electron-vue報錯:Webpack ReferenceError: process is not defined 博客說明 文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝! 問題截圖 問題說明 在搭建electron的項目的時候出 ...
electron-vue報錯:Webpack ReferenceError: process is not defined
博客說明
文章所涉及的資料來自互聯網整理和個人總結,意在於個人學習和經驗彙總,如有什麼地方侵權,請聯繫本人刪除,謝謝!
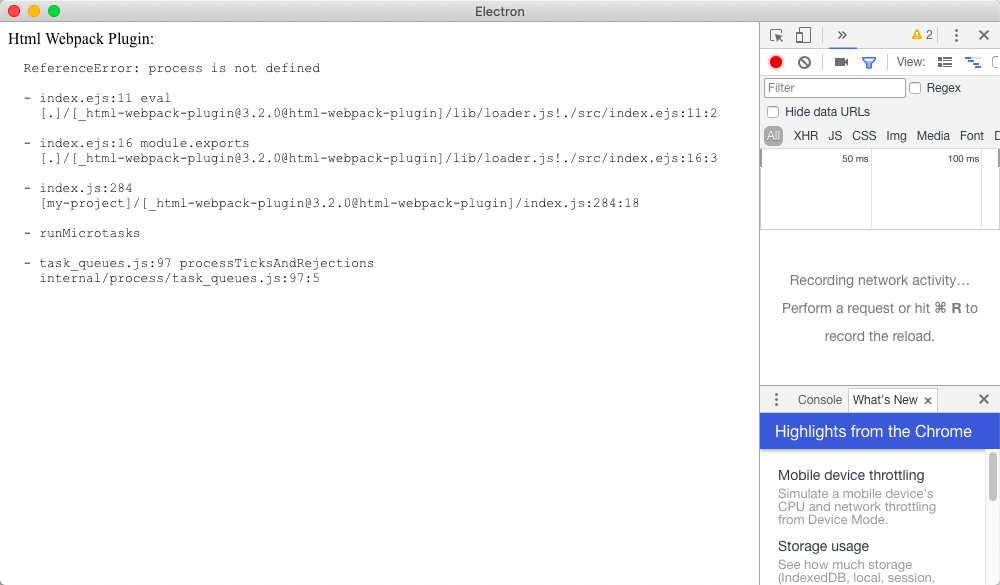
問題截圖

