一、前言、web標準 1. 瀏覽器內核 瀏覽器 內核 備註 IE Trident IE、獵豹瀏覽器、360瀏覽器、百度瀏覽器 Firefox Gecko 可惜這幾年已經沒落了,打開速度慢,升級平凡、豬一樣的隊友Flash Safari webkit 現在很多人錯誤把webkit叫做Chrome內核( ...
一、前言、web標準
1. 瀏覽器內核
| 瀏覽器 | 內核 | 備註 |
|---|---|---|
| IE | Trident | IE、獵豹瀏覽器、360瀏覽器、百度瀏覽器 |
| Firefox | Gecko | 可惜這幾年已經沒落了,打開速度慢,升級平凡、豬一樣的隊友Flash |
| Safari | webkit | 現在很多人錯誤把webkit叫做Chrome內核(即使Chrome內核已經是Blink了) |
| Chrome | chromium/Blink | 在Chromium項目中研發Blink渲染引擎(即瀏覽器核心),內置於Chrome瀏覽器之中,Blink其實是webkit的分支,大部分國產瀏覽器最新版都採用Blink內核,二次開發 |
| Opera | Blink | 現在跟隨Chrome用Blink內核 |
移動端的瀏覽器內核主要說的是系統內置瀏覽器的內核
- Android手機,使用率最高的就是webkit內核,大部分國產瀏覽器宣稱自己的內核,基本上也是屬於webkit二次開發
- iOS以及WP7平臺上,由於系統原因,系統大部分自帶瀏覽器內核,一般是Safari或者IE內核Trident
2. Web標準
2.1 Web標準的好處
- 讓web的發展前景更廣闊
- 內容能被廣泛的設備訪問
- 更容易被搜索引擎搜索
- 降低網站流量費用
- 使網站更易於維護
- 提高頁面瀏覽速度
2.2 Web標準構成
Web標準不是某一個標準,而是由W3C和其他標準化組織制定的一系列標準的集合
主要包括:
- 結構標準:結構用於對網頁元素進行整理和分類,主要指的是HTML
- 表現標準:表現用於設置網頁元素的版式、顏色、大小等外觀樣式,主要指的是CSS
- 行為標準:行為是指網頁模型的定義即交互的編寫,主要指的是Javascript
二、認識HTML
1. HTML初始
- HTML,全稱“Hyper Text Markup Language”(超文本標記語言),是用來描述網頁的一種語言
- HTML不是一種編程語言,而是一種標記語言
- 標記語言是一套標記標簽
總結:HTML的作用就是用來標記標簽來描述網頁,把網頁內容在瀏覽器中展示出來
1.1 HTML骨架格式
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
1.2 HTML標簽分類
1)雙標簽
<標簽名> 內容 </標簽名>
- 該語法中“<標簽名>”表示該標簽的作用開始,一般稱為“開始標簽(start tag)”,“</標簽名>”表示該標簽的作用結束,一般稱為“結束標簽(end tag)”
- 和開始標簽相比,結束標簽只在前面加了一個關閉符“/”
2)單標簽(空元素)
<標簽名 />
1.3 HTML標簽關係
標簽的相互關係分為兩種:
1)嵌套關係
<head>
<title></ title>
</ head>
2)併列關係
<head></ head>
<body></ body>
2. 文檔類型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:<!DOCTYPE>聲明位於文檔中的最前面,處於標簽之前,此標簽可告知瀏覽器文檔使用哪種HTML或XHTML規範
註:就是告訴瀏覽器按照HTML5規範解析頁面
3. 頁面語言lang
<html lang=""en> 指定html語言種類
常見的兩種:
- en定義語言為英語
- zh-CN定義語言為中文
拓展閱讀:
