下麵是微前端模塊的部分-Flights,這部分其實也可以獨立運行。

通過這樣的架構可以實現各個模塊的獨立開發發佈,同時有能夠按需的進行集成整合。
模塊聯邦
在過去要實現微前端的架構是非常困難的,尤其是像Webpack這類工具是需要在編譯階段保證全部代碼的完整性。懶載入是有可能的,但需要在編譯階段排除掉才行。
在微前端架構下,每個獨立模塊都需要獨立編譯打包,並且需要人工引入。大體的代碼如下:
import('http://other-microfrontend');
複製代碼這樣的實現需要依賴external方式的JavaScript人工引入,在Webpack 5中這一實現方式將會得到改變。
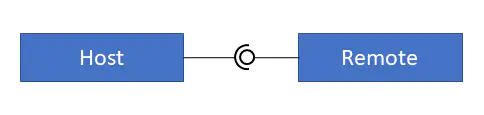
模塊聯邦背後的原理非常簡單:宿主系統通過配置名稱來引用遠程模塊,同時在編譯階段宿主系統是不需要瞭解遠程模塊的,僅僅在運行時通過載入遠程模塊的入口文件來實現。

宿主系統實現
宿主系統用於引入遠程模塊。這個例子會載入一個遠程模塊mfe1/component,mfe1是配置的遠程模塊名,component是其中提供的一個文件。
const rxjs = await import('rxjs');
const container = document.getElementById('container');
const flightsLink = document.getElementById('flights');
rxjs.fromEvent(flightsLink, 'click').subscribe(async _ => {
const module = await import('mfe1/component');
const elm = document.createElement(module.elementName);
[…]
container.appendChild(elm);
});
複製代碼在Webpack配置中,採用ModuleFederationPlugin可以來申明要使用的遠程模塊信息。
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
[…]
plugins: [
new ModuleFederationPlugin({
name: "shell",
library: { type: "var", name: "shell" },
remotes: {
mfe1: "mfe1"
},
shared: ["rxjs"]
})
]
複製代碼這樣遠程模塊mfe1就聲明完成了,Webpack在編譯階段就會把mfe1相關的引用都忽略,避免將其進行打包。
在shared中可以定義依賴的公共庫,這個例子就是rxjs。這樣就可以保證整個應用僅僅會載入rxjs庫一次,否則的話公共庫會被打包進入宿主應用,同時也會在各個子模塊中重覆出現。
當然,shared的公共庫需要保證是一樣的版本。同時,宿主系統需要通過dynamic import的方式進行載入:
import * as rxjs from 'rxjs';
複製代碼遠程模塊的實現
遠程模塊也是一個獨立系統,這裡採用web component方式實現:
class Microfrontend1 extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' });
}
async connectedCallback() {
this.shadowRoot.innerHTML = `[…]`;
}
}
const elementName = 'microfrontend-one';
customElements.define(elementName, Microfrontend1);
export { elementName };
複製代碼當然,你可以採用任何一種前端框架來實現,通用的框架庫可以用shared的方式在宿主和遠程模塊之間實現公用。
在遠程模塊的Webpack配置中,也需要使用ModuleFederationPlugin,將模塊暴露出去。
output: {
publicPath: "http://localhost:3000/",
[…]
},
[…]
plugins: [
new ModuleFederationPlugin({
name: "mfe1",
library: { type: "var", name: "mfe1" },
filename: "remoteEntry.js",
exposes: {
component: "./mfe1/component"
},
shared: ["rxjs"]
})
]
複製代碼name定義了遠程模塊的配置名稱。通過遠程模塊名稱和暴露出來的組件名,宿主就可以遠程進行依賴引用:
import('mfe1/component')
複製代碼最後,宿主還需要知道遠程模塊的url來真正引入。
宿主連接遠程模塊
宿主系統需要載入遠程的入口文件,這個文件是遠程模塊通過ModuleFederationPlugin打包產生的。
入口文件名定義在filename的配置中,這個例子定義為"remoteEntry.js"。微前端模塊的url定義在publicPath屬性上。
在宿主系統中引入遠程模塊入口文件:
<script src="http://localhost:3000/remoteEntry.js"></script>
複製代碼
在這個例子中,我們提供了兩個系統
- 宿主系統:地址是localhost:5000,會載入遠程模塊入口文件
- 遠程模塊:地址是localhost:3000,提供了遠程模塊組件
結論
Webpack 5的模塊聯邦機制給微前端勢必會帶來革命性的變化。遠程的模塊可以獨立編譯,然後在運行時進行載入,同時還能夠定義公共庫來避免重覆載入。
現在Webpack 5依舊還是beta版本,但我們已經可以預見在不久的將來,模塊聯邦將成為微前端架構中標準解決方案之一。
覺得我寫的不錯的話,交個朋友,我是08年出道的高級前端架構師,有問題或者交流經驗可以進我的扣扣裙 519293536 我都會儘力幫大家哦
本文的文字及圖片來源於網路加上自己的想法,僅供學習、交流使用,不具有任何商業用途,版權歸原作者所有,如有問題請及時聯繫我們以作處理


