目錄 利用nexus搭建npm repository 配置開發環境的registry為我們自己的私有倉庫 編寫自定義vue組件 將自定義組件作為npm包上傳到nexus的repository中 在vue工程中使用使用自己製作的vue組件 nexus搭建npm repository nexus啟動(d ...
目錄
- 利用nexus搭建npm repository
- 配置開發環境的registry為我們自己的私有倉庫
- 編寫自定義vue組件
- 將自定義組件作為npm包上傳到nexus的repository中
- 在vue工程中使用使用自己製作的vue組件
nexus搭建npm repository
nexus啟動(docker形式)
docker run -d -p 8085:8081 --name nexus -v `pwd`/data:/nexus-data sonatype/nexus3:3.23.0
-
對外暴露的埠號是8085
-
nexus數據存放在啟動目錄下的 data目錄中
-
利用的nexus版本號是3.23.0
-
啟動完成後訪問 http://{ip}:8085,進入登錄頁面,首次登錄預設管理員用戶名是admin,密碼在data下的admin.password文件中
-
首次進入會詢問,是否允許匿名訪問,選擇允許。這樣,客戶端在不進行認證時也可以從nexus中拉取相應的npm包,也可後期設置

配置npm repository
-
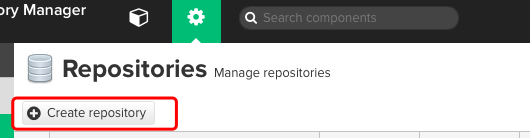
以管理員(admin)身份登錄後,點擊 create repository

-
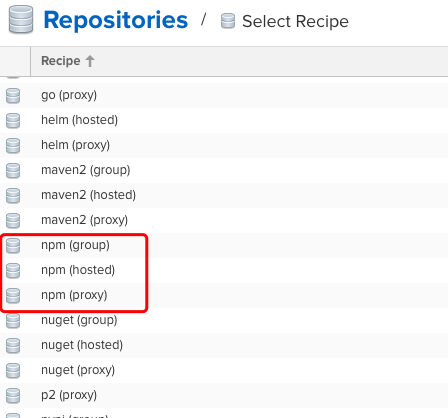
進入創建頁面

和npm包相關的repository有三個group、proxy、hosted
- group: npm倉庫組,本身不存儲npm包,而是把多個npm repository組合起來,對外提供服務
- hosted: 本地npm倉庫,我們自定義的組件需要上傳到這種類型的倉庫中
- proxy:代理npm倉庫,內部設置一個公共的倉庫地址,當我們從nexus的npm倉庫中下載時,如果倉庫中沒有對應的包,nexus會自動通過proxy從公共倉庫中下載,並緩存到nexus中,再次下載相同的包時就不需要聯網下載,直接從nexus的緩存中獲取。
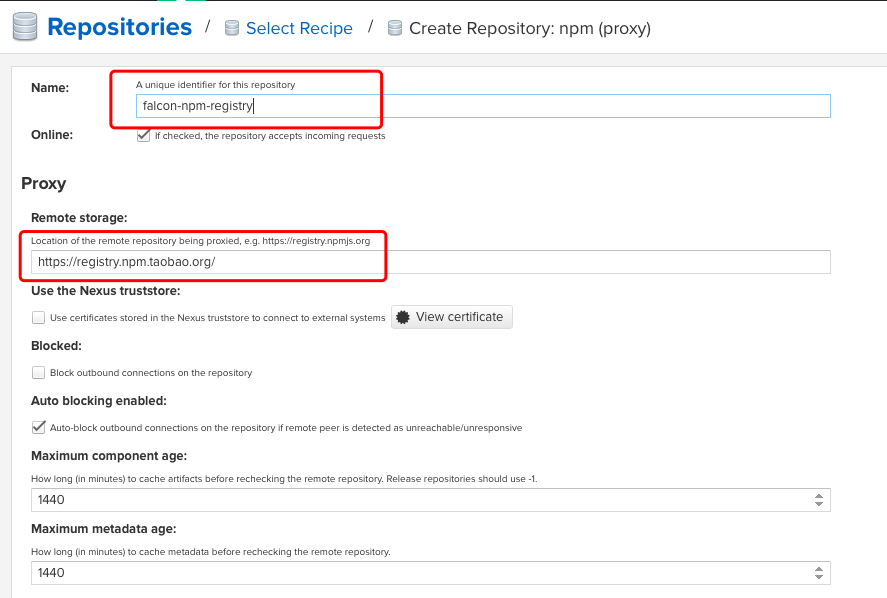
一般情況下,我們會創建一個proxy的repository,內部代理到https://registry.npm.taobao.org;再根據業務劃分,創建多個hosted的repository;之後創建一個group類型的repository,將hosted和proxy的倉庫都加到這個group中,之後在開發環境中通過 npm config set registry={grop repository url},這樣開發者即可從hosted下載自定義的npm包,如果是公共包,則自動通過proxy下載。
-
創建proxy類型的repository