簡單來說,可能對程式沒有太大的作用,但是它可以告訴瀏覽器、搜索引擎,一般處理HTML的程式對頁面語言內容來做一些對應的處理或者事情
4. 字元集
<meta charset="UTF-8" />
字元集(character set)是多個字元的集合,電腦要準確的處理各種字元集文字,需要進行字元編碼,以便電腦能夠是識別和存儲各種文字
UTF-8是目前最常用的字元編碼方式,常用的字元編碼方式還有gbk和gb2312
- GB2312簡體中文,包含6763個漢字
- BIG5繁體中文,港澳台等用
- GBK包含全部中文字元集,是GB22的擴展,加入對繁體字的支持,相容GB2312
- UTF-8則基本包含全世界所有國家需要用到的字元
- 這句代碼非常關鍵,是必須要寫的代碼,否則可能引起亂碼的情況
團隊約定:一般情況下統一使用"UTF-8"編碼,請儘量統一寫成標準的"UTF-8",不要寫成"utf-8"、“utf8”或“UTF8”
5. HTML標簽的語義化
所謂標簽語義化,就是指標簽的含義
目的:根據標簽的語義,在合適的地方給一個最為合理的標簽,讓結構更清晰
- 方便代碼的閱讀和維護
- 同時讓瀏覽器或是網路爬蟲可以很好地解析,從而更好分析其中地內容
- 使用語義標簽會更好地搜索引擎優化
語義是否良好:當我們去掉CSS之後,網頁結構依然組織有序,並且有良好地可讀性
遵循原則:先確定語義地HTML,再選合適地CSS
三、HTML常用標簽
1. HTML常用標簽
1.1 排版標簽
排版標簽主要和CSS搭配使用,顯示網頁結構地標簽,是網頁佈局最常用地標簽
1)標題標簽h
其基本語法格式如下:
<h1>標題文本</h1>
<h2>標題文本</h2>
<h3>標題文本</h3>
<h4>標題文本</h4>
<h5>標題文本</h5>
<h6>標題文本</h6>
顯示效果如下:

2)段落標簽p
作用含義:
可以把HTML文檔分割成若幹段落
<p>文本內容</p>
是HTML文檔中最常見地標簽,預設情況下,文本在一個段落中會根據瀏覽器視窗地大小自動換行
3)水平線標簽hr
其基本語法格式如下:
<hr />是單標簽
在網頁中顯示預設樣式地水平線
4)換行標簽br
在HTML中,一個段落中地文字會從左到右一次排列,直到瀏覽器視窗地右端,然後自動換行,如果希望某段文本強制顯示,就需要使用換行標簽
基本語法格式如下:
<br />
換行標簽和段落標簽地區別
三生三世十里桃花,<br />
一心一意百行代碼。<br />
----前端萬歲
<p>三生三世十里桃花,</p>
<p>一心一意百行代碼。</p>
----前端萬歲

5)div和span標簽
語法格式如下:
<div>這是頭部</div>
<span>今日價格</span>
他們兩個都是盒子,用來裝我們網頁元素的,只不過有區別的
- div標簽,用來佈局的,但是一行只能放一個div
- span標簽,用來佈局的,一行上可以放好多個span
1.2 文本格式標簽
| 標簽 | 顯示效果 |
|---|---|
| b和 strong | 文字以粗體方式顯示(XHTML推薦使用strong) |
| i和 em | 文字以斜體方式顯示(XHTML推薦使用em) |
| s和del | 文字以加刪除線方式顯示(XHTML推薦使用del) |
| u和ins | 文字以加下劃線方式顯示(XHTML推薦使用ins) |
區別:
b 只是加粗
strong 除了可以加粗還有強調的意思,語義更強烈
1.3 標簽屬性
使用HTML製作網頁時,如果想讓HTML標簽提供更多的信息,可以使用HTML標簽的屬性加以設置,基本語法如下:
<標簽名 屬性1=“屬性值” 屬性2=“屬性值2” ……> 內容 </標簽名>
1.4 圖像標簽img
語法格式如下:
<img src="圖像URL" />
| 屬性 | 屬性值 | 備註 |
|---|---|---|
| src | URL | 圖像的路徑 |
