寫在前面 1.每一篇文章都希望您有所收穫,每一篇文章都希望您能靜下心來瀏覽、閱讀。每一篇文章都是作者精心打磨的作品。 2.如果您覺得二郎神楊戩有點東西的話,作者希望你可以幫我點亮那個點贊的按鈕,對於二郎神楊戩這個暖男來說,真的真的非常重要,這將是我持續寫作的動力。您只需要小手輕輕一點,帶來的卻是溫暖 ...
寫在前面
1.每一篇文章都希望您有所收穫,每一篇文章都希望您能靜下心來瀏覽、閱讀。每一篇文章都是作者精心打磨的作品。
2.如果您覺得二郎神楊戩有點東西的話,作者希望你可以幫我點亮那個點贊的按鈕,對於二郎神楊戩這個暖男來說,真的真的非常重要,這將是我持續寫作的動力。您只需要小手輕輕一點,帶來的卻是溫暖了這個作者,給予他前進的動力。
3.除了本文案例,結合多年開發經驗我還整理出2020最新企業級高級實戰視頻教程包括 Vue3.0/Js/ES6/TS/React/node等想學的可進裙 519293536 免費獲取,小白勿進哦!
前言
通過上一篇博客的學習,我們初步入門了Vue.js這個漸進式框架,簡單的瞭解了一下聲明式渲染、條件與迴圈、處理用戶輸入和表單、組件應用構建等相關內容。本篇博客將會延續上一篇博客的內容進行探索Vue.js。那麼一起帶著一顆平靜的心和二郎神楊戩一起學習吧!
Vue實例
每個 Vue 應用都是通過用 Vue 函數創建一個新的 Vue 實例開始的:
const vm=new Vue({
//選項
})
複製代碼當創建一個 Vue 實例時,你可以傳入一個選項對象,常見的有:
- data:對象或者函數
- methods:方法,所有需要執行的方法都必須放在methods裡面
- el:掛載DOM的根元素
- computed:計算屬性
- Vue生命周期的鉤子函數:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、activated、deactivated、beforeDestory、destoryed
- watch:監聽屬性
數據和方法
當一個 Vue 實例被創建時,它將 data對象中的所有的 property 加入到 Vue 的響應式系統中。當這些 property 的值發生改變時,視圖將會產生**“響應”**,即匹配更新為新的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
<script src="../js/vue.js"></script>
<script>
// 我們的數據對象
const data={
obj:1
}
// 該對象被加入到一個vue實例中
const vm=new Vue({
el:'#app',
data:data
});
console.log(vm.obj===data.obj);
vm.obj=10;
console.log(data.obj); // 10
data.obj=100;
console.log(vm.obj); // 100
</script>
</body>
</html>
複製代碼當這些數據改變時,視圖會重新渲染。
註意:
只有當實例被創建時就已經存在於data中property才是響應式的,如果時創建成功之後再重新添加是無法形成響應式的。
1、添加預設初始值
如果我們後期可能需要用到某些數據、並且這些數據需要響應式的,那麼我們就可以在data中先定義一些數據,並設置初始值。
data:{
name:'',
age:0,
sex:''
}
複製代碼除了數據 property,Vue 實例還暴露了一些有用的實例 property 與方法。它們都有首碼 $,以便與用戶定義的 property 區分開來:
const data={
a:1
}
const vm=new VUe({
el:'#app',
data:data,
});
console.log(vm.$data===data); // true
console.log(vm.$el===document.getElementById("#app"));
複製代碼實例屬性
vm._uid // 自增的id
vm._isVue // 標示是vue對象,避免被observe
vm._renderProxy // Proxy代理對象
vm._self // 當前vm實例
vm.$parent // 用於自定義子組件中,指向父組件的實例
vm.$root // 指向根vm實例
vm.$children // 當前組件的子組件實例數組
vm.$refs
vm._watcher = null
vm._inactive = null
