<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>引入外部樣式</title><link rel=" ...

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>引入外部樣式</title>
<link rel=" stylesheet" href="home.css" type="text/css"/>
</head>
<body>
<p>我也是一個段落</p>
<span>這是一個span標簽</span>
<p>這是一個<span>這是裡面的標簽</span>.</p>
<p id="t">我也是一個標簽<span>我也是裡面的</span></p>
<p class="test"> 我需要改變</p>
</body>
</html>
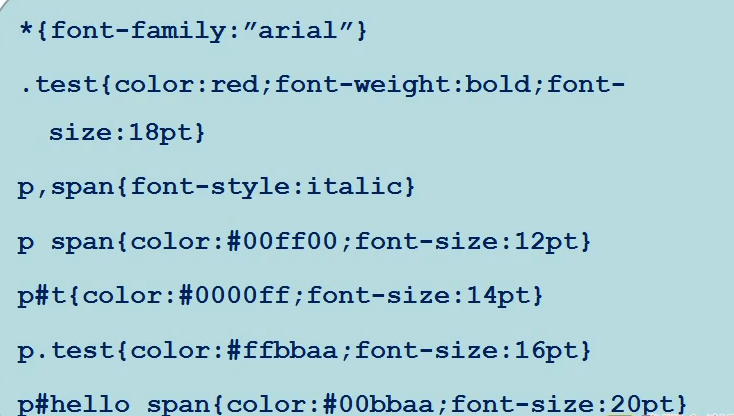
css樣式如下:
*{ font:"Arial Black", Gadget, sans-serif; }
body{ color:pink}
p,span{color:#036}
p span{ color:blue; font-style:italic}
p#t{ color:red; font-size:24px}
p.test{ color:#ffbbaa; font-size:36px}
p#t span{color:yellow; font-style:italic}