| alt | 文本 | 圖像不能顯示時的替換文本 |
| title | 文本 | 滑鼠懸停時顯示的內容 |
| width | 像素(XHTML不支持%頁面百分比) | 設置圖像的寬度 |
| height | 像素(XHTML不支持%頁面百分比) | 設置圖像的高度 |
| border | 數字 | 設置圖像邊框的寬度 |
註:
- 標簽可以擁有多個屬性,必須寫在開始標簽中,位於標簽名後面
- 屬性之間不分先後順序,標簽名與屬性、屬性與屬性之間均以空格分開
- 採用鍵值對的格式key=“value”的格式
1.5 鏈接標簽
語法格式:
<a href="跳轉目標" target="目標視窗的彈出方式">文本或圖像 </a>
| 屬性 | 作用 |
|---|---|
| href | 用於指定鏈接目標的URL地址,(必須屬性)當為標簽應用href屬性時,它就具有了超鏈接的功能 |
| target | 用於指定鏈接頁面的打開方式,其值有_self和_blank兩種,其中_self為預設值,_blank為在新視窗中打開方式 |
註:
- 外部鏈接需要添加網頁地址
- 內部鏈接直接鏈接內容網頁名稱即可
- 如果當時沒有確定鏈接目標時,通常將鏈接標簽的href屬性值定義為“#”(即href=“#”),表示該鏈接暫時為一個空鏈接
- 不僅可以創建文本鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻都可以添加超鏈接
1.6 註釋標簽
語法格式:
<!-- 註釋語句 --> 快捷鍵:ctrl+/
2. 路徑
路徑可以分為相對路徑和絕對路徑
1)相對路徑
以引用文件之網頁所在位置為參考基礎,而建立的目錄路徑
| 路徑分類 | 符號 | 說明 |
|---|---|---|
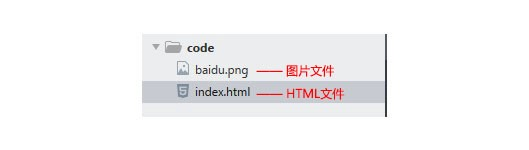
| 同一級路徑 | 只需要輸入圖像文件的名稱即可,如 <img src="baidu.png" /> |
|
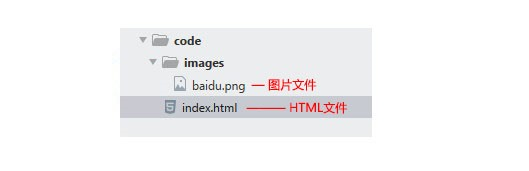
| 下一級路徑 | “/” | 圖像文件位於HTML文件同一文件夾下(例如文件夾名為images),如<img src="images/baidu.png" /> |
| 上一路徑 | “../” | 在文件名之前加“../”,如果是上兩級,則需要使用“../../”,以此類推,如<img src="../baidu.png" /> |
絕對路徑
絕對路徑以web站點根目錄為參考基礎的目錄路徑。之所以稱為絕對,意指當所有網頁引用同一個文件時,所使用的路徑都是一樣的,如“D:\web\img\logo.gif”
註:絕對路徑用的少,但要註意,它的寫法特別是符號“\”並不是相對路徑的“/”
拓展閱讀
3.1 錨點定位
通過創建錨點鏈接,用戶能夠快速定位到目標內容
創建錨點鏈接分為兩步
1. 使用相應的id名標註跳轉目標的位置
<h3 id="two>第二集</h3>
2. 使用<a href="#id名"> 鏈接文本</a>創建鏈接文本
3.2 base標簽
語法:
<base target="_blank" />
總結:
- base可以設置整體鏈接的打開狀態
- base寫到<head></head>之間
- 把所有的鏈接都預設添加target=“_blank”
3.3 預格式化文本pre標簽
pre標簽可定義預格式化的文本
被包圍在<pre>標簽元素中的文本通常會保留空格和換行符,而文本也會呈現為等寬字體
3.4 特殊字元

總結:
- 是以運算符“&”開頭,以分號運算符“;”結尾
- 他們不是標簽,而是符號
- HTML中不能使用小於號“<”和大於號“>”特殊符號,瀏覽器會將它們作為標簽解析
團隊約定:
推薦使用如下格式:
<a href="#">more >></a>



