直接使用 Vue 構建前端單頁面應用,頁面源碼時只有簡單的幾行 html,這並不利於網站的 SEO,這時候就需要服務端渲染 2016 年 10 月 25 日,zeit.co 背後的團隊對外發佈了一個 React 的服務端渲染應用框架 Next.js 幾小時後,一個基於 Vue.js 的服務端渲染應用 ...
直接使用 Vue 構建前端單頁面應用,頁面源碼時只有簡單的幾行 html,這並不利於網站的 SEO,這時候就需要服務端渲染
2016 年 10 月 25 日,zeit.co 背後的團隊對外發佈了一個 React 的服務端渲染應用框架 Next.js
幾小時後,一個基於 Vue.js 的服務端渲染應用框架應運而生,與 Next.js 異曲同工,這就是 Nuxt.js
一、快速模板
在已經安裝了 vue-cli 的前提下,可以快速創建一個 nuxt 的項目模板
vue init nuxt-community/starter-template MyProject
// 其中 MyProject 是項目文件夾名稱,可自定義
通過 npm install(似乎用 yarn install 更順利)安裝依賴之後,可以直接 npm run dev 在開發環境啟動項目
預設啟動的地址為 http://localhost:3000/,可以在 package.json 中添加以下配置來修改主機埠號
"config": { "nuxt": { "host": "0.0.0.0", "port": "7788" } },
開發完成後執行 npm run build 打包代碼,最後 npm start 啟動服務
二、重要目錄
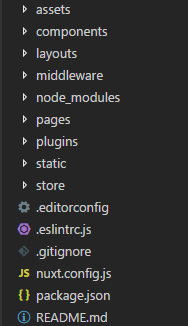
生成的項目目錄如下

大部分文件夾名稱都是 nuxt 預設保留的,不可修改
其中比較關鍵的目錄有三個:
1. components 組件目錄

一般用來存放非頁面級別的組件,如 header、footer 等公共組件
該目錄下的組件具有常規 vue 組件的方法和特性,不會被 nuxt.js 擴展特性
2. layouts 佈局目錄

可以修改該目錄下的 default.vue 來修改預設佈局
<template>
<div>
<my-header></my-header>
<nuxt/>
<my-footer></my-footer>
</div>
</template>
其中 <nuxt/> 是必需的,頁面的主體內容會顯示在這裡(類似於根節點的 <router-view/>)
此外還可以在目錄下新增 error.vue 作為錯誤頁面,具體的寫法可以參考官方文檔
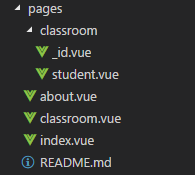
3. pages 頁面目錄

用於存放頁面級別的組件,nuxt 會根據該目錄下的頁面結構生成路由
比如上圖中的頁面結構,會生成這樣的路由配置:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'about', path: '/about', component: 'pages/about.vue' }, { name: 'classroom', path: '/classroom', component: 'pages/classroom.vue', children: [ { path: 'student', component: 'pages/classroom/student.vue', name: 'student' }, { //定義帶參數的動態路由,需要創建對應的以下劃線作為首碼的 Vue 文件或目錄 path: ':id', component: 'pages/classroom/_id.vue', name: 'classroom-id' } ] } ] }
此外,該目錄下的 vue 組件還具備一些 Nuxt.js 提供的特殊功能特性
其中 asyncData 方法比較常用,支持非同步數據處理
這個方法會在頁面組件每次載入之前被調用,然後獲取數據並返回給當前組件
asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}
asyncData 方法的第一個參數為上下文對象 context,具體屬性可以查看這裡
由於asyncData方法是在組件初始化前被調用的,所以在方法內是沒有辦法通過 this 來引用組件的實例對象
三、使用插件
如果項目中還需要引入其他的第三方插件,可以直接在頁面中引入,這樣在打包的時候,會將插件打包到頁面對應的 js 裡面
但要是別的頁面也引入了同樣的插件,就會重覆打包。如果沒有需要分頁打包的需求,這時候可以配置 plugins
以 element-ui 為例,在安裝了 element-ui 之後,在 plugins 目錄下創建 elementUI.js

然後在根目錄的 nuxt.config.js 中添加配置項 build.vendor 和 plugins
build: { vendor: ['~/plugins/elementUI.js'] }, plugins: [ {src: '~/plugins/elementUI.js'}, ]
這裡的 plugins 屬性用來配置 vue.js 插件,也就是可以用 Vue.user() 方法的插件
預設只需要 src 屬性,另外還可以配置 ssr: false,讓該文件只在客戶端被打包引入
如果是像 axios 這種第三方(不能 use)插件,只需要在 plugins 目錄下創建 axios.js
// axios.js import Vue from 'vue' import axios from 'axios' const service = axios.create({ baseURL: '/api' }) Vue.prototype.$ajax = axios export default service
然後在 build.vendor 中添加配置(不需要配置 plugins)
build: { vendor: ['~/plugins/axios.js'] }
這樣在打包的時候,就會把 axios 打包到 vendor.js 中
四、Vuex 狀態樹
如果在 store 目錄下創建了 index.js,nuxt.js 會根據該目錄下的文件創建 Vuex 狀態樹
// store/index.js import Vue from 'vue' import Vuex from 'vuex' import Axios from '~/plugins/axios.js'; Vue.use(Vuex) const store = () => new Vuex.Store({ state: { author: 'WiseWrong', info: '' }, mutations: { setInfo (state, val) { state.info = val } }, actions: { loadAboutMeInfo ({commit, state}) { return Axios.get(`/about`) .then(res => { console.log('ajax is success') console.log(res.data.info) commit('setInfo', res.data.info) }) .catch(err => { console.log('error') }) } } }) export default store
// Nuxt.js 內置引用了 vuex 模塊,不需要額外安裝
上面的代碼中,我在 actions 中寫了一個 loadAboutMeInfo() 方法,用來請求 /api/about 介面
然後在 about.vue 頁面中調用
// about.vue <template> <section class="container"> <div> <img src="~/assets/about.png" alt=""> </div> <h1>{{$store.state.info}}</h1> </section> </template> <script> export default { fetch({ store }) { return store.dispatch('loadAboutMeInfo') }, name: 'about', data () { return {} } } </script>
成果演示:




