前言 本文主要以開發的角度講解Node.js,Npm和Vue。 Node.js學習 什麼是Node.js Node.js簡單來說就是一個IISExpress,提供一個前端Html的獨立運行環境。 安裝Node.js 首先進入官網下載安裝包,官網下載地址:https://nodejs.org/en/d ...
前言
本文主要以開發的角度講解Node.js,Npm和Vue。
Node.js學習
什麼是Node.js
Node.js簡單來說就是一個IISExpress,提供一個前端Html的獨立運行環境。
安裝Node.js
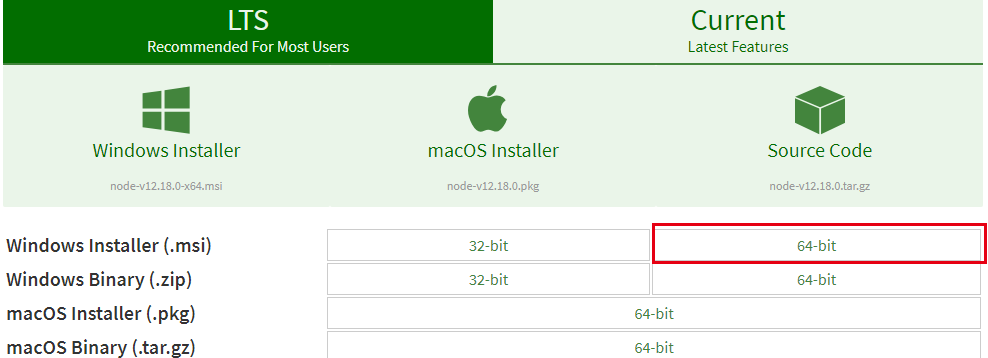
首先進入官網下載安裝包,官網下載地址:https://nodejs.org/en/download/

下載文件如下圖:

安裝非常簡單,下一步即可。
註:Nodejs安裝除了安裝Nodejs,還會安裝一個Npm,Npm類似於.Net中的Nuget。
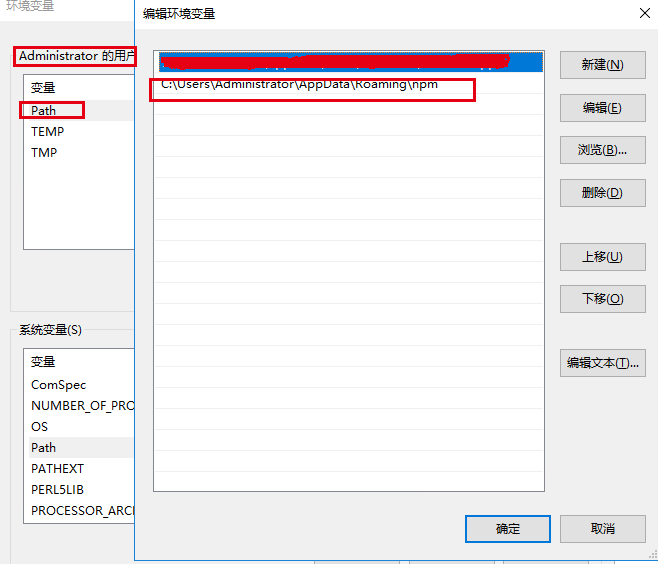
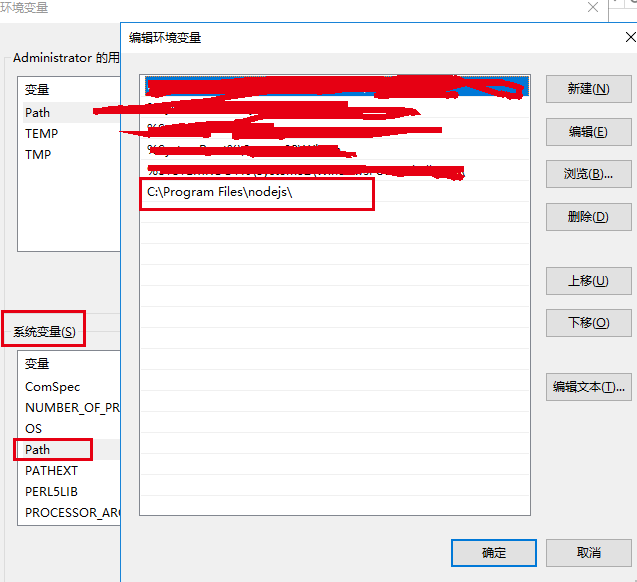
安裝完成後,環境變數的用戶變數的Path中多了一個npm的地址,系統變數中多了一個nodejs的地址,如下圖所示:


其中用戶變數Path中的npm地址用於存儲npm全局下載的js包;系統變數path中的nodejs地址是nodejs的安裝目錄,這個變數代表,我們在CMD的視窗中輸入NodeJS和Npm的命令時,會檢索這個地址中的文件的Main函數是否接收,如果接收,那麼,就會運行命令內容,這樣就實現了命令行控制。
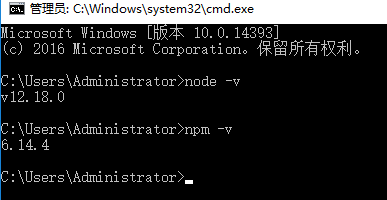
現在我們用命令行測試一下是否安裝成功,打開CMD,輸入node -v和npm -v,如下圖,安裝成功。

使用Nodejs
上文提到nodejs是一個IISExpress,現在,我們就來運行下這個伺服器。
新建一個文件夾NodeServer,用來做伺服器目錄。
然後打開cmd,cd到該目錄,如cd/d c:/nodeserver。
然後創建一個server.js文件,內容如下:
var http = require('http');
var fs = require('fs');
var url = require('url');
// 創建伺服器
http.createServer( function (request, response) {
// 解析請求,包括文件名
var pathname = url.parse(request.url).pathname;
// 輸出請求的文件名
console.log("Request for " + pathname + " received.");
// 從文件系統中讀取請求的文件內容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 狀態碼: 404 : NOT FOUND
// Content Type: text/html
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 狀態碼: 200 : OK
// Content Type: text/html
response.writeHead(200, {'Content-Type': 'text/html'});
// 響應文件內容
response.write(data.toString());
}
// 發送響應數據
response.end();
});
}).listen(8080);
// 控制台會輸出以下信息
console.log('Server running at http://127.0.0.1:8080/');
然後在cmd視窗中輸入node server.js,如下圖:

接著我們在NodeServer文件夾下,創建一個Index.html,然後打開瀏覽器輸入http://127.0.0.1:8080/index.html,如下圖,訪問成功,伺服器建立成功。

到這來Nodejs就學習完了,而且也不需要再進一步學習了,雖然他還有很多內容,但不用去學了,對於開發沒有用。
Npm學習
上文已提到,Npm是類似於.Net中Nuget的存在。也就是說,Npm主要是用來下載js文件的。
下麵我們下載一個Jquery。
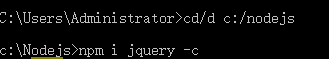
首先,我們還是cd到目錄,如cd/d c:/nodejs,然後輸入【npm i jquery -c】,-c代表下載到當前文件夾,如果是想下載到用戶變數配置的全局目錄,可以使用-g,操作如下圖所示:

然後打開文件夾,裡面多了一個文件和一個文件夾,如下圖:

package-lock.json:用於存在下載的js文件包的信息,類似於.NET的packages.config。
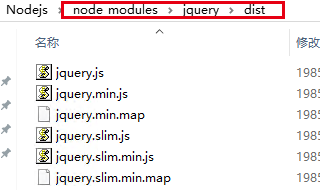
node_modules:用於存在下載的js文件,其中文件夾內的dist存儲對應的發佈的js文件,dist對應英文distribution。

Vue學習
Vue是一個前端框架,因為我們前面已經學習了Npm,所以,這麼我們直接使用Npm命令下載vue。
打開cmd視窗,依次輸入如下命令:
npm i vue -g
npm i vue-cli -g
註:輸入【npm i vue -g】下載vue時,儘量使用-g,因為vue的文件中有一些文件是可以執行vue開頭的命令行的,因為-g是下載到環境變數配置的Path地址,所以如果下載到這裡,那麼vue開頭的命令就可以在cmd視窗中直接使用了,不然還需要重新配置環境變數,添加當前下載目錄。
下載完Vue後,我們使用vue開頭的命令創建一個項目,在cmd視窗輸入命令如下:
vue init webpack my-project
輸入完命令後,會提示我們配置項目信息,可以一直回車使用預設配置,然後等待項目創建完成。
註:輸入vue init webpack my-project後,不要切換視窗,一直回車,就可以創建成了,如果切換視窗了,切換回當前cmd視窗後,回車有時候無法直接輸入,需要操作下才能輸入,比如先按一下個上下左右鍵。
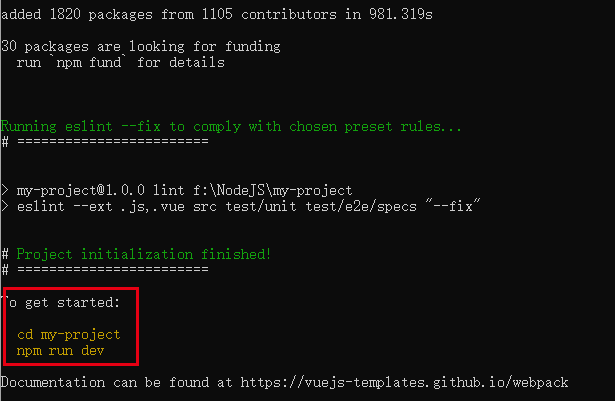
項目創建完成後,得到如下界面內容。

按照完成界面的提示,我們進行環境啟動。
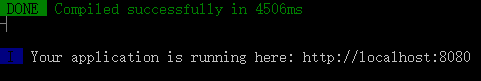
cd到項目的文件夾,然後在輸入命令npm run dev,得到窗體如下:

然後打開瀏覽器,輸入http://localhost:8080,vue項目運行成功,如下圖:

註:vue自帶了一個類似server.js的配置,所以運行npm run dev命令後,會啟動一個伺服器。
----------------------------------------------------------------------------------------------------
註:此文章為原創,任何形式的轉載都請聯繫作者獲得授權並註明出處!
若您覺得這篇文章還不錯,請點擊下方的【推薦】,非常感謝!
https://www.cnblogs.com/kiba/p/12794928.html