-
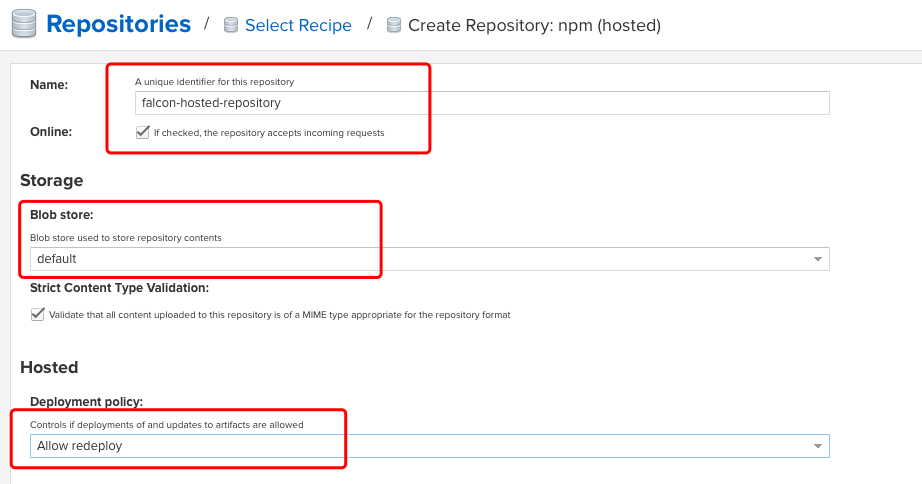
創建hosted類型的repository

- Deployment policy選擇 Allow redeploy,允許相同名稱、版本號的包重覆上傳
-
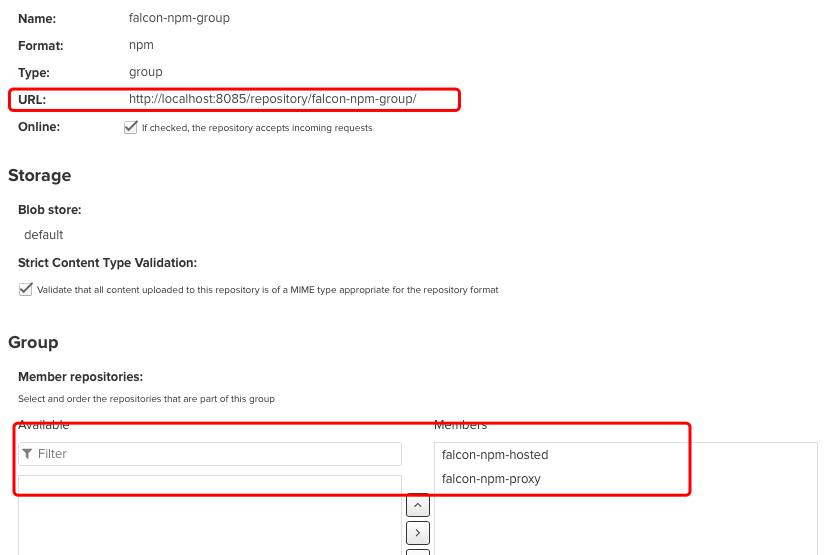
創建group類型的repository

