俗人手把手教你搭建vue項目 項目使用vue-cli開始,包含全家桶(vue-cli + vue3.0 + vuex + vue-router + axios + element-ui),包括自定義方法等。俗人會在本文中把詳細的流程呈現出來。 我把新建的項目放到我的庫里,有需要的可以自行c http ...
俗人手把手教你搭建vue項目
項目使用vue-cli開始,包含全家桶(vue-cli + vue3.0 + vuex + vue-router + axios +
element-ui),包括自定義方法等。俗人會在本文中把詳細的流程呈現出來。
我把新建的項目放到我的庫里,有需要的可以自行c
https://github.com/webwjg/newVue.git
1. 下載vue-cli
在命令視窗(shift+右鍵)輸入:
npm install -g @vue/cli
然後稍等片刻,之後在你想要的目錄位置下開始創建vue項目,還是在命令視窗輸入:
vue create youname
youName是你自己定義的項目名字(不能有大寫字母),之後會出現
default是預設, Manually select features是手動設置,我選擇的是手動設置,鍵盤的上下鍵可以進行選擇,空格鍵是確認選中。
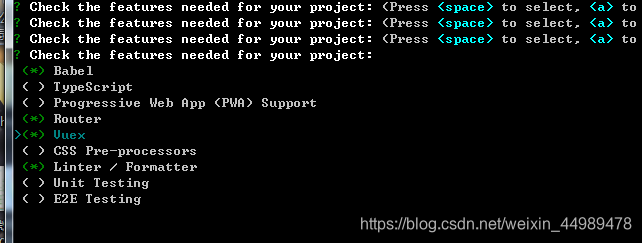
這是我選中的,看個人需求,之後
①. 選擇ESLint + Prettier
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
- 1
- 2
- 3
- 4
選擇ESLint + Prettier。
② . 選擇語法檢查方式,
> to invert selection)
>(*) Lint on save // 保存就檢測
( ) Lint and fix on commit //fix和commit保存
- 1
- 2
- 3
這裡選擇保存就檢查。
③. 配置文件存放位置
Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files // 獨立文件放置
In package.json //放package.json里
- 1
- 2
- 3
- 4
這裡我選擇In package.json。之後就可以一直 y下去了。
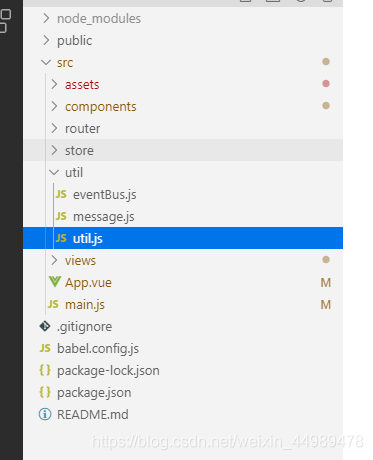
給大家看下我的項目結構:
components是主要頁面,views寫子組件。
2 .配置
首先把你需要的下載下來,因為創建項目的時候已經下載過vue-router和vuex了,下載只需要下載axios
npm install axios
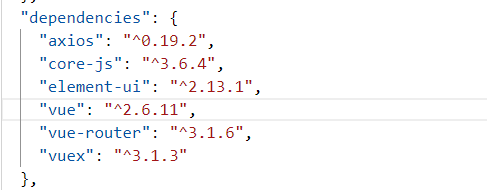
下載成功,刷新下package.json,中會有版本信息

註意,當你定義一個變數或者組件,但是你沒有使用,會報錯,我們需要修改配置,在package.json的"rules"里添加
"vue/no-unused-components": "off",
"no-unused-vars": [
0,
{
"vars": "all",
"args": "after-used"
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
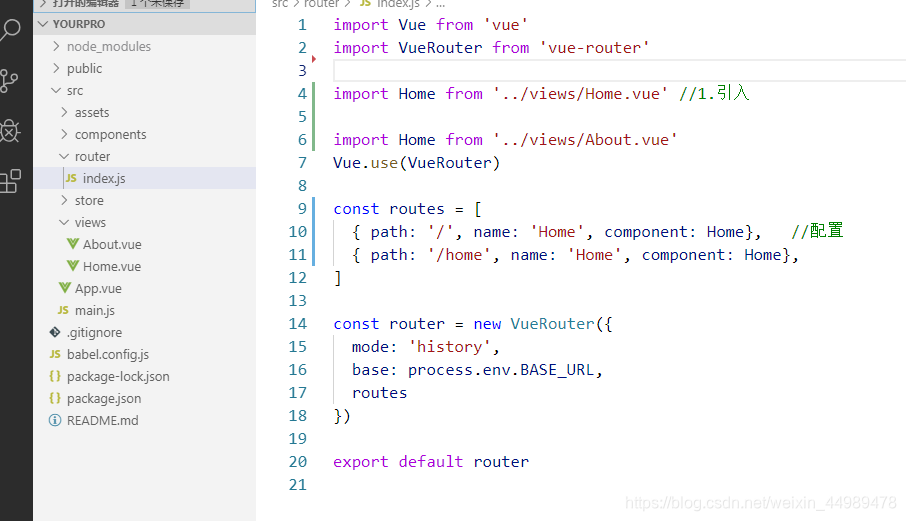
①. vue-router
新建一個新組件,然後去router下的index.js去註冊
註意,配置中path的值是自定義的,可以與引入的名字不同,但是name和component最好與引入時的命名保持一致。
路由傳參
//跳轉傳參
this.$router.push({path:'/model', query: { page: '1', code: '6666' }});
//model組件接收
this.$route.query.code
this.$route.query.page
- 1
- 2
- 3
- 4
- 5
- 6
- 7
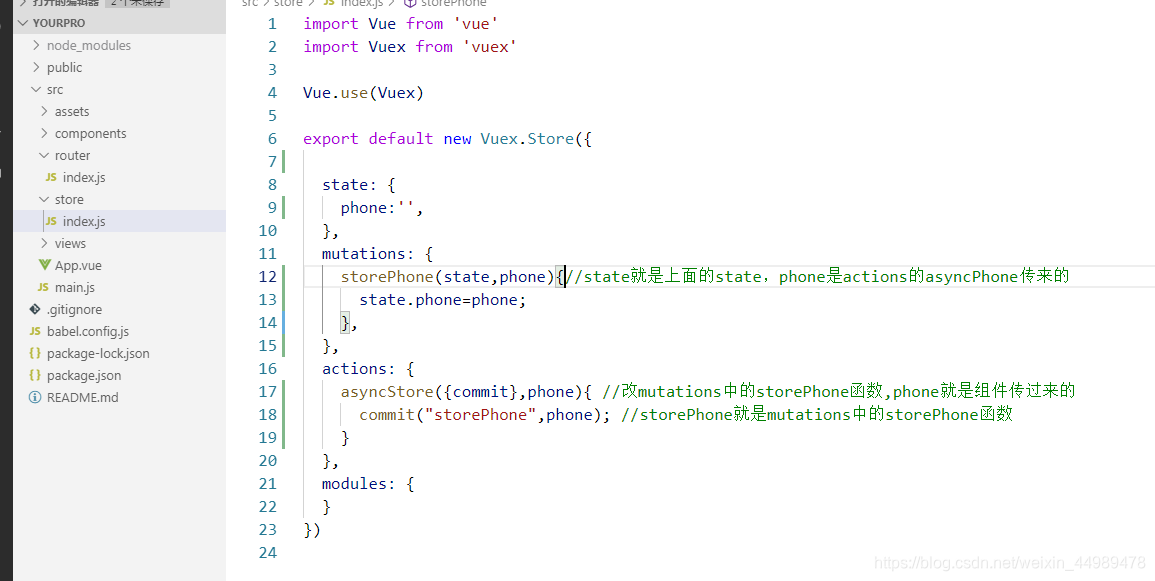
②. vuex
首先項目中的store就是vuex,在創建項目的時候已經自動配好了,我們直接用就好了。
教大家粗略的使用vuex,看個簡單的保存數組吧
export default new Vuex.Store({
state: {
myarr:[],
},
mutations: {
storeArr(state,myarr){//state就是上面的state,myarr是組件傳來的
state.myarr=myarr;
},
},
actions: {
},
modules: {
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
組件中:
storeBtn:function(){
this.$store.commit("storeArr",this.dataArr);
},
- 1
- 2
- 3
這隻使用了mutations,是同步的,想要非同步執行就還得使用actions,
組件中:
export default {
name: 'HelloWorld',
props: {
msg: String
},
data(){
return {
userPhone:'19999999999',
}
},
methods:{
storePhone:function(){