問題說明
在搭建electron的項目的時候出現了這樣的問題,原因大概就是node.js的版本問題,在nodejs的11版本沒有出現這樣的問題,一般是nodejs的12版本出現此問題
問題解決
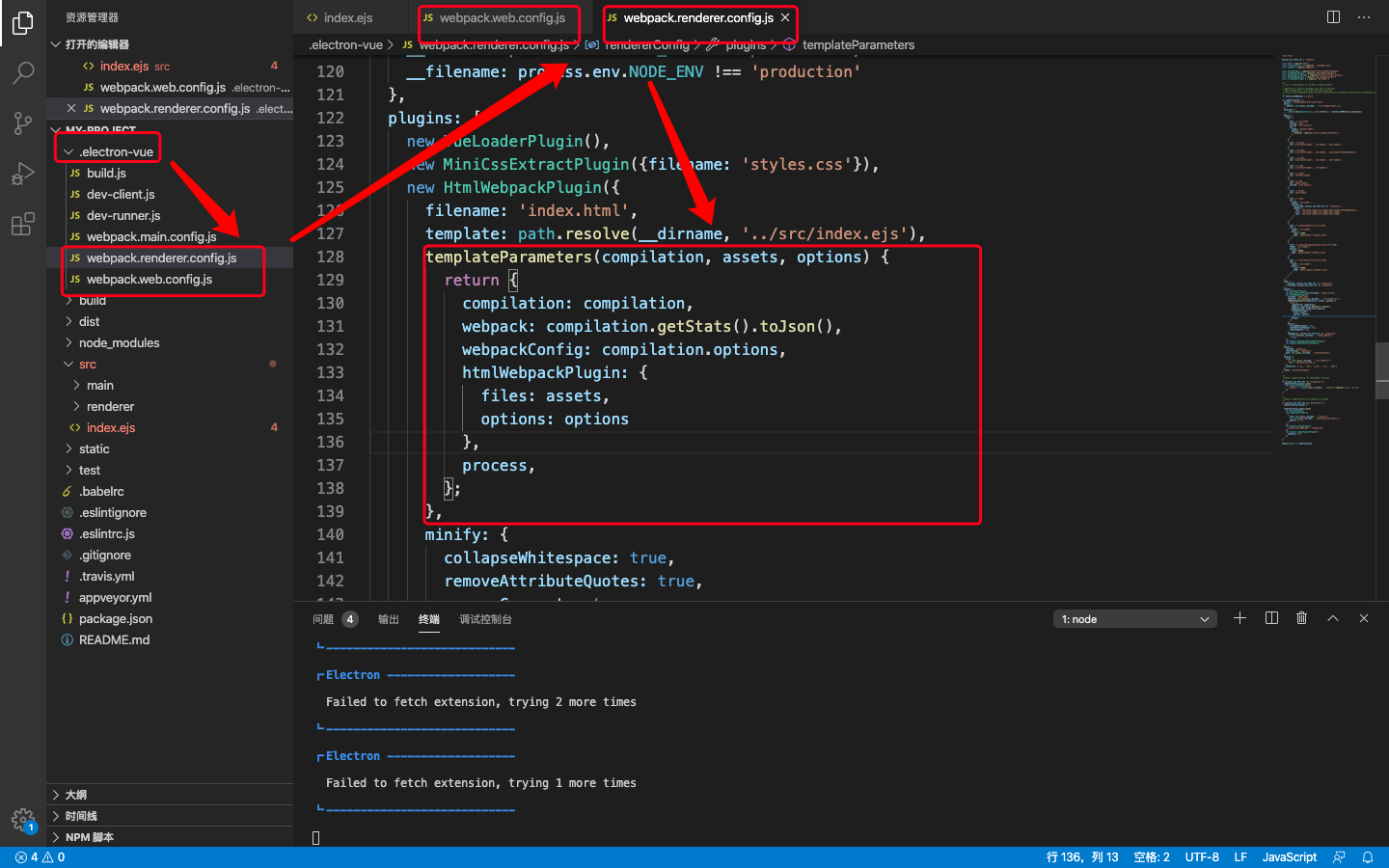
在.electron-vue/webpack.web.config.js 和 .electron-vue/webpack.renderer.config.js下的HtmlWebpackPlugin添加一段代碼
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},

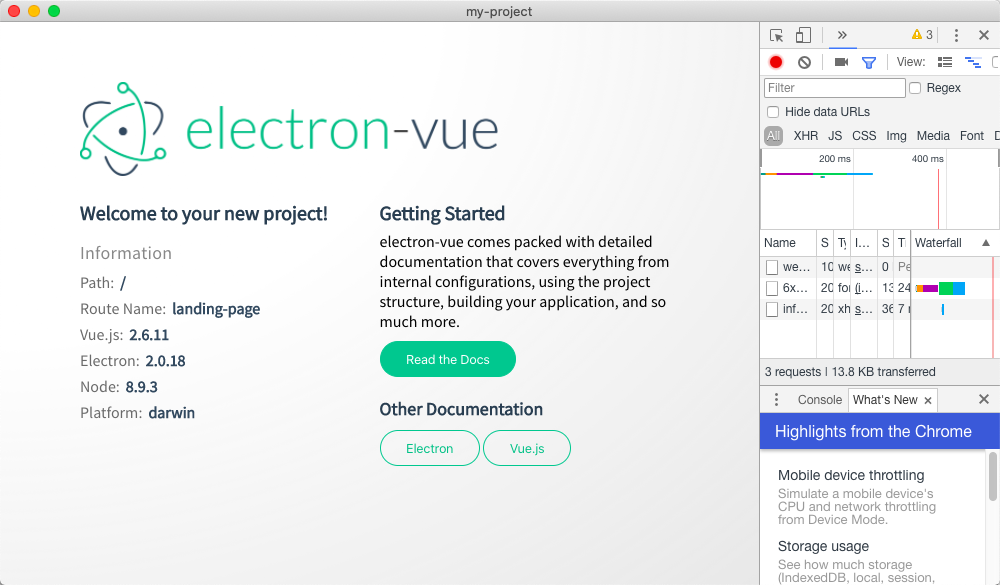
測試
再次運行項目,發現已經成功了

感謝
Electron-vue
以及勤勞的自己
關註公眾號: 歸子莫,獲取更多的資料,還有更長的學習計劃



