一、前言 BIM:Building Information Modeling 建築信息模型,就是將建築的相關信息附著於模型中,以管理該建築在設計、算量、施工、運維全生命周期的情況。創建模型的主要主流軟體有Autodesk(歐特克)的Revit、Bentley的microstation、達索的CATI ...
一、前言
BIM:Building Information Modeling 建築信息模型,就是將建築的相關信息附著於模型中,以管理該建築在設計、算量、施工、運維全生命周期的情況。創建模型的主要主流軟體有Autodesk(歐特克)的Revit、Bentley的microstation、達索的CATIA(曾被我國在80、90年代用於製造戰鬥機,比較高端)。我所在的企業是從事BIM軟體的,隸屬於一家上市企業。
我在兩個部門工作過。第一個部門是算量軟體部門,專門製作基於Revit的算量插件(桌面端)。第二個部門是BIM數據平臺部門,專門為大型企業製作BIM施工管控平臺(Web及移動App端)。剛研究生畢業即進入公司,在兩年整的工作中主要負責WPF(DevExpress)、識別演算法、網路通信編程(Remoting、WebService、WCF、Socket)以及Web開發。
架構的改造也是我工作的一部分,站在公司老司機的肩膀上還是很爽的。那麼,我就從桌面端軟體開始吧!
二、架構簡圖
製作Revit插件必須要引用2個dll:RevitAPI和RevitAPIUI,每年根據Autodesk發佈Revit產品進行迭代,支持C#、Managed C++及VB編程。

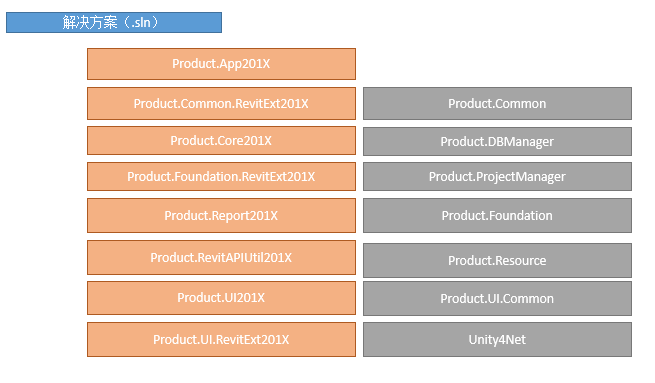
該解決方案共含有15個C#項目,紅色模塊都需要引用Revit的dll,灰色部分不用引用。編譯完之後,在C:\ProgramData\Autodesk\Revit\Addins\201X添加相應的.addin文件,並指向Product.App的位置即可,然後運行Revit的軟體即可使用插件。
<?xml version="1.0" encoding="utf-8"?> <RevitAddIns> <AddIn Type="Application"> <Name>Product</Name> <Assembly>X:Path\Product.App.dll</Assembly> <ClientId>a21827a2-6610-445b-a625-8d9f4a52f218</ClientId> <FullClassName>Product.App.ExternalApplication</FullClassName> <VendorId>BIMproduct</VendorId> <VendorDescription>BIMproduct www.product.com</VendorDescription> </AddIn> </RevitAddIns>
三、架構解讀
1. App201X
該項目是Revit插件的入口,主要由ExternalApplication與ExternalCommand組成。需要引用其它的項目。該項目的ExternalApplication需要實現一個Revit介面:IExternalApplication。
ExternalApplication在OnStartup函數中可以做一些初始化工作,比如初始化依賴反轉容器、創建Ribbon按鈕、初始化載入一些第三方dll、產品的授權檢測等等。
namespace Product.App { public class ExternalApplication:IExternalApplication { public Result OnStartup(UIControlledApplication application) { try { #if !REVIT2014 CultureInfo.DefaultThreadCurrentCulture = new CultureInfo("zh-CN"); #endif Thread.CurrentThread.CurrentCulture = new CultureInfo("zh-CN"); Thread.CurrentThread.CurrentUICulture = new CultureInfo("zh-CN"); // Refer to: https://stackoverflow.com/questions/4041197/how-to-set-and-change-the-culture-in-wpf // 使用“System.Windows.Documents.TextElement”以和QS或其他插件中的“FrameworkElement”區別 FrameworkElement.LanguageProperty.OverrideMetadata( typeof(System.Windows.Documents.TextElement), new FrameworkPropertyMetadata( XmlLanguage.GetLanguage(CultureInfo.CurrentCulture.IetfLanguageTag))); } catch (Exception ex) { if (ex is System.ArgumentException) { // 有可能“System.Windows.Documents.TextElement”已被註冊過. Do nothing } else { return Result.Succeeded; } } try { //Initialize } catch (Exception ex) { return Result.Succeeded; } return Result.Succeeded; } public Result OnShutdown(UIControlledApplication application) { try { //shoutdown } catch (Exception) { // do nothing... } return Result.Succeeded; } } }
ExternalCommand主要負責插件上的按鈕,以“關於”按鈕為例:
[Autodesk.Revit.Attributes.Transaction(Autodesk.Revit.Attributes.TransactionMode.Manual)] [Autodesk.Revit.Attributes.Regeneration(Autodesk.Revit.Attributes.RegenerationOption.Manual)] public class AboutCommand : ExternalCommandBase { protected override Result RunImpls(ExternalCommandData commandData, ref string message, ElementSet elements) { AboutWnd aboutWnd = new AboutWnd(); // 出現異常時,關閉窗體 try { aboutWnd.ShowDialog(); } finally { aboutWnd.Close(); } return Result.Succeeded; } public override bool IsCommandAvailable(UIApplication applicationData, CategorySet selectedCategories) { return true; } public override bool IsProductLicenseValid() { return true; } }
