CSS:頁面美化和佈局控制 一、CSS的使用:CSS與html結合使用方式 1.內聯樣式 * 在標簽內使用style屬性指定css代碼,如: <div style="color:red;">hello css</div> 2.內部樣式 * 在head標簽內,定義style標簽,style標簽的標簽體 ...
CSS:頁面美化和佈局控制
一、CSS的使用:CSS與html結合使用方式
1.內聯樣式
* 在標簽內使用style屬性指定css代碼,如:
<div style="color:red;">hello css</div>
2.內部樣式
* 在head標簽內,定義style標簽,style標簽的標簽體內容就是css代碼,如:
<style type="text/css">
div{
color:blue;
}
</style>
<div>hello css</div>
3.外部樣式
* 定義css資源文件
* 在head標簽內,定義link標簽,引入外部的資源文件。如:
a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
4.選擇器:刷選具有相似特征的元素
(1) 基礎選擇器
1) id選擇器:選擇具體的id屬性值的元素。建議在一個html頁面中id值唯一
* 語法:#id屬性值{}
2)元素選擇器:選擇具有相同標簽名稱的元素
* 語法:標簽名稱{}
3)類選擇器:選擇具有相同的class屬性值的元素
* 語法:.class屬性值{}
(2) 擴展選擇器:
1)選擇所有元素:
* 語法:*{}
2)並集選擇器:
* 語法:選擇器1,選擇器2{}
3)子孫後代選擇器:刷選選擇器1元素下的所有屬於選擇器2的子孫元素
* 語法:選擇器1 選擇器2{}
4)子元素選擇器:刷選選擇器1元素下的所有屬於選擇器2的子元素
* 語法:選擇器1>選擇器2{}
5)屬性選擇器:選擇標簽名,屬性名=屬性值元素
* 語法:標簽名[屬性名="屬性值"]{}
6)偽類選擇器:選擇一些元素具有的狀態
* 語法:元素:狀態{}
* 如:<a>
* 狀態: * link:初始狀態
* visited:被訪問過的狀態
* active:正在訪問狀態
* hover:滑鼠懸浮狀態
二、CSS的三大特性
1.繼承:元素可以繼承上級元素的文本和字體相關樣式,部分標簽自帶效果不受繼承影響,比如:超鏈接的字體顏色、h1~h6字體大小都不受繼承的影響。
2.層疊:多個選擇器有可能選擇到同一元素,給元素添加樣式時,如果添加的樣式不同則全部層疊生效,如果樣式相同則只能生效一個,由優先順序決定哪個生效。
3.優先順序:作用越小優先順序越高,id>class>標簽名>繼承(屬於間接選中)
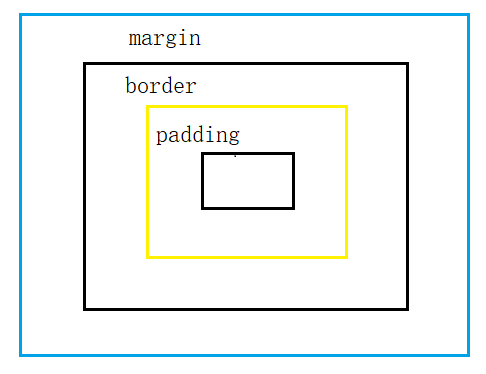
三、CSS之盒子模型

1.盒子模型之外邊距:margin
(1)元素距上級元素或相鄰兄弟元素的距離為外邊距.用來控制元素的顯示位置 margin-left/right/top/bottom:10px;單獨某一個方向賦值 margin:10px 四個方向賦值 margin:10px 20px ,上下10px, 左右20px; margin:0 auto: 塊級元素居中 margin:10px 20px 30px 40px;上右下左 順時針。
(2)左右相鄰外邊距累加,上下相鄰外邊距取最大值
(3)粘連問題:當元素的上邊緣和上級元素的上邊緣重疊時,給元素添加上外邊距,會出現粘連問題,通過給上級元素添加overflow:hidden方式解決
(4)行內元素上下外邊距無效
2.盒子模型之邊框:border
(1)border:粗細 邊框樣式 顏色; 四個方向添加邊框
(2)border-left/right/top/bottom:粗細 邊框樣式 顏色;單獨某個方向添加邊框
(3)圓角:border-radius:5px;值越大越圓
3.盒子模型之內邊距:padding
(1)什麼是內邊距:邊緣距內容的距離,用來控制元素內容的位置
(2)賦值方式:(類似外邊距)
1)padding-left/right/top/bottom:10px;單獨某個方向賦值
2)padding:10px;四個方向賦值
3)padding:10px 20px;上下10px ;左右20px
4)padding:10px 20px 30px 40px;上右下左
(3)如果需要移動元素的子元素位置有兩種方式:
1)給元素添加內邊距移動,會影響元素寬高
2)給子元素添加外邊距移動,不會影響元素寬高,但是需要考慮粘連問題(如果粘連是在父標簽寫overflow:hidden)
四、CSS之定位方式
1.文檔流定位(預設)
(1)又稱為靜態定位,元素預設的定位方式為文檔流定位
(2)格式: position:static;
(3)元素顯示特點:塊級元素從上往下排列 行內元素從左向右排列
(4)如何控制元素的顯示位置:通過給元素添加外邊距
2.相對定位
(1)格式: position:relative;
(2)元素顯示特點: 元素不脫離文檔流(不管元素移動到什麼位置原來的位置仍然占著)
(3)如何控制元素的顯示位置:通過left/right/top/bottom 讓元素相對於初始位置做位置偏移.
3.絕對定位
(1)格式: position:absolute;
(2)顯示特點: 元素脫離文檔流(元素會把之前所占位置讓出)
(3)如何控制元素的顯示位置:通過left/right/top/bottom 讓元素相對於視窗或某一個上級元素做位置偏移(需要給上級元素添加position:relative)
4.固定定位
(1)當元素需要固定在視窗的某個位置的時候使用固定定位
(2)格式:position:fixed;
(3)顯示特點:元素脫離文檔流
(4)如何控制元素的顯示位置:通過left/right/top/bottom 讓元素相對於視窗做位置偏移
5.浮動定位
(1)格式:float:left/right;
(2)顯示特點:元素脫離文檔流,元素從當前所在行向左或向右浮動,當撞到上級元素邊緣或其它浮動元素停止
(3)當需要將縱向排列的元素改成橫向排列時使用浮動定位
(4)如果元素的所有子元素全部浮動則自動識別的高度為0,給元素添加overflow:hidden;解決此問題
(5)浮動元素受上級元素寬度影響,如果一行裝不下會自動換行;換行時有可能被卡主
6.行內元素的垂直對齊方式vertical-align
(1)baseline 基線對齊 (橫格本第三條線)
(2)top 上對齊
(3)middle 中間對齊
(4)bottom 下對齊