this.$store.dispatch("asyncStore",this.userPhone)
},
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
如果想獲取state中的值,可以用this.$store.state.phone;
③. axios
axios預設的是application/json,如果使用這種編碼方式,那麼傳遞到後臺的將是序列化後的json字元串,我們發送的格式也不是對象,這就很不舒服。給大家看下我的笨方法,在main.js中
import axios from 'axios'
axios.defaults.transformRequest = [function (data) {
let obj = ''
for (let item in data) {
obj+= encodeURIComponent(item) + '=' + encodeURIComponent(data[item]) + '&'
}
return obj
}]
Vue.prototype.$axios=axios
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
發送請求:
let data={a:1,b:2};
this.$axios.post('/url',data).then((res)=>{
console.log(res)
})
- 1
- 2
- 3
- 4
這樣就符合我的使用習慣了。
⑤.element-ui
第一步當然是下載了
npm install element-ui
對了,卸載就是把install改為uninstall
然後去main.js引入
import ElementUI from ‘element-ui’;
Vue.use(ElementUI);
用的時候可以去官網去c代碼,放在自己的項目中就可以了
例: <el-button @click="dialogVisible = false">取 消</el-button>
地址:https://element.eleme.cn/#/zh-CN/component/dialog
④. 自定義方法
我的是與components同級新建個文件夾(util)

util中的util.js就是寫方法的地方
export default {
myutil:function(val){
console.log(val);
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在main.js(全局)中引入,也可以在你使用的組件中單獨引入
import util from './util/util.js'
Vue.prototype.util=util;
- 1
- 2
在組件中調用:
this.util.myutil(666);
- 1
最後奉上一些vue中有用的小知識
1.通過ref操作子組件的事件並傳值,
父組件中
<model ref='openModel' :receivedata="this.receivedata"></model>
{this.$refs.openModel.openValue(true) //方法傳值,}
子組件
props: { //通過prop傳的值
receivedata:Object,
},
methods:{ //通過ref傳的值
openValue(val){
this.dialogVisible=val;
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2.修改父組件或者根組件data的值
this.$parent.isOpen=false; //修改父組件的data
this.$root.isOpen=true; //修改根組件
- 1
- 2
- 3
3.保存vuex的state,使其刷新後不會消失
if (sessionStorage.getItem("store")) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(sessionStorage.getItem("store"))))
}
window.addEventListener<span class="token punctuation">(</span><span class="token string">"pagehide"</span>,<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">=</span><span class="token operator">></span><span class="token punctuation">{</span>
sessionStorage.setItem<span class="token punctuation">(</span><span class="token string">"store"</span>,JSON.stringify<span class="token punctuation">(</span>this.<span class="token variable">$store</span>.state<span class="token punctuation">))</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
如果有哪些不對的地方,敬請指正。
</article>