- 將我們創建的proxy和hosted的倉庫都追加進來
配置開發環境的registry
-
執行如下命令,設置registry
npm config set registry=http://localhost:8085/repository/falcon-npm-group/- 其中
http://localhost:8085/repository/falcon-npm-group/是我們創建的group倉庫的地址
- 其中
-
執行如下命令,查看是否從自己的repository中下載包
$ npm --loglevel info install jquery npm info it worked if it ends with ok npm info using [email protected] npm info using [email protected] npm http fetch GET 200 http://localhost:8085/repository/falcon-npm-group/jquery 1428ms npm timing stage:loadCurrentTree Completed in 1552ms npm timing stage:loadIdealTree:cloneCurrentTree Completed in 0ms npm timing stage:loadIdealTree:loadShrinkwrap Completed in 0ms npm timing stage:loadIdealTree:loadAllDepsIntoIdealTree Completed in 7ms npm timing stage:loadIdealTree Completed in 13ms npm timing stage:generateActionsToTake Completed in 8ms npm http fetch POST 400 http://localhost:8085/repository/falcon-npm-group/-/npm/v1/security/audits/quick 163ms npm http fetch GET 200 http://localhost:8085/repository/falcon-npm-group/jquery/-/jquery-3.5.1.tgz 1337ms npm timing action:extract Completed in 1442ms npm timing action:finalize Completed in 11ms npm timing action:refresh-package-json Completed in 16ms npm info lifecycle [email protected]~preinstall: [email protected] npm timing action:preinstall Completed in 3ms npm info linkStuff [email protected] npm timing action:build Completed in 3ms npm info lifecycle [email protected]~install: [email protected] npm timing action:install Completed in 1ms npm info lifecycle [email protected]~postinstall: [email protected] npm timing action:postinstall Completed in 1ms npm timing stage:executeActions Completed in 1513ms npm timing stage:rollbackFailedOptional Completed in 1ms npm timing stage:runTopLevelLifecycles Completed in 3092ms npm info lifecycle undefined~preshrinkwrap: undefined npm info lifecycle undefined~shrinkwrap: undefined npm notice created a lockfile as package-lock.json. You should commit this file. npm info lifecycle undefined~postshrinkwrap: undefined npm WARN [email protected] No description npm WARN [email protected] No repository field. + [email protected]- 可以看到從falcon-npm-group倉庫下載了jquery包
編寫自定義vue組件
創建項目
-
利用腳手架創建工程
$ vue init webpack-simple vue-npm-demo ? Project name vue-npm-demo ? Project description A Vue.js project ? Author chengaofeng <[email protected]> ? License MIT ? Use sass? Yes vue-cli · Generated "vue-npm-demo". To get started: cd vue-npm-demo npm install npm run dev -
按照提示,依次執行
cd vue-npm-demo、npm install、 npm run dev命令 -
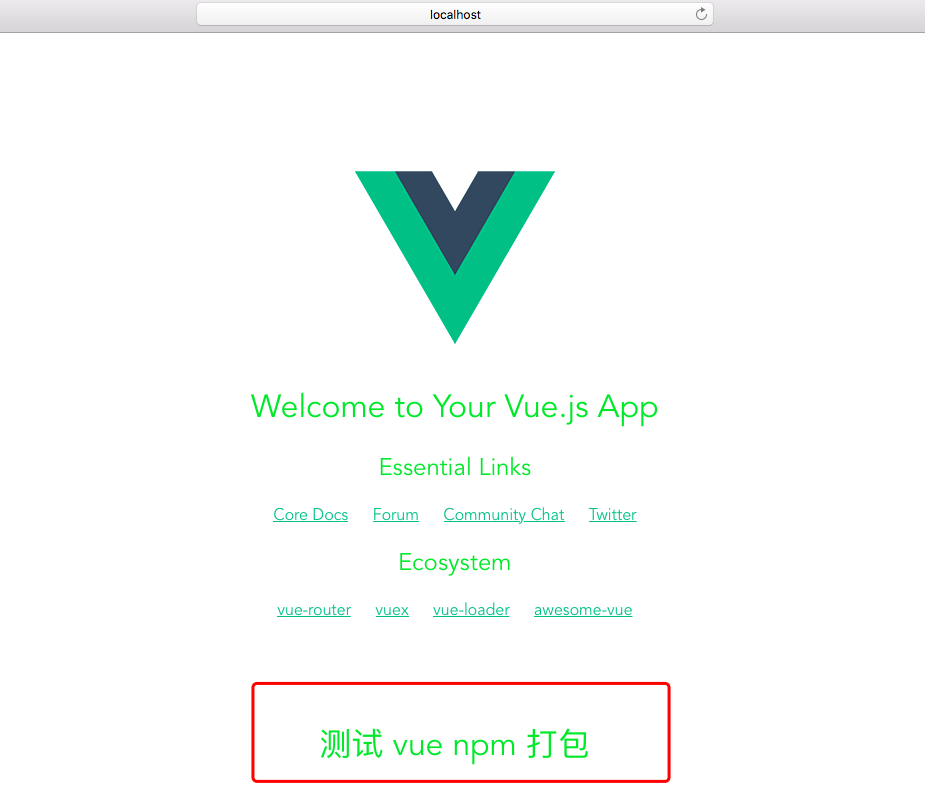
啟動後會用預設瀏覽器打開項目首頁