vm._directInactive = false
vm._isMounted = false // 標識是否已掛載
vm._isDestroyed = false // 標識是否已銷毀
vm._isBeingDestroyed = false // 標識是否正在銷毀
vm._events // 當前元素上綁定的自定義事件
vm._hasHookEvent // 標示是否有hook:開頭的事件
vm.$vnode // 當前自定義組件在父組件中的vnode,等同於vm.$options._parentVnode
vm._vnode // 當前組件的vnode
vm._staticTrees // 當前組件模板內分析出的靜態內容的render函數數組
vm.$el // 當前組件對應的根元素
vm.$slots // 定義在父組件中的slots,是個對象鍵為name,值為響應的數組
vm.$scopedSlots = emptyObject
// 內部render函數使用的創建vnode的方法
vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false)
// 用戶自定義render方法時,傳入的參數
vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)
vm._props // 被observe的存儲props數據的對象
vm._data // 被observe的存儲data數據的對象
vm._computedWatchers // 保存計算屬性創建的watcher對象
複製代碼實例方法
vm.$watch // 觀察 Vue 實例上的一個表達式或者一個函數計算結果的變化
vm.$set // 向響應式對象中添加一個 property,並確保這個新 property 同樣是響應式的
vm.$delete // 刪除對象的 property。如果對象是響應式的,確保刪除能觸發更新視圖
vm.$on // 監聽當前實例上的自定義事件
vm.$once // 監聽一個自定義事件,但是只觸發一次。一旦觸發之後,監聽器就會被移除
vm.$off // 移除自定義事件監聽器
vm.$emit // 觸發當前實例上的事件。附加參數都會傳給監聽器回調
vm.$mount // 手動地掛載一個未掛載的實例
vm.$beforcepdate// 迫使 Vue 實例重新渲染
vm.$nextTick // 將回調延遲到下次 DOM 更新迴圈之後執行
vm.$destory //
複製代碼實例參數vm.$options
vm.$options其實也就是我們new Vue(options)options這個選項對象可傳入的屬性
declare type ComponentOptions = {
// data
data: Object | Function | void; // 傳入的data數據
props?: { [key: string]: PropOptions }; // props傳入的數據
propsData?: ?Object; // 對於自定義組件,父級通過`props`傳過來的數據
computed?: { // 傳入的計算屬性
[key: string]: Function | {
get?: Function;
set?: Function;
cache?: boolean
}
};
methods?: { [key: string]: Function }; // 傳入的方法
watch?: { [key: string]: Function | string }; // 傳入的watch
// DOM
el?: string | Element; // 傳入的el字元串
template?: string; // 傳入的模板字元串
render: (h: () => VNode) => VNode; // 傳入的render函數
renderError?: (h: () => VNode, err: Error) => VNode;
staticRenderFns?: Array<() => VNode>;
// 鉤子函數
beforeCreate?: Function;
created?: Function;
beforeMount?: Function;
mounted?: Function;
beforeUpdate?: Function;
updated?: Function;
activated?: Function;