可以看到該命令並沒有直接實現IExternalCommand, IExternalCommandAvailability兩個介面。而是再封裝一個抽象基類,讓抽象基類實現Revit的這倆個介面。然後相關的Command再繼承這個抽象基類。為什麼這麼做是因為抽象基類中還可以做一些檢查授權等等的事情。
namespace Product.App { public abstract class ExternalCommandBase:IExternalCommand, IExternalCommandAvailability { protected static bool _allowMultiRun = false; protected static bool _isRunning = false; /// <summary> /// /// </summary> /// <param name="commandData"></param> /// <param name="message"></param> /// <param name="elements"></param> /// <returns></returns> public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements) { if(!_allowMultiRun && _isRunning) { return Result.Cancelled; } if (!IsProductLicenseValid()) { Container.Resolve<IMessageBox>().ShowInfo("授權失敗,無法使用!"); return Result.Cancelled; } _isRunning = true; try { string msg = $"run command '{this.GetType().Name}'"; Container.Resolve<ILog>().Info(msg); var res = RunImpls(commandData, ref message, elements); _isRunning = false; return res; } catch (Autodesk.Revit.Exceptions.OperationCanceledException) { _isRunning = false; // generally, it's select cancel exception return Result.Cancelled; } catch (Exception ex) { _isRunning = false; if (ex.Message== "The active view is non-graphical and does not support capture of the focus for pick operations.") { Container.Resolve<IMessageBox>().ShowWarning("當前焦點不在視圖區域,請將焦點停留在某個視圖中。"); return Result.Failed; } string errorMsg = $"exception in command '{this.GetType().Name}': {ex}"; Container.Resolve<ILog>().Error(errorMsg, ex); message = ex.Message; return Result.Failed; } } protected string GetProductName() { return Container.Resolve<IApplication>().ProductLicenseName; } /// <summary> /// Implements this method to provide implementation for Execute /// </summary> /// <param name="commandData"></param> /// <param name="message"></param> /// <param name="elements"></param> /// <returns></returns> protected abstract Result RunImpls(ExternalCommandData commandData, ref string message, ElementSet elements); public virtual bool IsCommandAvailable(UIApplication applicationData, CategorySet selectedCategories) { return false; } public virtual bool IsProductLicenseValid() { #if DEBUG return true; #else return LicenseService.IsRegistered(GetProductName(), Container.Resolve<IApplication>().LicenseServerURL); #endif } } }
2. Common、Common.RevitExt201X
Common項目主要定義基本的數據介面和定義依賴反轉容器,註意該項目中並沒有引用Revit的dll,說明其中的數據定義是不依賴於Revit的。
與Revit有關的數據定義都放在Common.RevitExt201X,比如自定義的DockablePanel介面(繼承IDockablePaneProvider)。
3. UI、UI.Common、UI.RevitExt201X
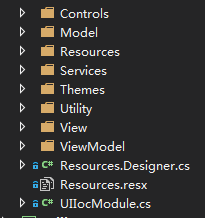
UI項目主要用於製作點擊命令後產生的界面UI,該項目採用MVVM框架進行界面實現,文件夾梳理可如下:

UI.Common主要是用於製作可復用的自定義控制項、進度條、常用Converter;
UI.RevitExt201X主要是用於控制DockablePanel和控制Revit構件顯示效果,其依賴於Revit。
4. Resource、Unity4Net、Report201X
Resource項目用於多語言版本;
Unity4Net項目用於對Windows的一些操作進行封裝;
Report201X項目用於輸出報表。報表因為其有一定的業務邏輯,並不是一個單純的UI界面彙總,所以單獨做成一個project會比較好。
5. RevitAPIUtil201X
該項目用於對rvt中的構件進行直接的API操作,但不含有任何的業務邏輯。比如獲取構件的若幹面,獲取長度等等。
6. Core201X
該項目用於核心業務邏輯。當用戶在UI界面中點擊某按鈕,其執行的核心在該項目中。
7. Foundation、Foundation.RevitExt201X
Foundation項目用於進行基本的常數定義,全局定義,授權檢查配置等等。
Foundation.RevitExt201X與App201X息息相關,App201X中的ExternalApplication的OnStartup中的相關初始化邏輯比較多,將核心的部分抽出放在該項目中。