新建vue組件
-
將工程導入到自己的IDE中
-
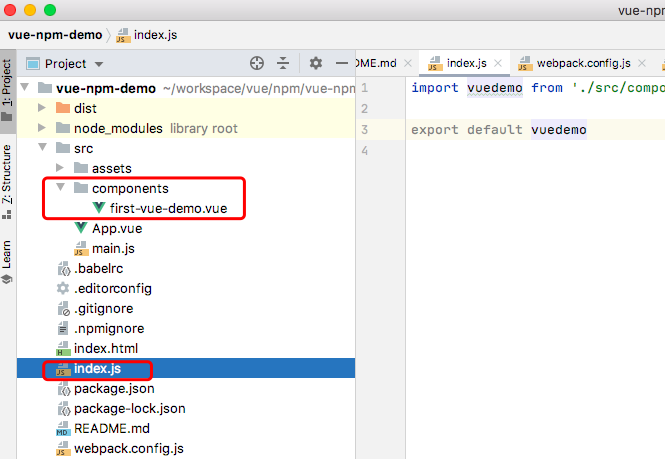
在src下創建components目錄存放我們自己的vue組件
-
在components下創建 first-vue-demo.vue文件
<template> <div id="app"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'first-vue-demo', data () { return { msg: '測試 vue npm 打包' } } } </script> <style lang="scss"> #app { text-align: center; color: #15dc1f; margin-top: 100px; } </style> -
在項目根目錄下創建webpack打包的入口文件index.js(在webpack.config.js中會配置使用這個文件),文件內容如下(追加導出自定義組件的邏輯)
import vuedemo from './src/components/first-vue-demo.vue' export default vuedemo -
最終目錄結構如下

-
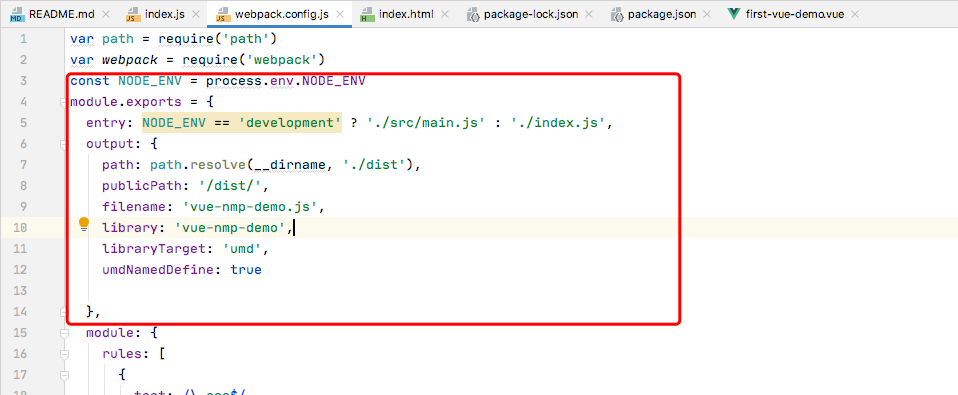
編輯webpack.config.js,指定組件打包的相關信息

修改內容是圖中的紅框中的部分,內容如下
const NODE_ENV = process.env.NODE_ENV module.exports = { entry: NODE_ENV == 'development' ? './src/main.js' : './index.js', output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: 'vue-nmp-demo.js', library: 'vue-nmp-demo', libraryTarget: 'umd', umdNamedDefine: true },- 在開發環境時,用./src/main.js作為入口;在生產環境用./index.js
- 指定生成的文件名vue-nmp-demo.js
- 模塊名稱是vue-nmp-demo
-
編輯package.json文件,追加main屬性(是其他工程導入此模塊時的入口)
"main": "./dist/vue-nmp-demo.js", -
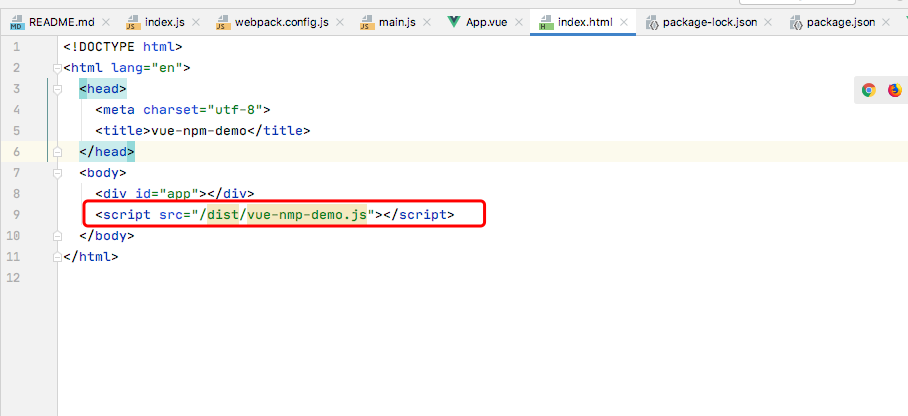
編輯index.html,引入我們導出的js文件