deactivated?: Function;
beforeDestroy?: Function;
destroyed?: Function;
// assets
directives?: { [key: string]: Object }; // 指令
components?: { [key: string]: Class<Component> }; // 子組件的定義
transitions?: { [key: string]: Object };
filters?: { [key: string]: Function }; // 過濾器
// context
provide?: { [key: string | Symbol]: any } | () => { [key: string | Symbol]: any };
inject?: { [key: string]: string | Symbol } | Array<string>;
// component v-model customization
model?: {
prop?: string;
event?: string;
};
// misc
parent?: Component; // 父組件實例
mixins?: Array<Object>; // mixins傳入的數據
name?: string; // 當前的組件名
extends?: Class<Component> | Object; // extends傳入的數據
delimiters?: [string, string]; // 模板分隔符
// 私有屬性,均為內部創建自定義組件的對象時使用
_isComponent?: true; // 是否是組件
_propKeys?: Array<string>; // props傳入對象的鍵數組
_parentVnode?: VNode; // 當前組件,在父組件中的VNode對象
_parentListeners?: ?Object; // 當前組件,在父組件上綁定的事件
_renderChildren?: ?Array<VNode>; // 父組件中定義在當前元素內的子元素的VNode數組(slot)
_componentTag: ?string; // 自定義標簽名
_scopeId: ?string;
_base: Class<Component>; // Vue
_parentElm: ?Node; // 當前自定義組件的父級dom結點
_refElm: ?Node; // 當前元素的nextSlibing元素,即當前dom要插入到_parentElm結點下的_refElm前
}
複製代碼更多內容請參考Vue文檔之API
Vue的生命周期和鉤子函數
每一個Vue實例在創建時都需要經過一系列的初始化過程,例如:設置數據監聽、模板編譯、將實例掛載到DOM併在數據變化時更新DOM等。同時也會運行一些叫做生命周期鉤子的函數。
如果有些朋友學過Java的話,那麼對於Servlet的生命周期應該不陌生吧!(扯遠了),沒有學過的朋友也沒有關係,畢竟我們主要講的Vue的生命周期和在它生命周期里的一些鉤子函數。
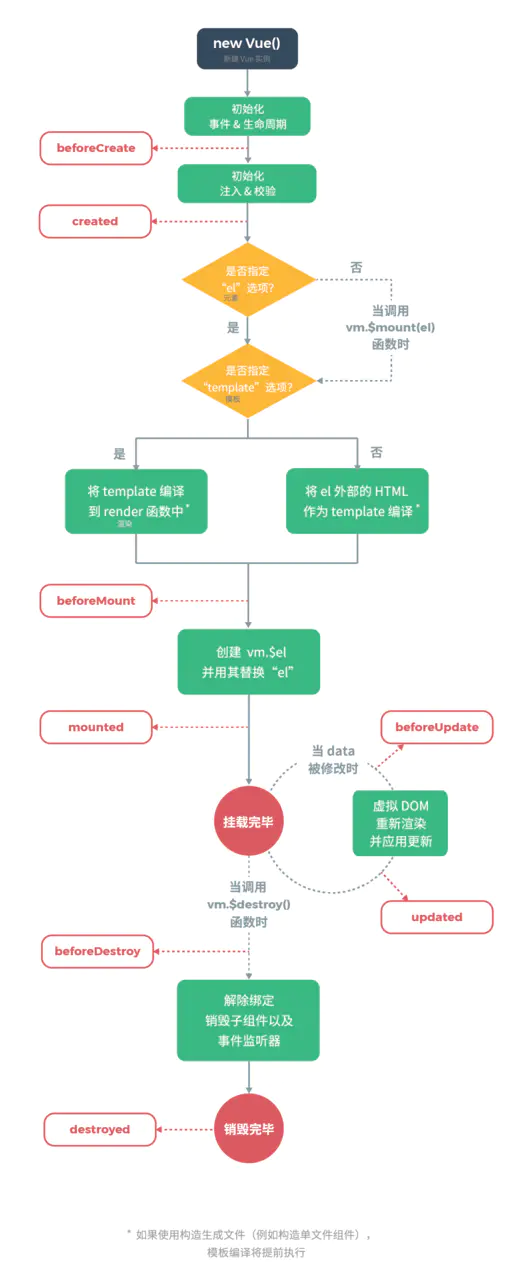
為了更好的講解Vue的生命周期。我從官網偷了一張圖獻給大家。

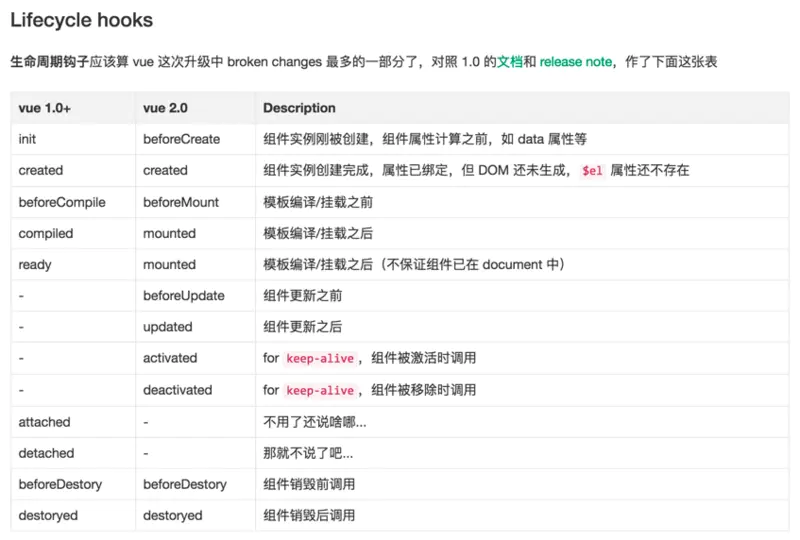
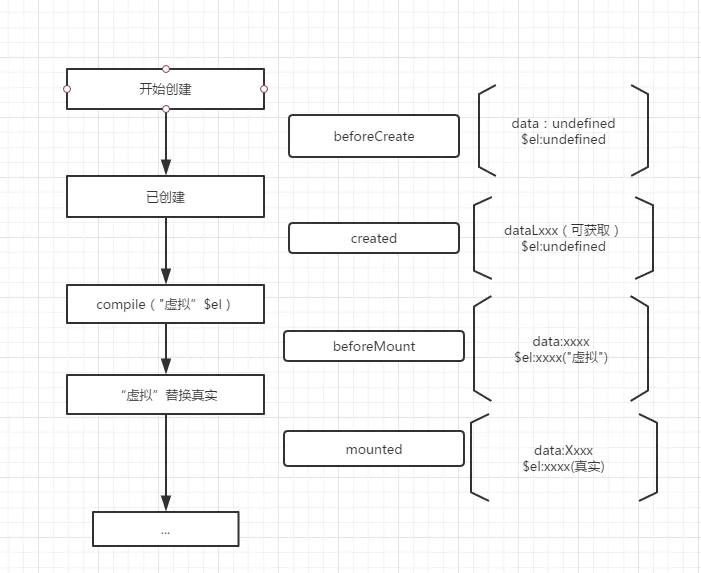
這張圖對於Vue的生命周期和鉤子函數說的非常的明白。下麵我們看一張關於Vue生命周期中出現的鉤子函數示意圖。

在這裡我主要講解常用的八個生命周期的鉤子函數。其它的瞭解一下就可以了
beforeCreate(實例創建前)
-
實例組件剛開始創建,元素dom和數據都還沒有初始化
-
應用場景:可以在這加個loading事件
created(實例創建後)
- 數據data已經初始化完成,方法也已經可以調用,但是dom為渲染,在這個周期裡面如果進行請求是可以改變數據並渲染,由於dom未掛載,請求過多或者占用時間過長會導致頁麵線上空白
- 應用場景:在這結束loading,還做一些初始化,實現函數自執行
beforeMoute(元素掛載前)
- dom未完成掛載,數據初始化完成,但是數據的雙向綁定還是{{}},這是因為vue採用了虛擬dom技術
mouted(元素掛載後)
- 數據和dom都完成掛載,在上一個周期占位的數據把值渲染進去,一般請求會放在這個地方,因為這邊請求改變數據之後剛好能渲染
beforeUpdate(實例更新前)
- 只要是頁面數據改變了都會觸發,數據更新之前,頁面數據還是原來的數據,當你請求賦值一個數據的時候就會執行這個周期,如果沒有數據改變不執行
updated(實例更新後)
- 只要是頁面數據改變了都會觸發,數據更新完畢,頁面的數據是更新完成的
beforeUpdated和updated要謹慎使用,因為頁面更新數據的時候都會觸發,在這裡操作數據很影響性能和死迴圈
beforeDestory(實例銷毀前)
- 實例銷毀之前調用,在這一步,實例仍然完全可用
destory(實例銷毀後)
- Vue實例銷毀後調用,調用後,Vue實例指示的所有內容都會解除綁定,所有的事件監聽器都會被移除,所有的子實例也會被銷毀
講一下開發者經常會犯的錯誤,就是關於Vue的鉤子函數中使用箭頭函數的問題。這個問題覺得有必要提出來,畢竟自己在開發過程中,經常會踩這些坑。
生命周期鉤子的
this上下文指向調用它的 Vue 實例
不要在選項 property 或回調上使用箭頭函數,比如
created()=>console.log('a')或者vm.$watch('a',newValue=>this.myMethod()),因為箭頭函數並沒有this,this會作為變數一直向上級詞法作用域查找,直至找到為止。
經常出現如下錯誤
- Uncaught TypeError: Cannot read property of undefined
- Uncaught TypeError: this.myMethod is not a function
這一點需要非常註意。
控制台輸出福利
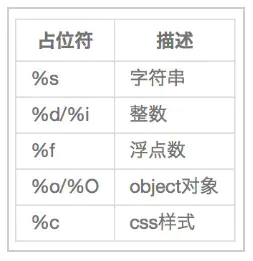
console.log支持的格式標誌有:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
const tom={name:"楊戩", age:18}
console.group("開始");
console.group("第一組");
console.log("%c%s%o","background:red;color:yellow;",'對象是:',tom);
console.groupEnd();
console.group("第二組");
console.log("%c%s%o","background:red;color:yellow;",'對象是:',tom);
console.groupEnd();
console.group("第三組");
console.log("%c%s%o","background:red;color:yellow;","對象是:",tom)
</script>
</body>
</html>
複製代碼結果:

接下來通過兩個示例對Vue的生命周期進行解析
Vue生命周期示例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg">
{{msg}}
</div>
<button onclick="destroy()">銷毀</button>
<script src="../js/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
msg:"Vue"
},
beforeCreate:function () {
console.log("Vue實例創建前:"+this.msg,this.$el);
// 數據data和dom都沒有初始化
},
created:function () {
console.log("Vue實例創建後:"+this.msg,this.$el);
// 數據data初始化完成,dom還沒有初始化完成
},
beforeMount:function () {
console.log("Vue實例掛載前"+this.msg,this.$el);
},
mounted:function () {
console.log("Vue實例掛載後:"+this.msg,this.$el);
},
beforeUpdate:function () {
console.log("Vue實例更新前:"+this.msg,this.$el);
},
updated:function () {
console.log("Vue實例更新後:"+this.msg,this.$el);
},
beforeDestroy:function () {
console.log("Vue實例銷毀前:"+this.msg,this.$el);
},
destroyed:function () {
console.log("Vue實例銷毀後:"+this.msg,this.$el);
}
})
function destroy() {
vm.$destroy();
}
</script>
</body>
</html>
複製代碼
Vue生命周期示例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{name}}
</div>
<button onclick="destroy()">銷毀</button>
<script src="../js/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
name:"楊戩",
age:18
},
beforeCreate:function () {
console.group("Vue實例創建前");
console.log("數據是:"+this.$data);
console.log("掛載的元素是:"+this.$el);
console.groupEnd();
},
created:function () {
console.group("Vue實例創建後");
console.log("數據是:"+JSON.stringify(this.$data));
console.log("掛載的元素是:"+this.$el);
console.groupEnd();
},
beforeMount:function () {
console.group("Vue實例掛載前");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
},
mounted:function () {
console.group("Vue實例掛載後");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
},
beforeUpdate:function () {
console.group("Vue實例更新前");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
},
updated:function () {
console.group("Vue實例更新後");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
},
beforeDestroy:function () {
console.group("Vue實例銷毀前");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
},
destroyed:function () {
console.group("Vue實例銷毀後");
console.log("數據是:"+JSON.stringify(this.$data));
console.log(this.$el);
console.groupEnd();
}
});
function destroy() {
vm.$destroy();
}
</script>
</body>
</html>
複製代碼
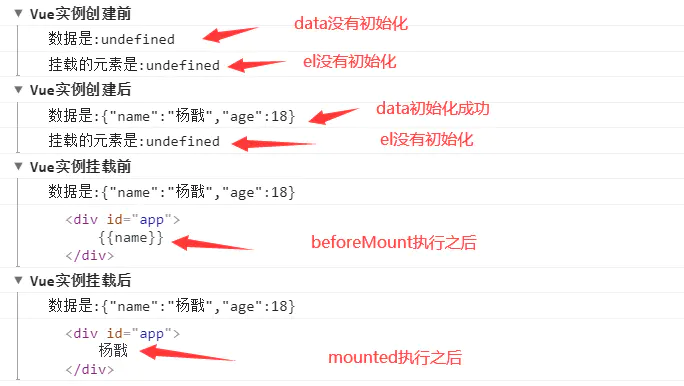
通過兩個實例的學習,對Vue的生命周期有一定的瞭解,可能有些朋友沒有領悟到其精髓,但是隨著深入學習,我想大家會慢慢領悟到的。

接下來總結一下:
- beforeCreate():此時$el、data 的值都為undefined,即el 和 data 並未初始化
- created():此時可以拿到data的值,但是$el依舊為undefined,即data完成了數據的初始化,el沒有
- beforeMount():$el的值為“虛擬”的元素節點,dom未完成掛載,數據初始化完成,但是數據的雙向綁定還是{{}},這是因為vue採用了虛擬dom技術
- mounted(): 數據和dom都完成掛載,在上一個周期占位的數據把值渲染進去,一般請求會放在這個地方,因為這邊請求改變數據之後剛好能渲染

Vue實例的手動掛載和調用事件
vm.$mount( [elementOrSelector] ) 如果 Vue 實例在實例化時沒有收到 el 選項,則它處於“未掛載”狀態,沒有關聯的 DOM 元素。可以使用 vm.$mount() 手動地掛載一個未掛載的實例,學習手動掛載和調用事件之前,我提取了一些vue實例常用的屬性和方法,帶有首碼 $ 便於與代理的data區分