-
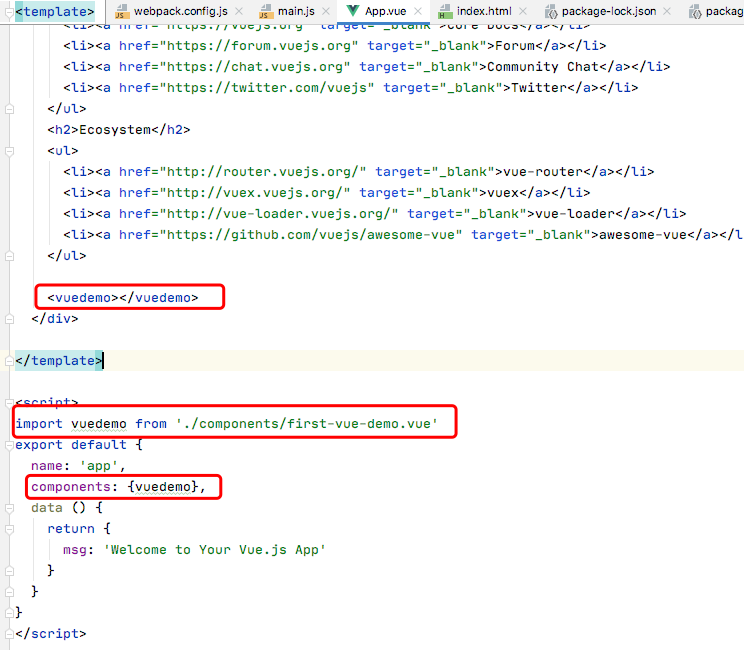
將我們的組件加入到App.vue中,這樣可以直接對我們的組件進行測試

追加了圖中紅框內的三行代碼
編譯運行vue組件工程
-
執行如下命令開始編譯工程
$ npm run build > [email protected] build /Users/chengaofeng/workspace/vue/npm/vue-npm-demo > cross-env NODE_ENV=production webpack --progress --hide-modules Hash: 2aa47e6d35b583e59ab8 Version: webpack 3.12.0 Time: 7450ms Asset Size Chunks Chunk Names vue-nmp-demo.js 5.71 kB 0 [emitted] main vue-nmp-demo.js.map 49.3 kB 0 [emitted] main -
查看編譯結果
$ ls dist/ vue-nmp-demo.js vue-nmp-demo.js.map -
重新啟動工程
$ npm run dev
將vue組件打包上傳到nexus
-
修改package.json 將private屬性修改成false
"private": false, -
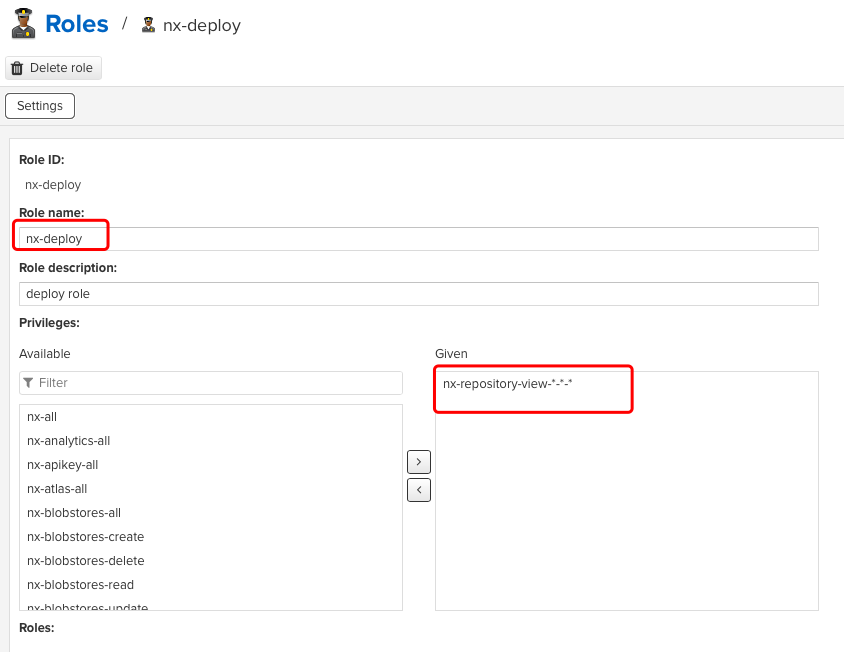
在nexus上創建角色【nx-deploy】,並賦予發佈npm的許可權

-
創建用戶deployer,並賦予角色【nx-deploy】

-
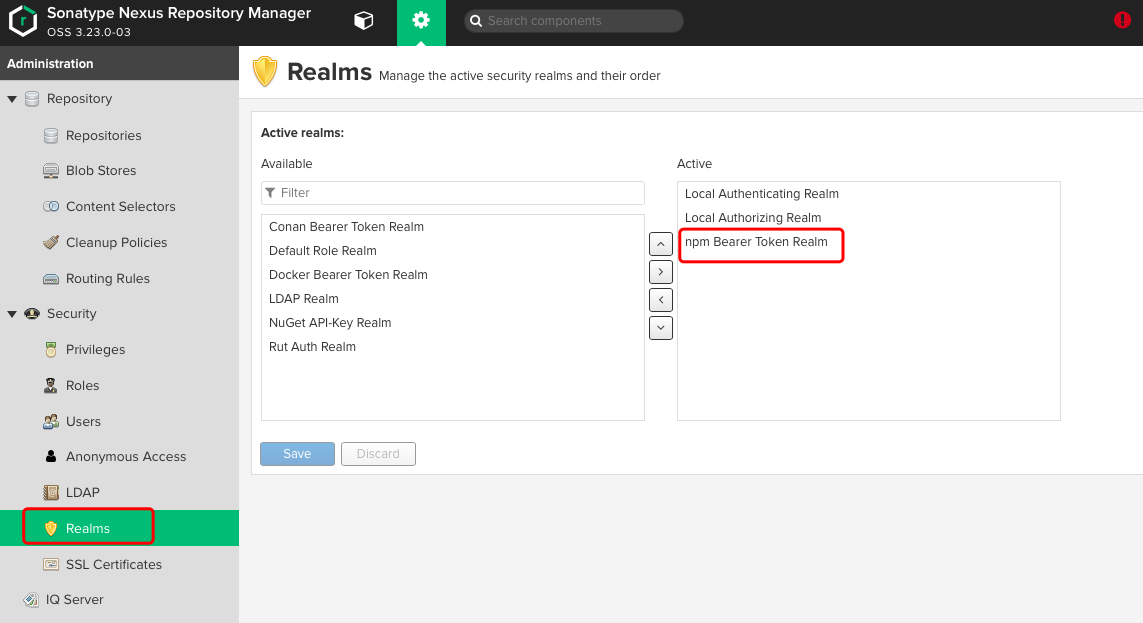
激活npm realm

-
在工程目錄下創建.npmignore文件,將不需要上傳的文件排除
.DS_Store node_modules/ build/ config/ static/ .babelrc .editorconfig .gitignore .npmignore .postcssrc.js index.html package-lock.json npm-debug.log* yarn-debug.log* yarn-error.log* src/ #Editordirectoriesandfiles .idea .vscode *.suo *.ntvs* *.njsproj *.sln -
執行npm login命令,向nexus認證
$ npm login --registry='http://localhost:8085/repository/falcon-npm-hosted/' Username: deployer Password: Email: (this IS public) [email protected] Logged in as deployer on http://localhost:8085/repository/falcon-npm-hosted/.- 註意此處用的registry是hosted類型的repository
- 按照提示輸入 用戶名(deployer)、密碼、郵箱信息
-
上傳npm包
$ npm publish --registry='http://localhost:8085/repository/falcon-npm-hosted/' npm notice npm notice