-
vm.$el:類型(HTMLElement)掛載元素,Vue實例的DOM根元素。即vm.$el===document.getElementById('節點'),註意:相等的情況必須是實例創建之後才行,也就是created之後
-
vm.$data:類型(Object),Vue實例觀察的數據對象
-
vm.$props:類型(Object),當前組件接收到的 props 對象。Vue 實例代理了對其 props 對象屬性的訪問。
-
vm.$options:類型(Object),用於當前 Vue 實例的初始化選項。需要在選項中包含自定義屬性時會有用處
-
vm.$parent:類型(Vue實例),父實例,如果當前實例有的話
-
vm.$root:類型(Vue實例),當前組件樹的根 Vue 實例。如果當前實例沒有父實例,此實例將會是其自己。
-
vm.$children:類型(Array(Vue實例)),當前實例的直接子組件。需要註意
$children並不保證順序,也不是響應式的。如果你發現自己正在嘗試使用$children來進行數據綁定,考慮使用一個數組配合v-for來生成子組件,並且使用 Array 作為真正的來源。
手動掛載
接下來是介紹手動掛載和調用事件的常用方法,共有三個
var MyComponent = Vue.extend({
template: '<div>Hello!</div>'
})
// 創建並掛載到 #app (會替換 #app)
new MyComponent().$mount('#app')
// 同上
new MyComponent({ el: '#app' })
// 或者,在文檔之外渲染並且隨後掛載
var component = new MyComponent().$mount()
document.getElementById('app').appendChild(component.$el)
複製代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
<button onclick="handleMount1()">手動掛載方式一</button>
<button onclick="handleMount2()">手動掛載方式二</button>
<button onclick="handleMount3()">手動掛載方式三</button>
<script src="../js/vue.js"></script>
<script>
const vm=new Vue({
data:{
name:'楊戩'
},
template: "<h2>{{name}}</h2>"
});
// 調用手動掛載方式一
function handleMount1() {
// 手動掛載到指定DOM元素
vm.$mount("#app")
}
// 調用手動掛載方式二
function handleMount2() {
// 手動掛載,觸發編譯
vm.$mount();
//將編譯要生成的內容元素添加到要掛在的DOM元素中,作為子元素
document.getElementById("app").appendChild(vm.$el);
}
// 調用手動掛載方式三
function handleMount3() {
// 擴展出一個新的Vue構造器
const Component=Vue.extend({
template:"<h2>{{name}}</h2>"
});
const vm01=new Component({
el:'#app',
data:{
name:"楊戩"
}
})
}
</script>
</body>
</html>
複製代碼大家可以嘗試點擊按鈕試試,看下實例是否掛載成功。
銷毀實例
vm.$destroy() 完全銷毀一個實例。清理它與其它實例的連接,解綁它的全部指令及事件監聽器,
這是實例的時候有寫的到這個方法,大家可以回過頭去看。
強制更新
vm.$forceUpdate() 迫使 Vue 實例重新渲染。註意它僅僅影響實例本身和插入插槽內容的子組件,而不是所有子組件。
最後註意
除了vue案例,結合多年開發經驗我還整理出2020最新企業級高級實戰視頻教程包括 Vue3.0/Js/ES6/TS/React/node等想學的可進裙 519293536 免費獲取,小白勿進哦!
本文的文字及圖片來源於網路加上自己的想法,僅供學習、交流使用,不具有任何商業用途,版權歸原作者所有,如有問題請及時聯繫我們以作處理



